上海序说科技,专注于基于Odoo项目实施,实现企业数智化,助力企业成长。
老韩头的开发日常,博客园分享(2022年前博文)
10月12日,Odoo16版本正式发布,本文将就Odoo官方在性能方面做的优化做一个总结。如果需要官方视频,可以翻阅B站,有不少朋友已经做了搬运工。
性能提升切入点
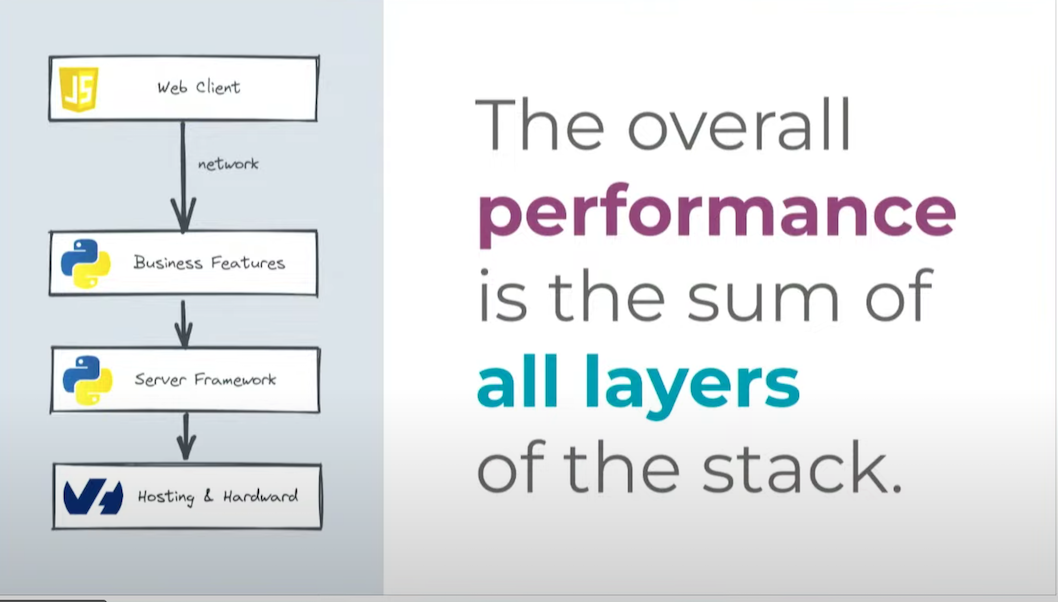
Odoo作为B/S架构的应用,终端用户一般使用的是浏览器访问。因此,对于用户侧而言,性能提升的感觉主要体现在用户点击后响应实现变化。如下图

官方将该过程分为了
- Web应用终端
- 网络请求
- 业务应用
- Odoo主框架逻辑
- 硬件层面
Web应用终端
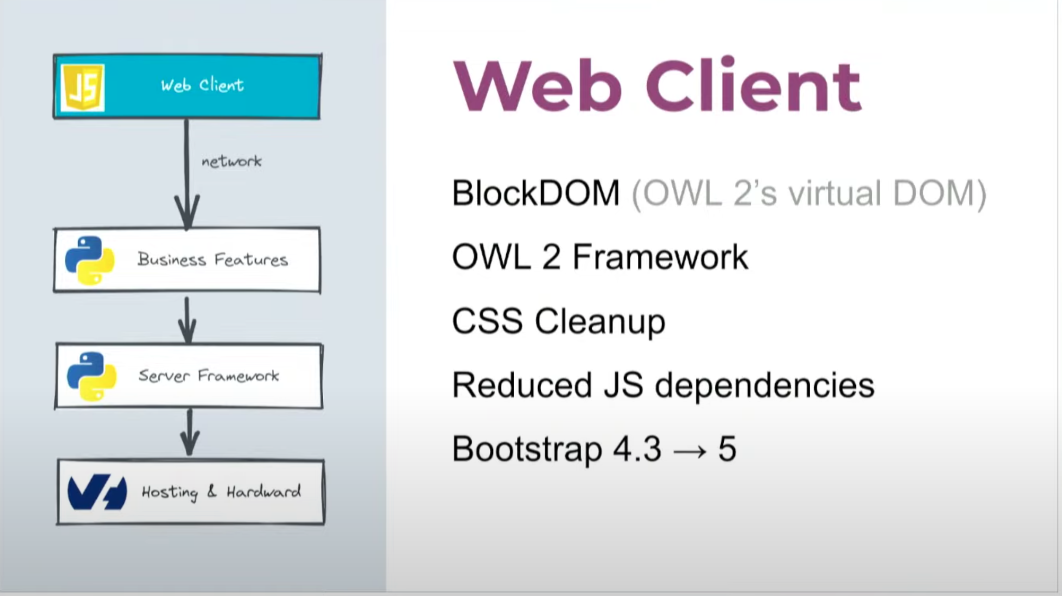
在Web应用终端,其实也就是用户侧的浏览器。官方在JS和CSS方便都做了不同程度的优化,如下图

BlockDOM
官方定义是一种更为底层的对于DOM对象的抽象管理库。可以在渲染页面DOM对象的时候以块的形式进行,并区分了其中的静态元素和动态元素。
关于BlockDOM的详细说明,博主将在后续的文章中进行介绍。
blockdom is a very fast virtual dom library. Its main selling point is that it does not represent DOM element by element, but instead block by block, where a block is an element with all its static content and some special tags to indicate dynamic content. This allows blockdom to use cloneNode(true) on blocks and speed up the diff process, since the vdom tree is much smaller.
OWL2 框架
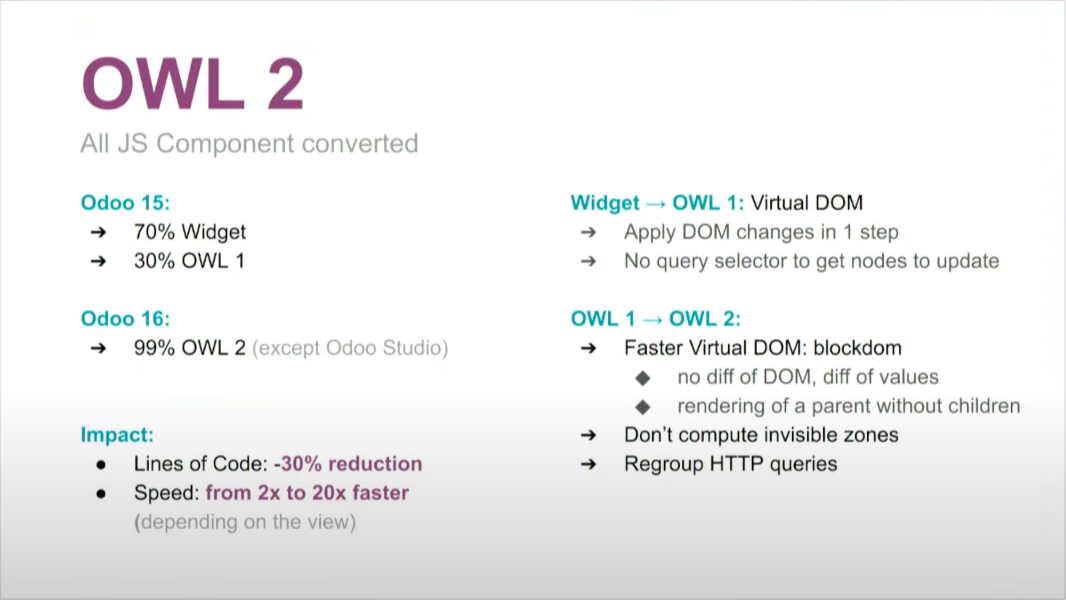
我们知道自Odoo15开始,官方引入了新的前端框架OWL。随着Odoo16的发布,OWL框架也进入2.x版本,其中与1.x版本还是有一些不同的,这也是为什么博主会写 OWL系列教程 的原因。

如上,在Odoo15中,只有30%的前端组件使用了OWL1框架,那么在本次发布的Odoo16版本中,除了Odoo Studio模块的部分前端代码依旧保留有Widget形式外,已经有99%的代码使用OWL 2进行了重构。
由此带来的效果是:
- 缩减了30%的代码行数
- 页面渲染速度实现了2到20倍不同程度的提升
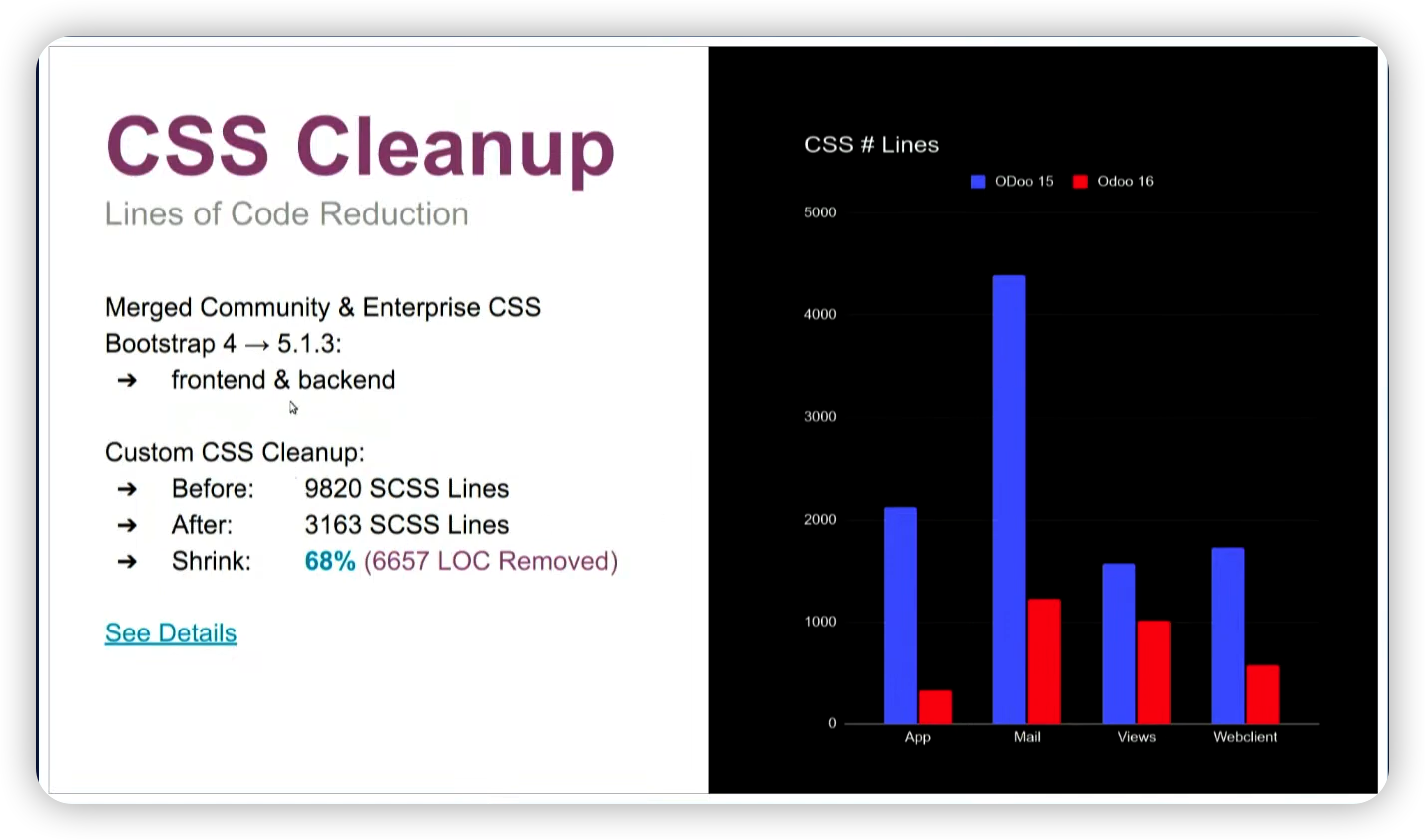
CSS Cleanup
Odoo16中大幅缩减了SCSS的代码行数,从而减少了渲染页面时的时间。

其他
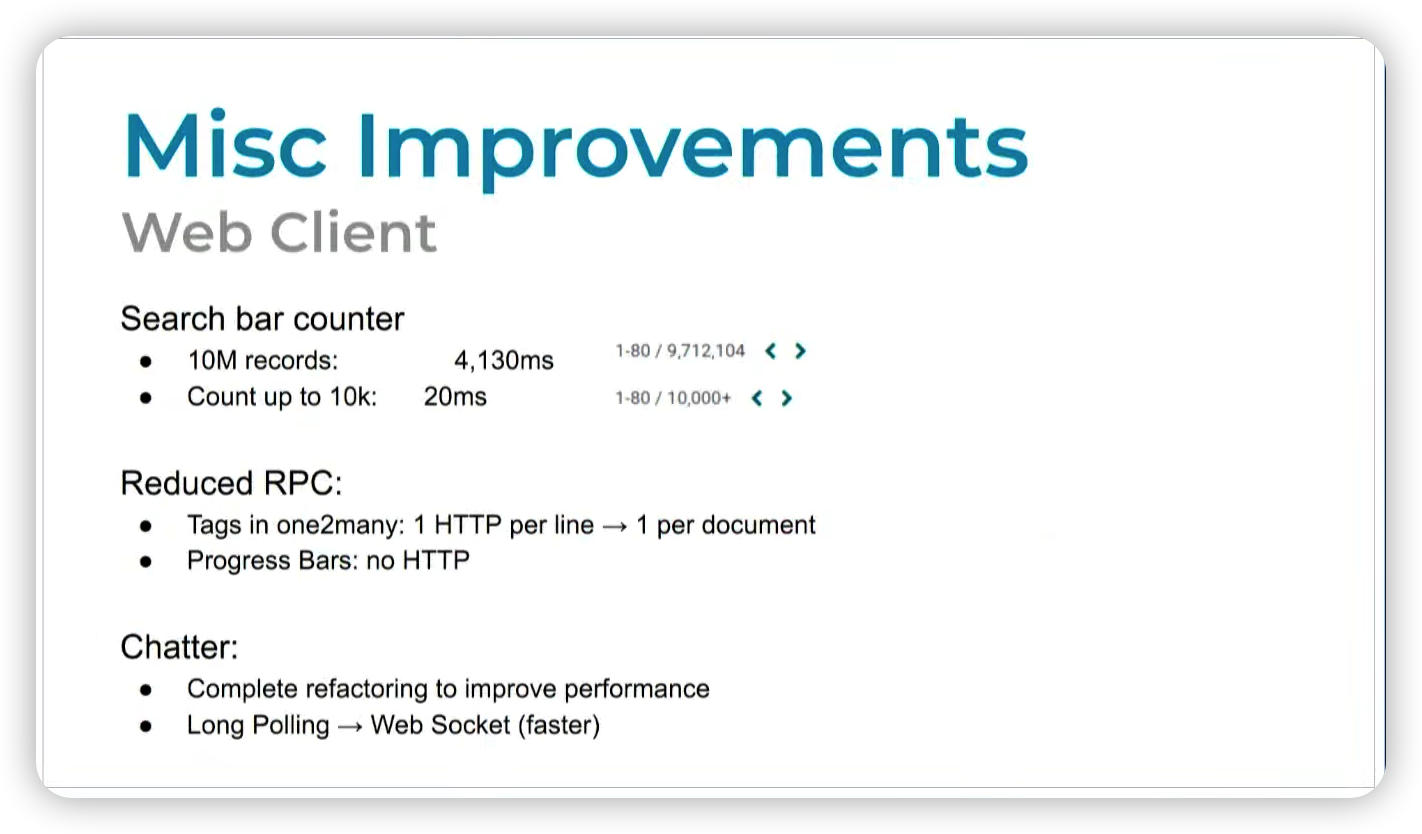
- 在Tree视图下的,将该对象下全部的信息的数量调整为上限10000,如下图所示,性能提升效果还是很明显的。
- 减少或合并了一些RPC请求,进而提高客户端的响应
- 重构了讨论模块并将longpoll改为了websocket(终于改了,该功能在Odoo14的时候就已经有开发者pull了,但一直没有合并 )

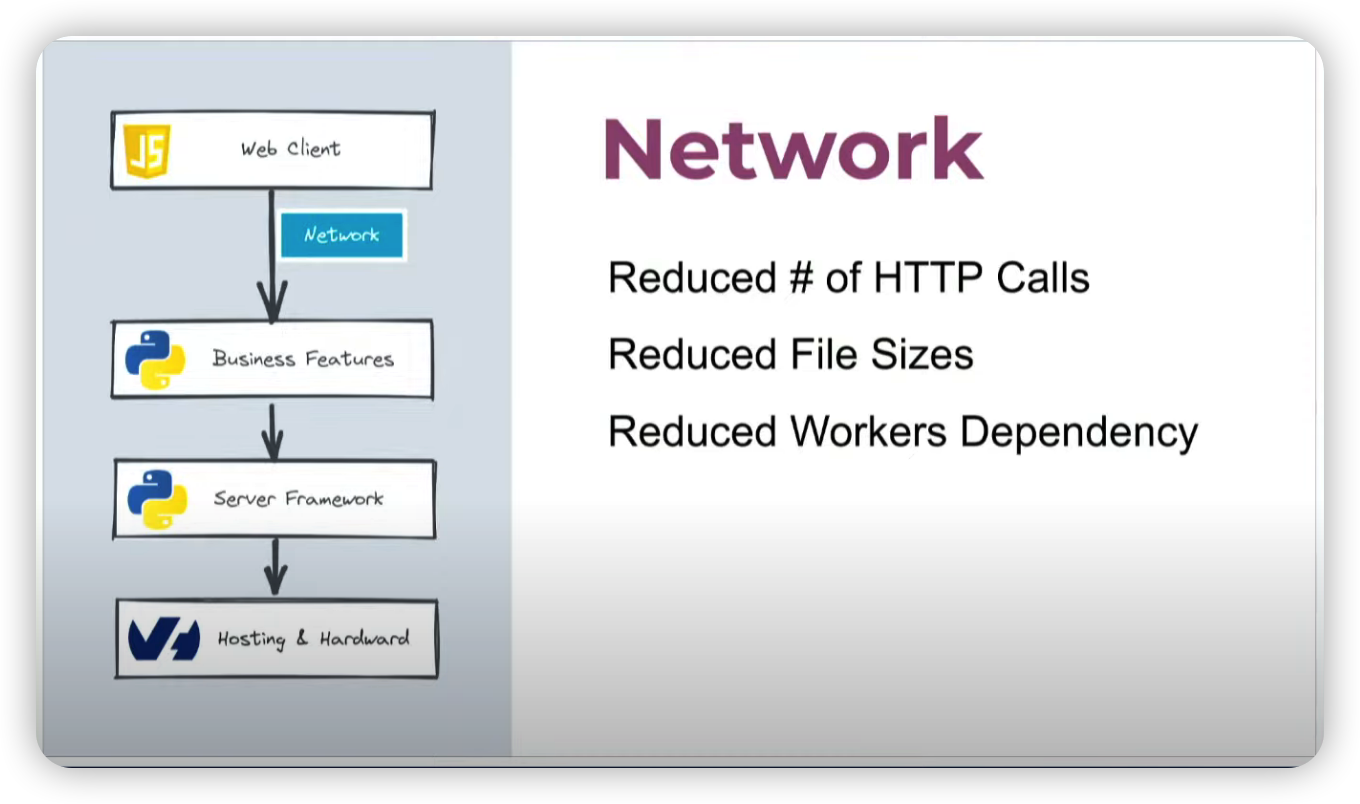
网络请求
作为BS架构的应用,用户的每一次操作都需要与服务器实现有效的数据交互。因此,优化的重点就放在了

- 缩减请求包体大小
- 合并请求数量
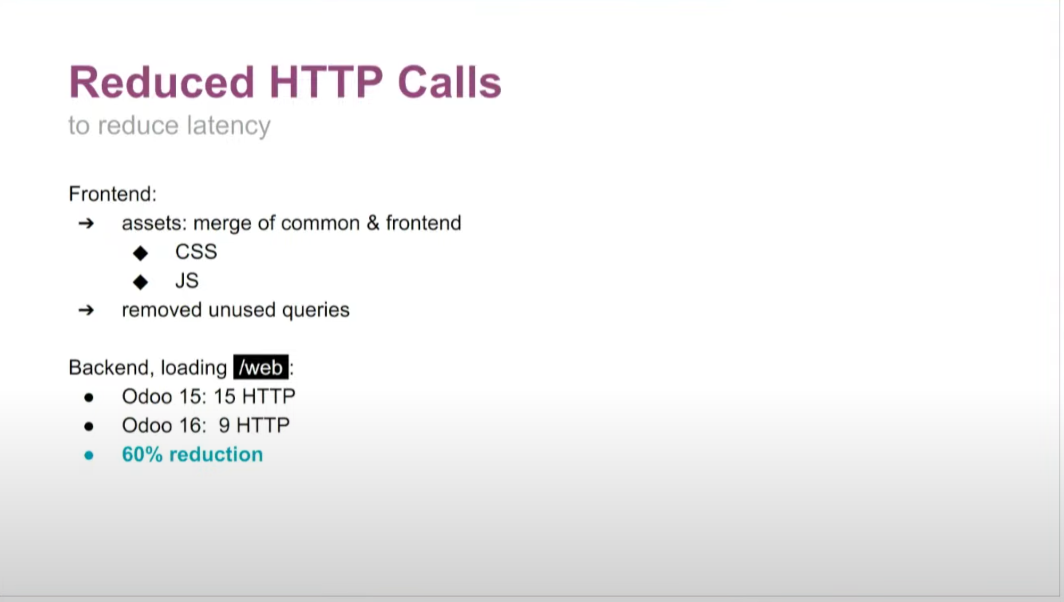
将分别将JS、CSS文件合并为一个文件,并去除了冗余代码:

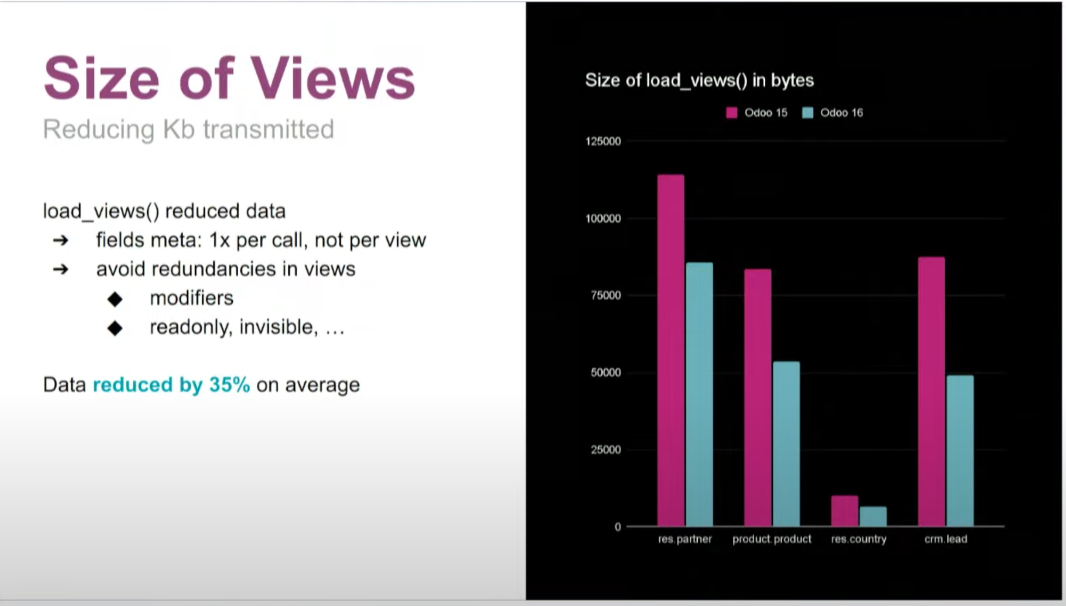
优化load_views()中逻辑,精简字段数据:

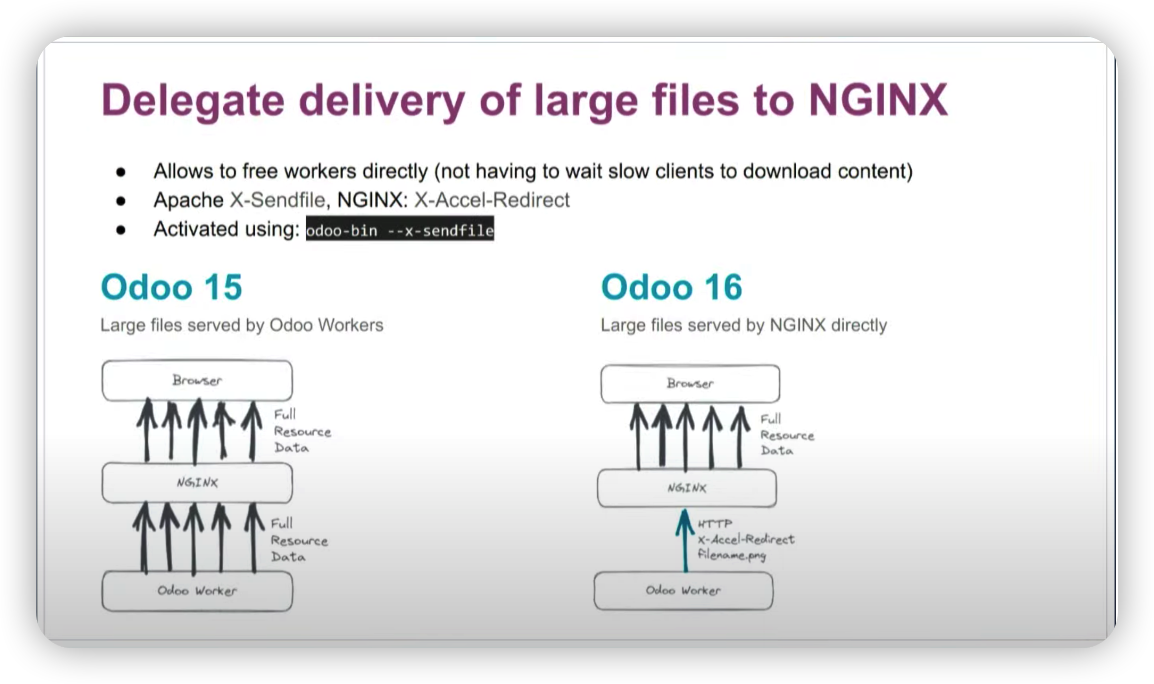
- 通过NGINX等软件代理实现大文件的下载
在启动Odoo实例的时候,添加--x-sendfile指令,可以在用户请求大文件的时候,响应用户请求的worker可通过添加X-Accel-Redirect头,实现NGINX直接将缓存文件发送回用户,减少对应用的压力。

业务应用
业务应用方面的优化主要是体现在
- onchange -> compute
- 代码重构

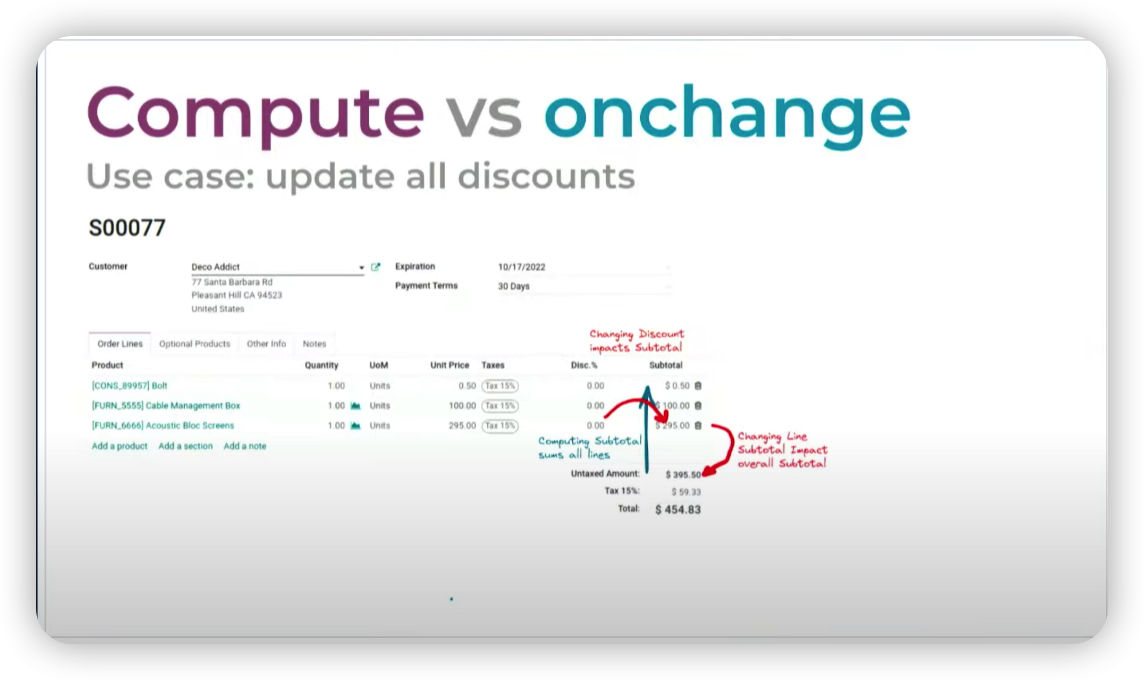
onchange -> compute

在上图中该销售单共有多个产品行,每个订单行的金额小计依赖于商品价格、数量、优惠等,而订单总金额则依赖于每行的金额小计。因此,在上图中,若我们改变了三行的优惠额度,那么对于总价而言,也将计算三次。但是,若我们将总金额通过compute方式实现,就只需要计算一次就够了。
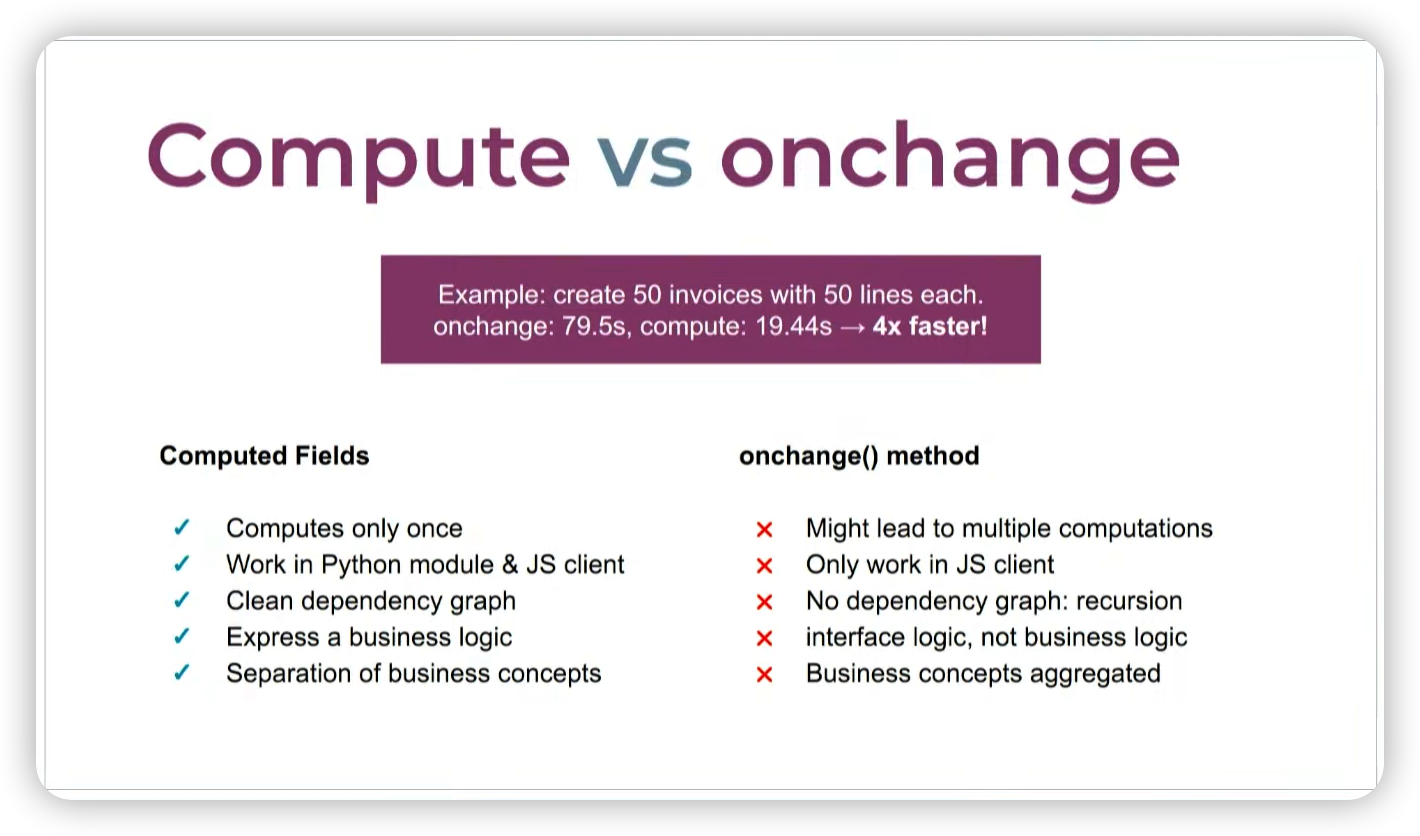
如下图所示,Compute与onchange的对比:

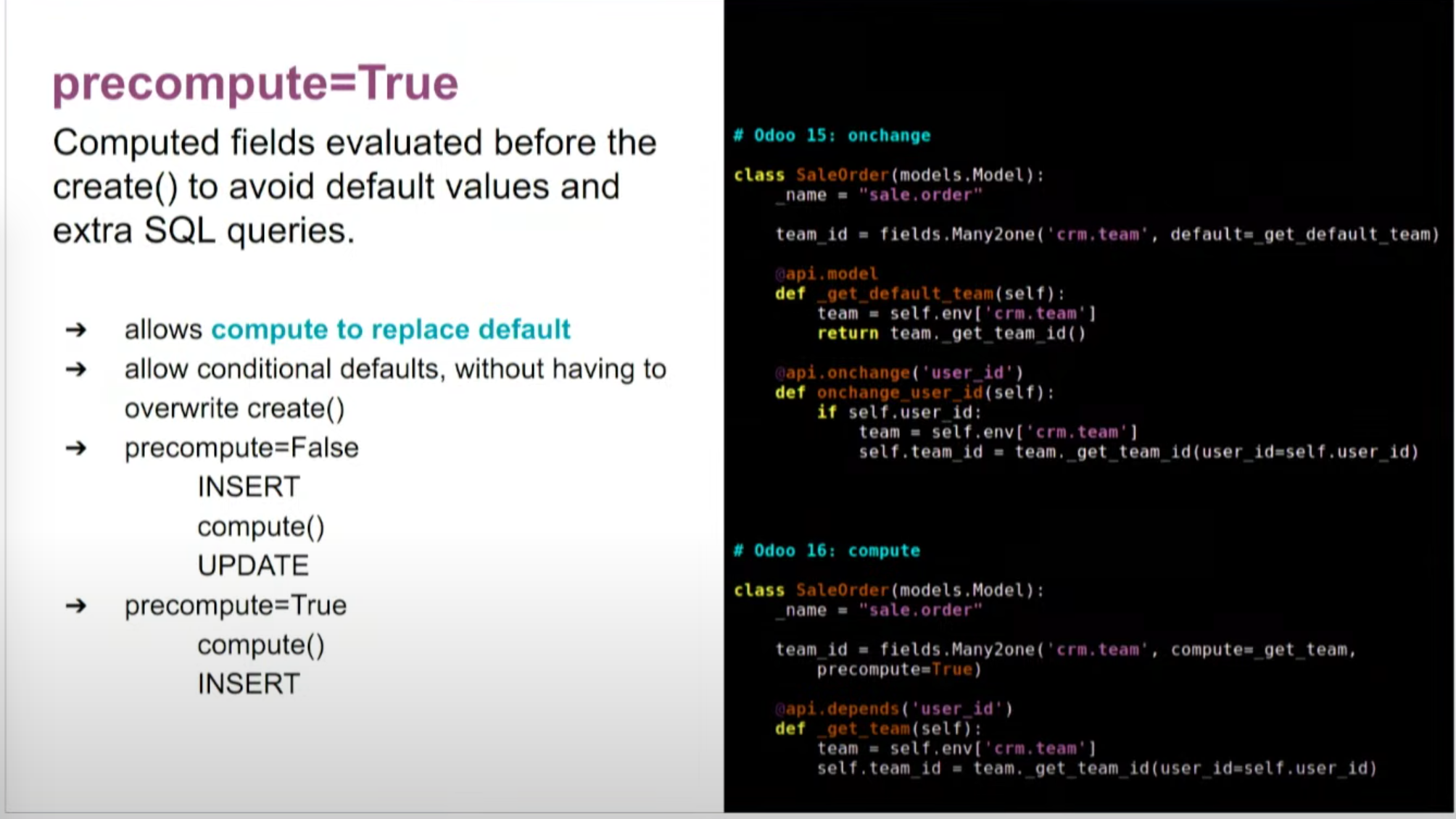
Odoo16在field定义的时候,还新增了precompute关键字,可用于替换特定场景下的default,有效减少SQL操作。

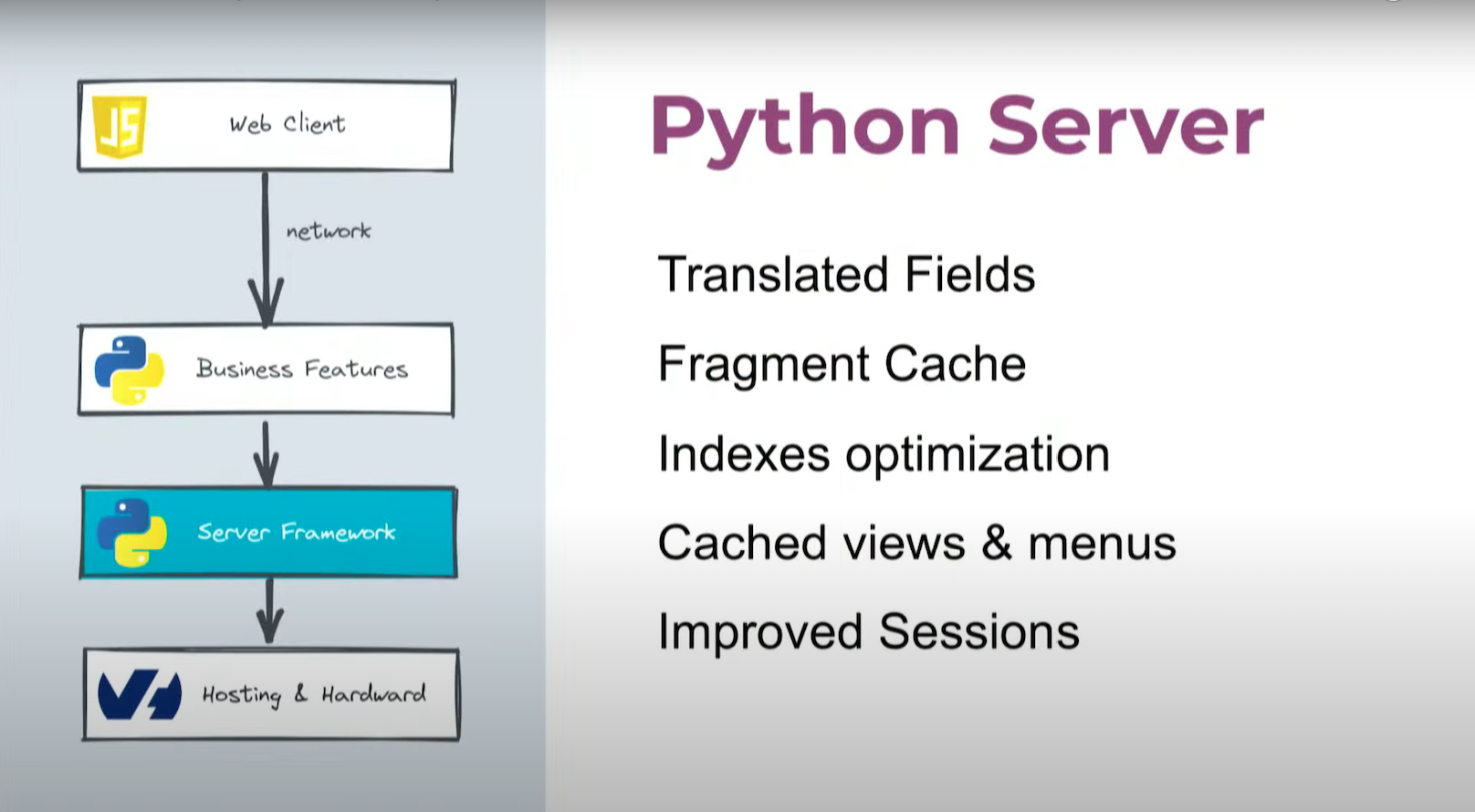
Odoo主框架逻辑
Odoo16在主框架上优化还是很明显的,对于已有项目的迁移可能是个挑战。正好有客户使用的Odoo14版本,后续将迁移过程也会整理下。
- 翻译字段优化
- 片段优化
- 索引优化
- 视图和菜单优化
- Sessions

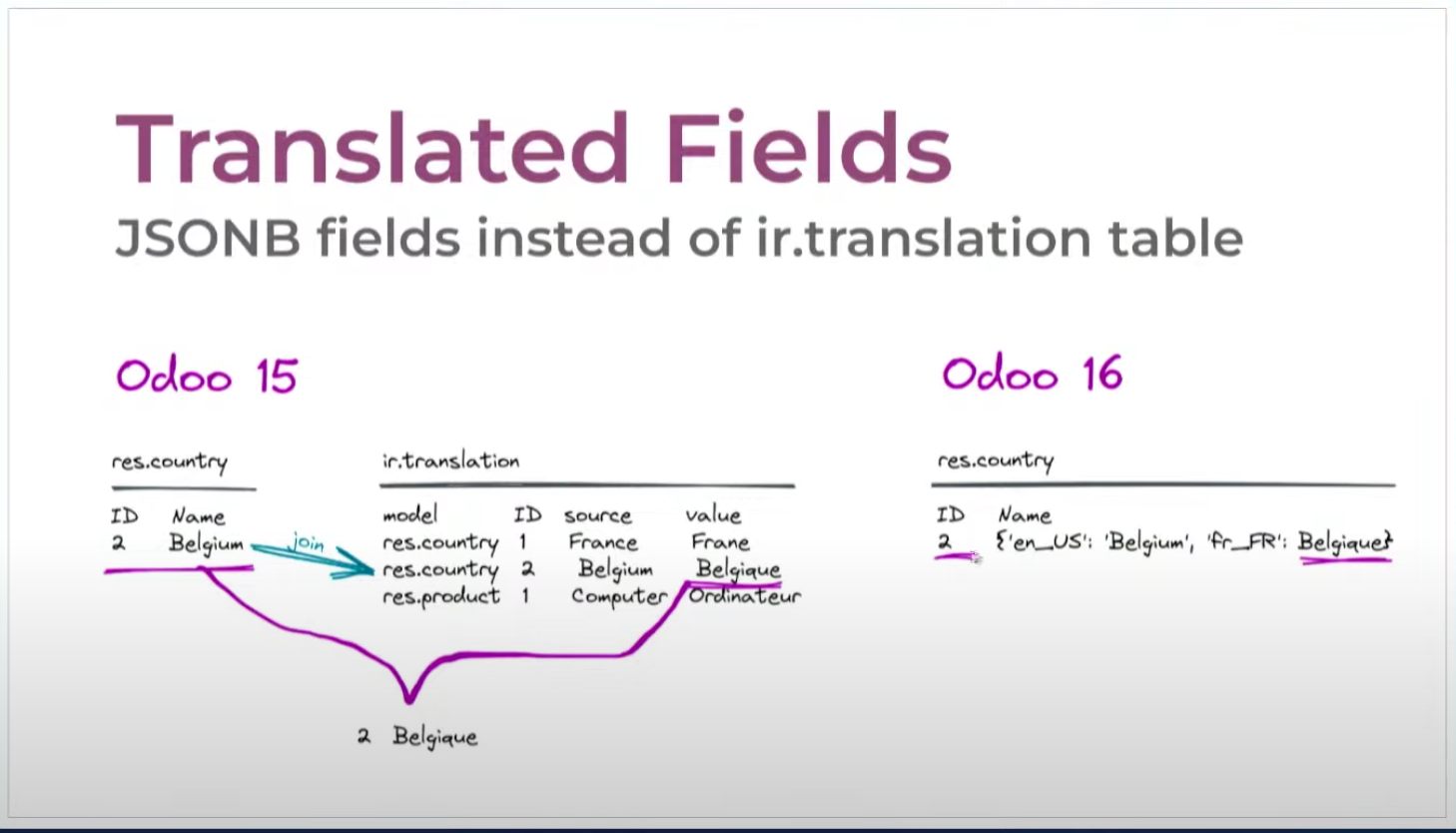
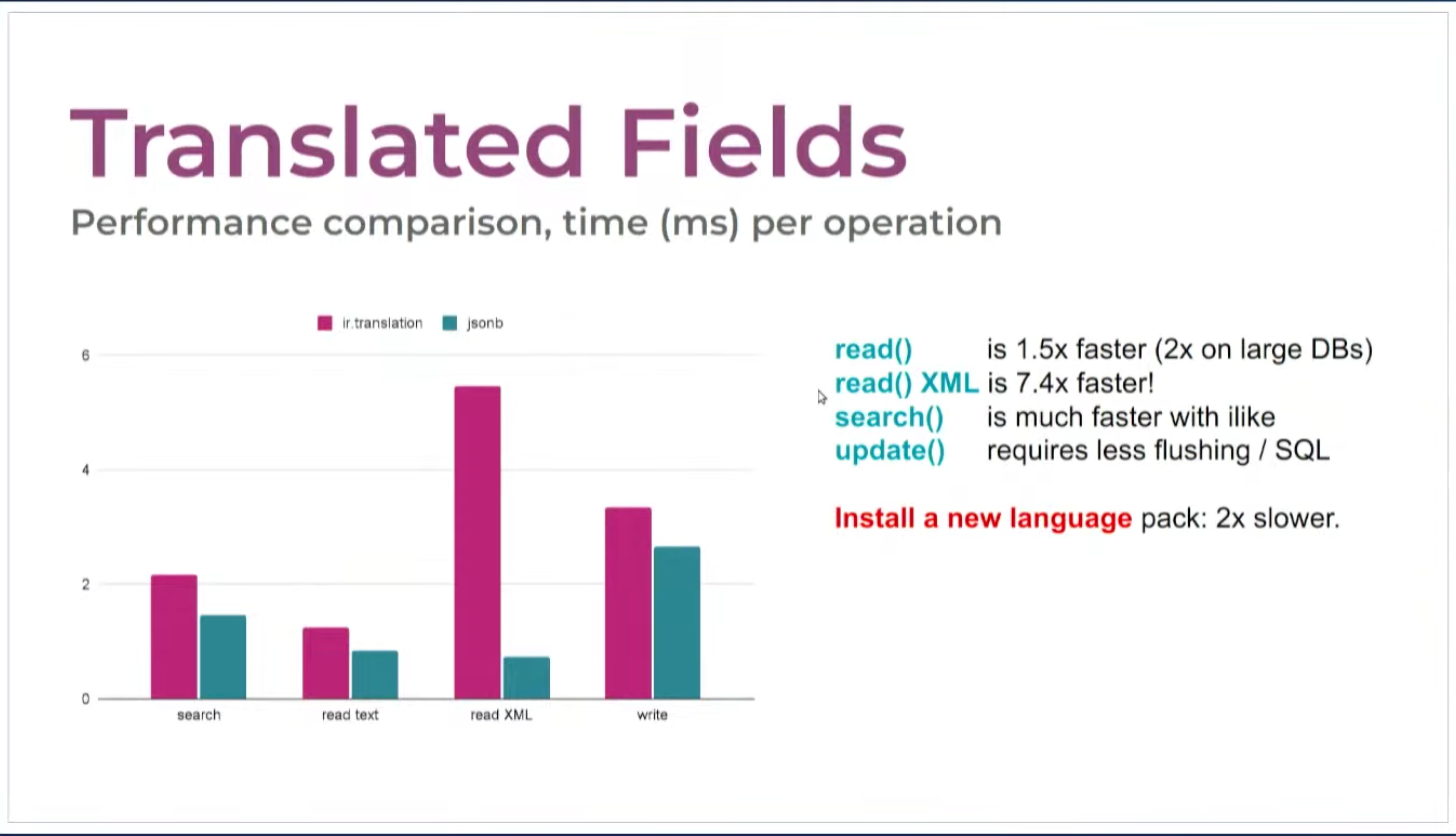
翻译字段优化

我们看到,在老版本的Odoo中,res.country对象在不同语种情况下的名称是单独定义在iir.tanslation对象中的。那么,当我们需要非英语的国家名称时,需要将两张表关联查询才能得到目标值。
Odoo16将类似这种情况下的字段,调整为了JSONB格式字段,这样就允许我们较为直接的查询到我们的目标值。优化后在查询和更新时都会有较为明显的提升,唯一一个缺点是我们需要安装一个新的语种时会慢一点,不过这也能够理解。毕竟是新的语种需要将所涉及到的翻译全部都更新一遍。

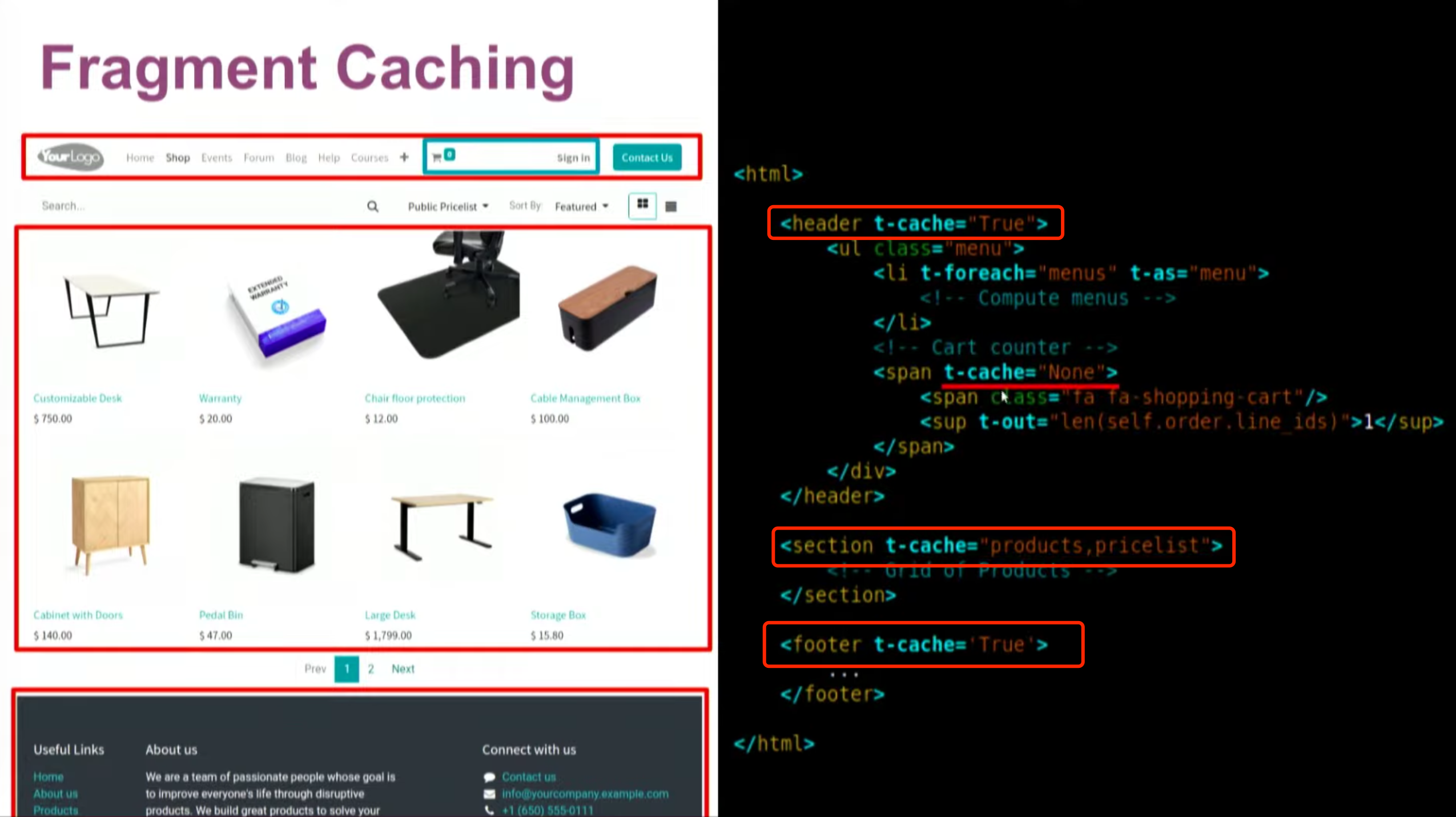
片段缓存
在Odoo16的视图渲染中,引入了片段缓存的概念,如下图,我们可以在视图中通过t-cache关键字标识该区域是否启用缓存或者依赖于哪些对象。比如,header、footer标签一般是所有页面通用的,因此此处我们设置为t-cache="True"。在Section标签中,有可能展示不同的商品信息,此处我们配置了t-cache="products,pricelist"对象。而在购物车的位置,将需要判断用户是否登陆再渲染,所以此处设置为t-cache="None"。

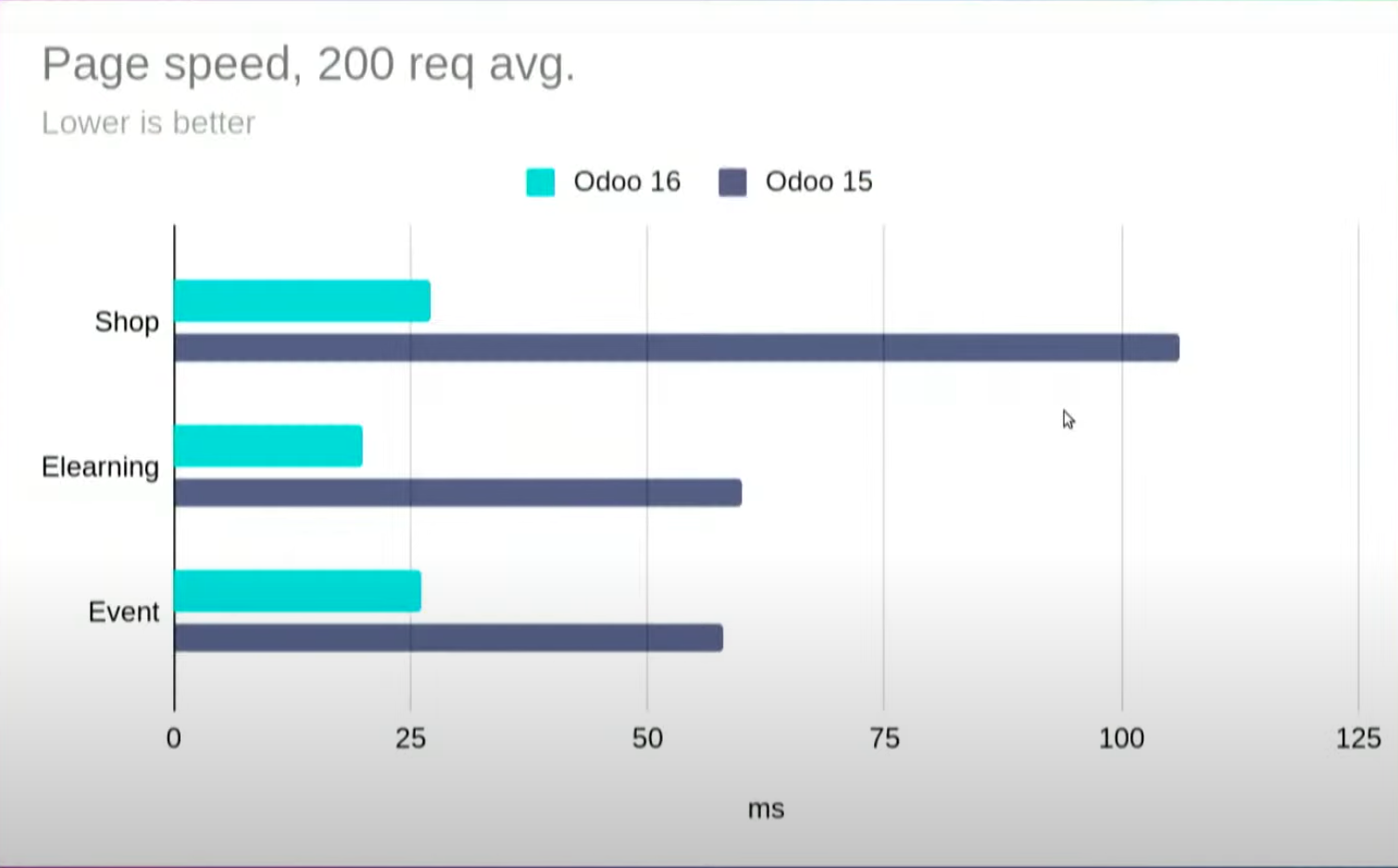
通过片段缓存技术,页面渲染的速度得到蛮大的提升。

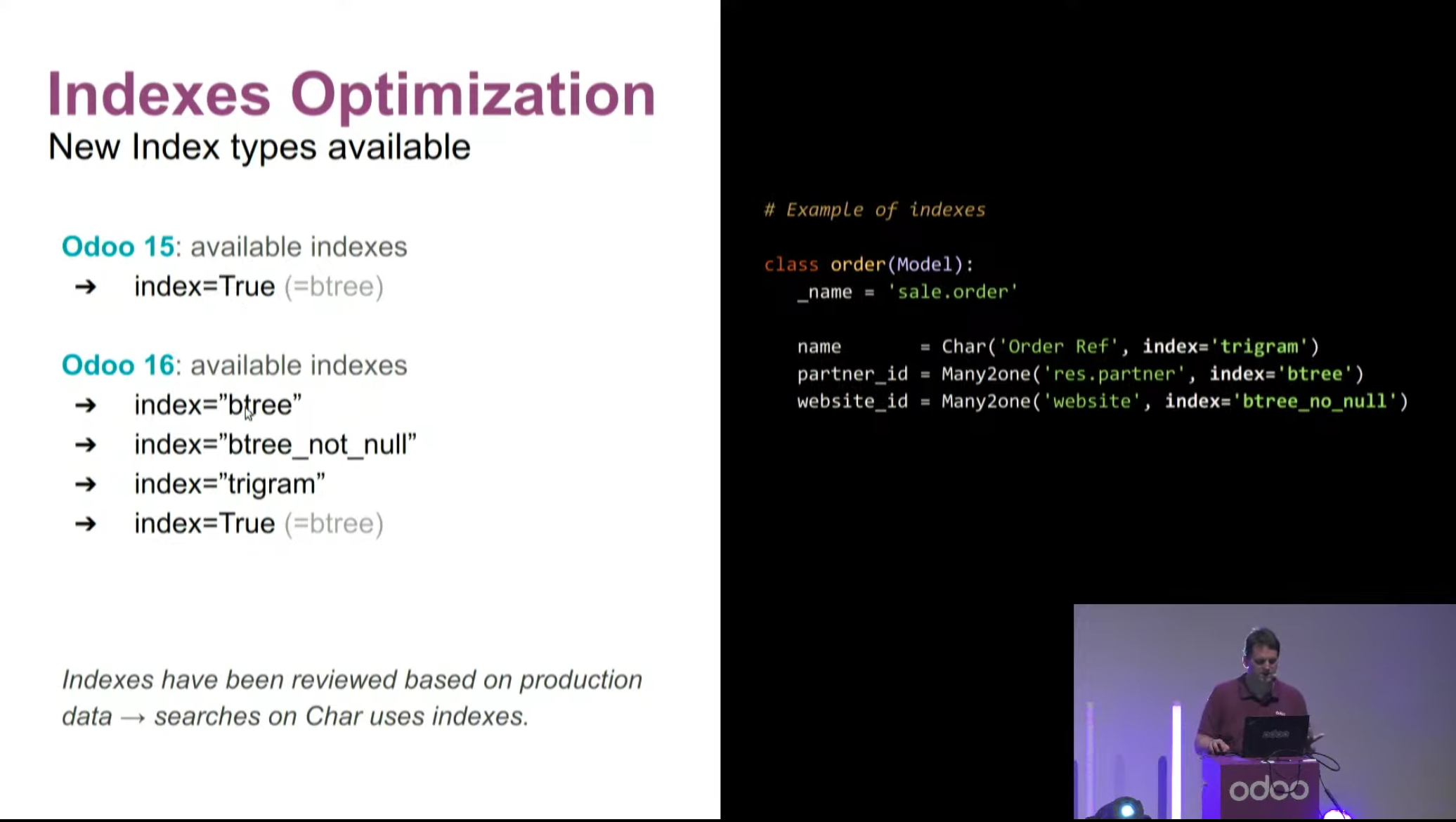
索引优化
在Odoo16中,扩展了索引的方式,btree_not_null(并无索引null)和trigram(用于字符串搜索,ilike等场景)。

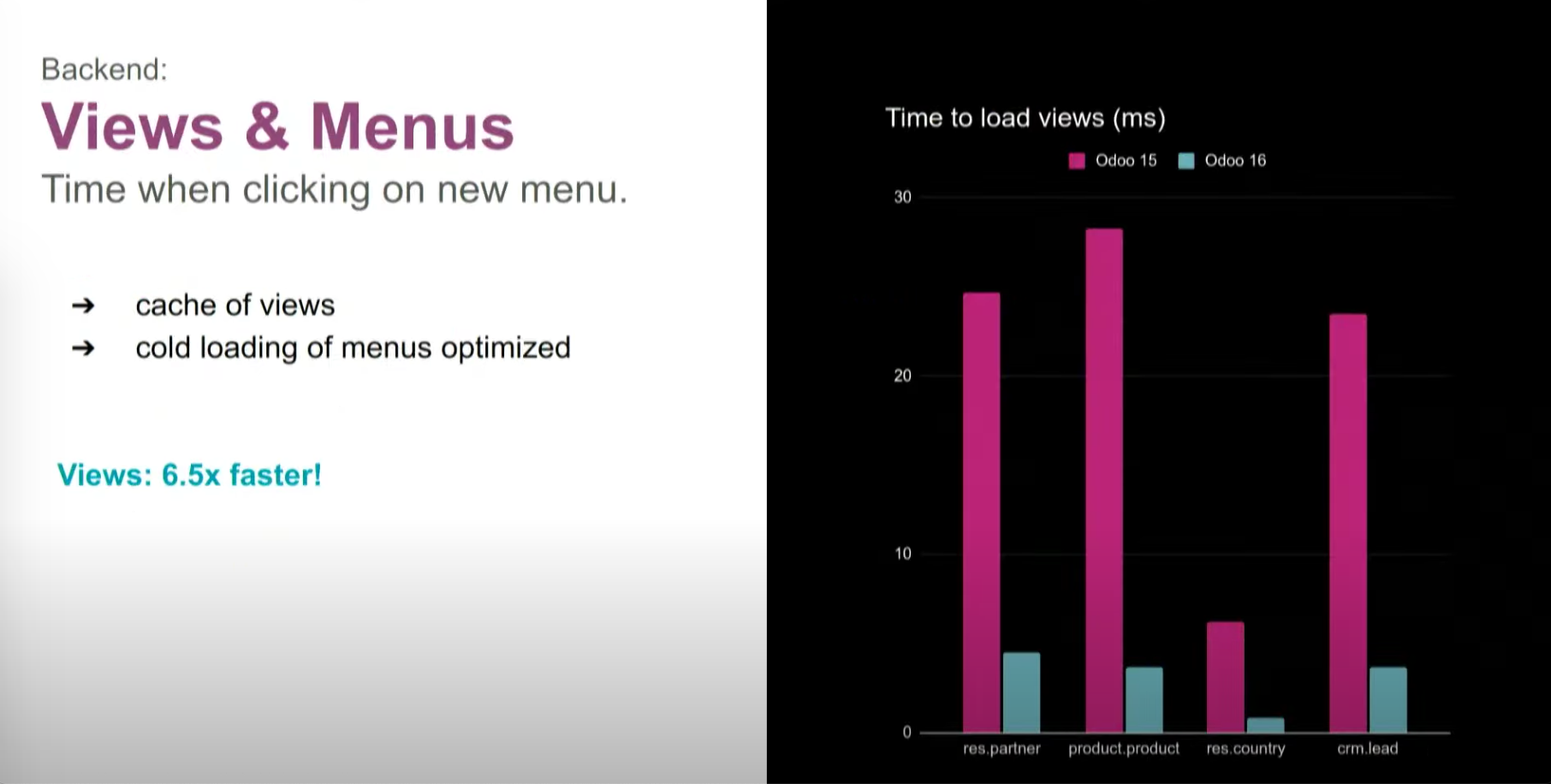
视图和菜单
引入视图缓存的方式及优化菜单冷加载,可将视图加载的时间提高6.5倍。

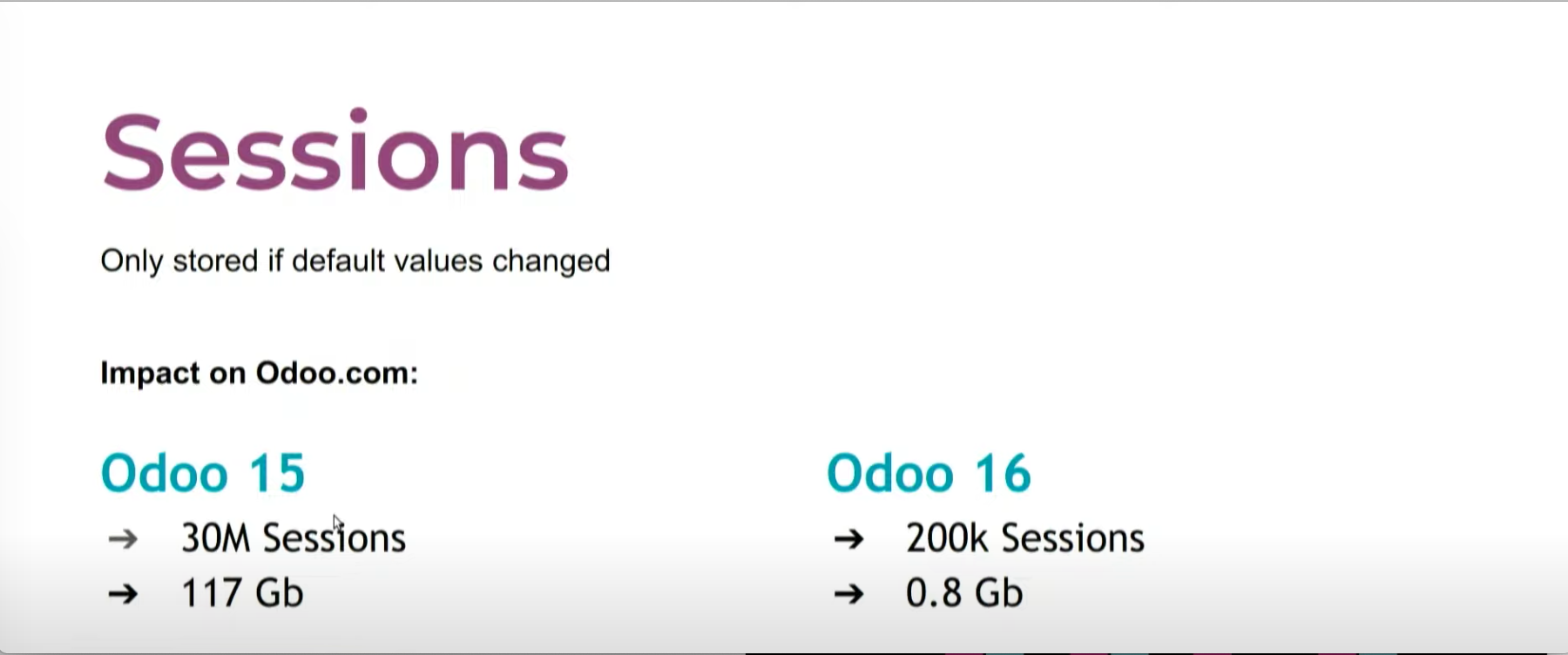
Sessions
仅存储必要的Sessions信息,对于访客的Session将不再存储。

硬件层面
这点没什么好说的
原文地址:http://www.cnblogs.com/xushuotec/p/16817886.html
