首先是 main.js
import { createApp } from 'vue' import App from './App.vue' import './index.css' import Swiper from './components/01.globalReg/Swiper.vue' import Test2 from './components/01.globalReg/Test2.vue' const app = createApp(App) app.component(Swiper.name,Swiper) app.component(Test2.name,Test2) app.mount('#app')
然后 App.vue
<template> <h1>这是 App.vue 根组件</h1> <hr /> <my-swiper></my-swiper> <my-test></my-test> </template>
然后在 src 目录下的 components 目录内新增对应的 vue 文件:
<template> <h3>Swiper 轮播图组件</h3> </template> <script> export default{ name:'MySwiper' } </script>
<template> <h3>Test 组件</h3> </template> <script> export default{ name: "MyTest" } </script>
重新运行:
cnpm run dev
在尝试过程中,使用 Test 报错:
Expected A Javascript Module Script But The Server Responded With A Mime Type Of “text/plain”. Strict Mime Type Checking Is Enforced For Module Scripts Per Html Spec
把 Test.vue 改名后尝试又没问题了,再改回来也没问题了。

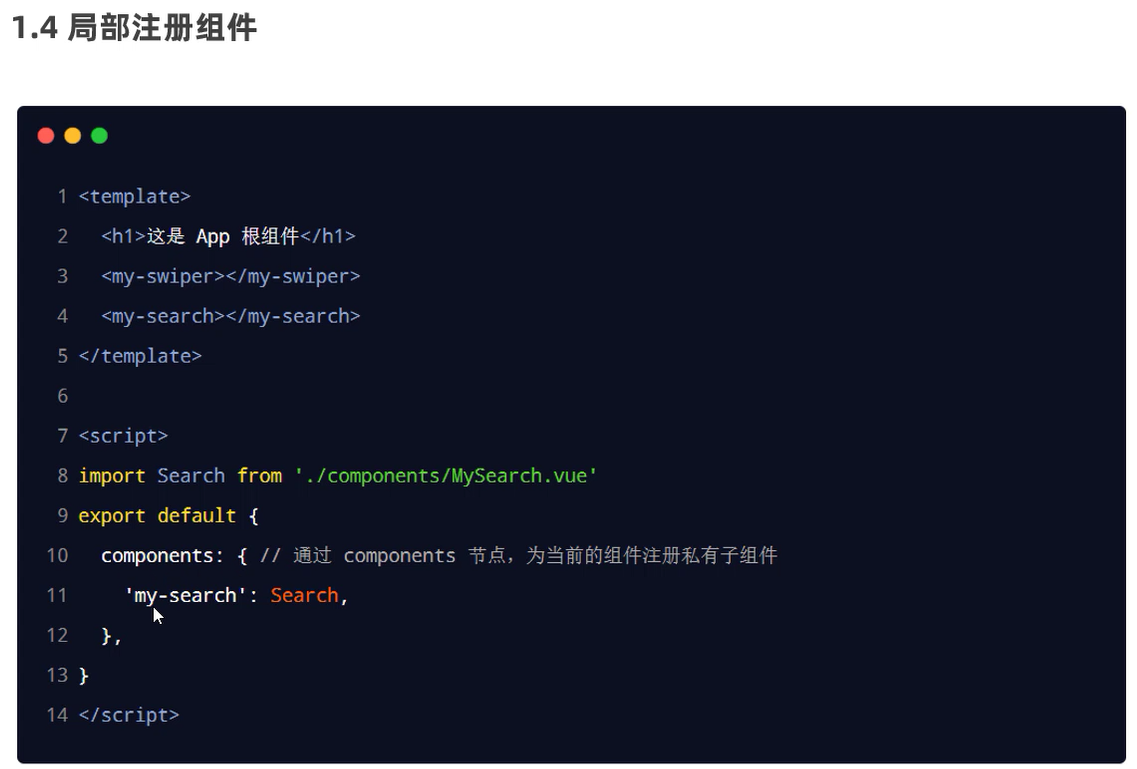
局部注册组件使用与全局注册一致,只需要修改 App.vue 文件内容:
<template>
<h1>这是 App.vue 根组件</h1>
<h3>abc -- {{username}}</h3>
<hr />
<my-swiper></my-swiper>
<my-test></my-test>
<hr />
<my-search></my-search>
</template>
<script>
import Search from './components/02.privateReg/Search.vue'
export default {
name: 'MyApp',
data(){
return {
username: 'zs',
count: 0
}
},
methods:{
addCount(){
this.count += 2
}
},
components: {
'my-search': Search
}
}
</script>

原文地址:http://www.cnblogs.com/z5337/p/16822574.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
