
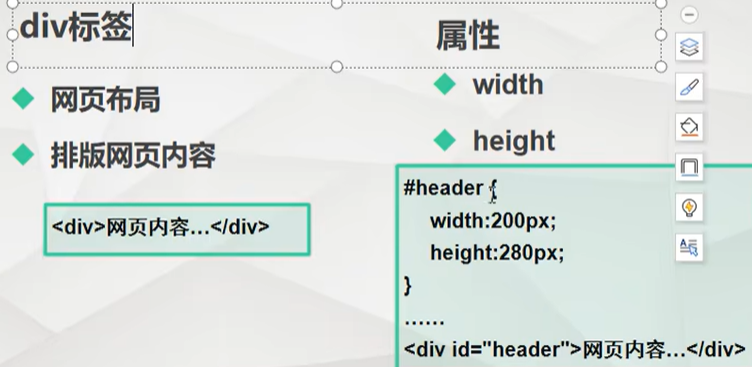
div定义:就是一个容器,可以整块移动
1. 创建一个div标签

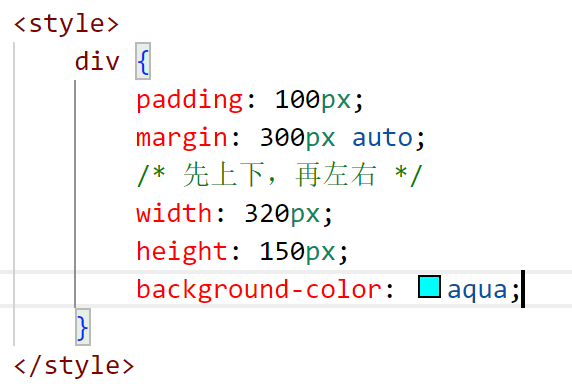
2. 对div标签进行格式设置

3. margin(边缘):先上下(xx px)差不多300px居中;再左右 (xx px)(auto=文本中的center)
如果只设置一个数,默认上下和左右的边距一样
padding:看下面的解释
boder(边框):xx px soid(实现) 颜色(eg:black)
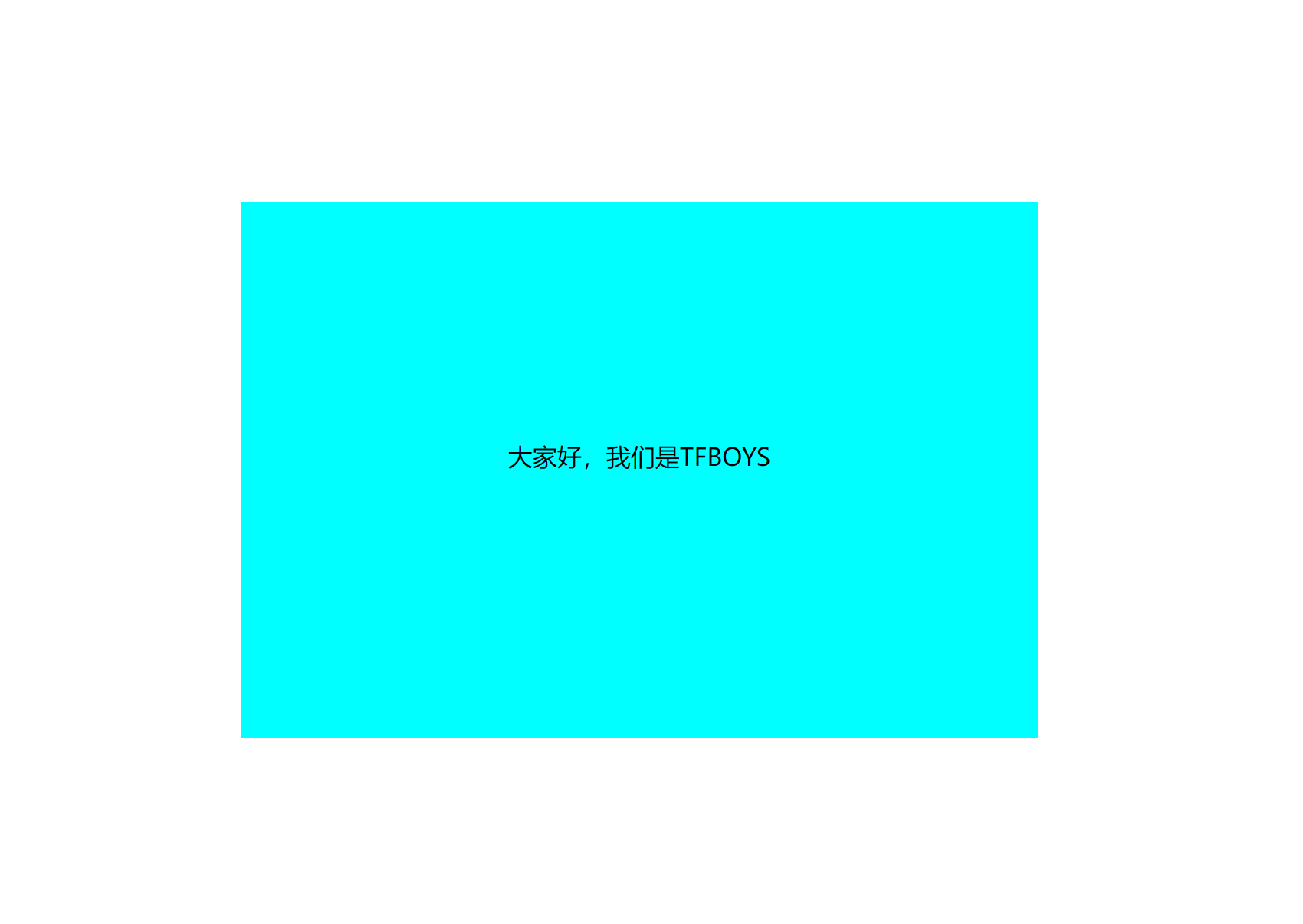
4.浏览器展示页面

5. span标签套在其他标签内部,相当于个小括号,任然遵循标签里面整体的样式,然后再对小括号进行修改进行覆盖
![]()
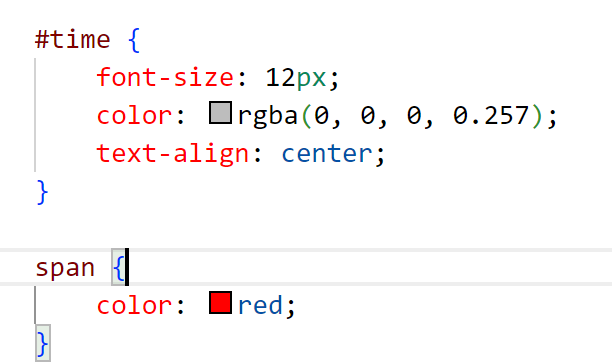
样式设置

浏览器展示效果
![]()
6. text-indent(首行缩进):单位常用em,来表示字位(eg:2em相当于与下一行相比自动缩进两个字位)

7. padding(文字距边框的距离)
padding:20px(上下) 30px(左右)

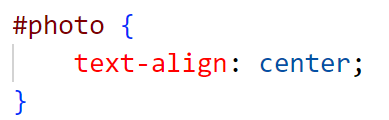
8. 图片怎么居中对齐:
给图片的img标签外套一个p标签或者span标签
![]()

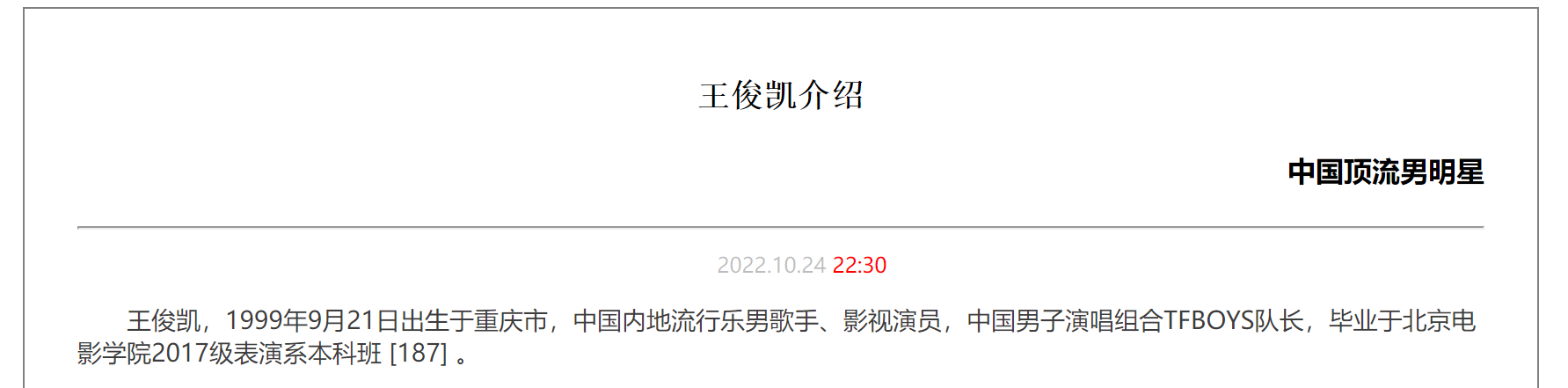
最终效果展示

原文地址:http://www.cnblogs.com/lbqq/p/16823463.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
