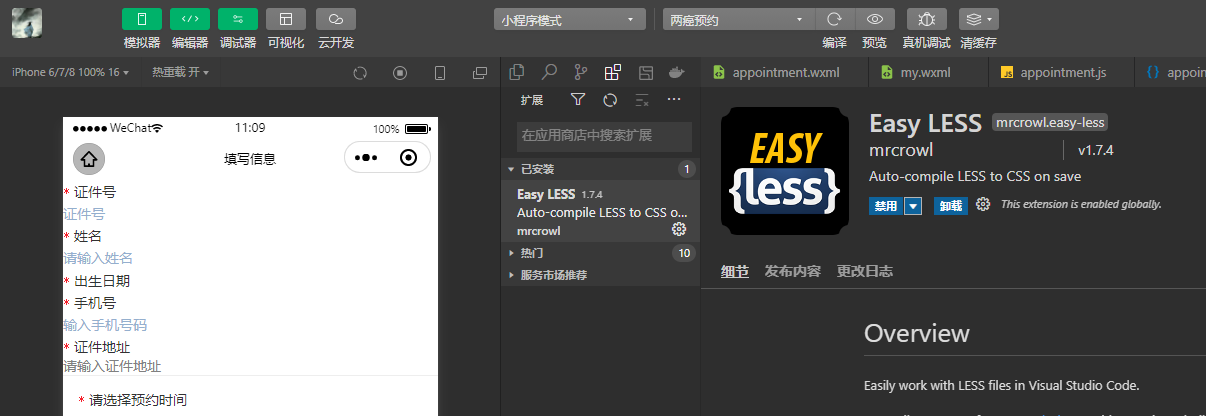
1、vscode安装Easy-less插件
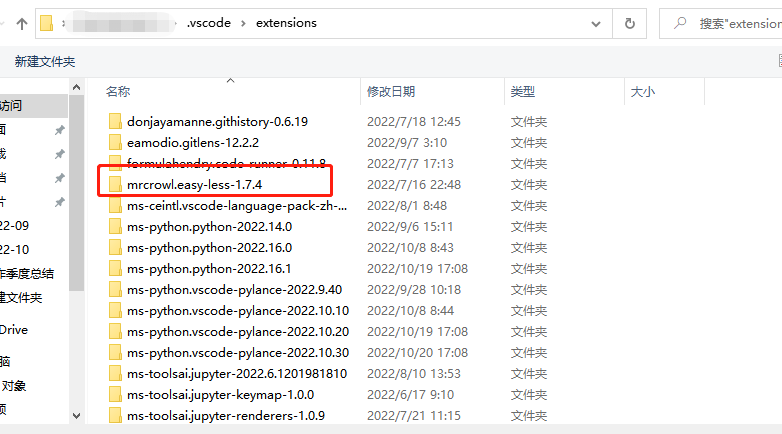
2、找到其解密后的安装包,复制到微信开发者工具中即可

(1)选择设置>扩展设置>设置>自定义扩展,打开扩展的文件夹,粘贴即可。
(2)或者直接找到插件右击选择从已解包的扩展文件夹安装,选择路径即可。

3、在微信开发者工具中找到settings.json文件添加以下代码
"less.compile": {
"outExt": ".wxss"
},
4、重启一下开发者工具,新建less文件就可以看到写的样式会转成wxss 。
原文地址:http://www.cnblogs.com/Sultan-ST/p/16824246.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
