$router.push({name:component})与$router.push(‘pathName’)的小区别:前者 不能 复用组件的可能性大一些
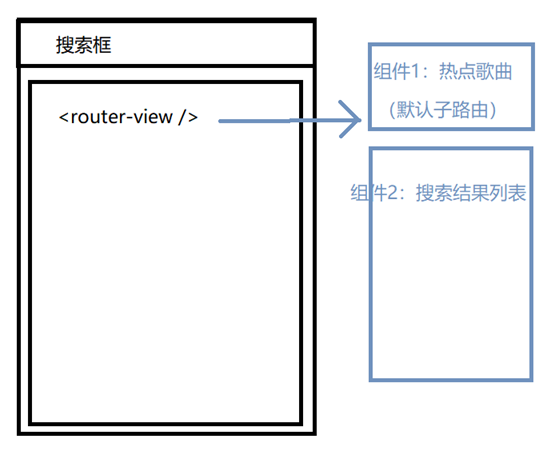
思路:
来回切换组 检测hash值,当点击 热点 之后切换到 相应的 搜索结果列表 组件
回来的时候,点击 搜索框的 小 x 清空内容 并 返回到默认子路由

处理返回有两种方式:
- 监测搜索框内容为 ‘’则 使用 $router.push({name:component})
- 或者 监测搜索框内容为 ‘’则 使用$router.push(‘pathName’)
视频展示:
视频中,第一次用的pathName这种方式;
第二次和第三次用的{name:component}这种方式,其中第二次有缓存,所以出现的效果和第一次一样,所有以有了第三次
综上所述,
切换回 默认子路由的时候 需要使用 $ router.push(‘pathName’)这种方式,因为这种方式更友善一些。
原文地址:http://www.cnblogs.com/contrue/p/16825136.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
