一、开始引入three.js相关插件。首先利用淘宝镜像,操作命令为:
cnpm install three //npm install three也行
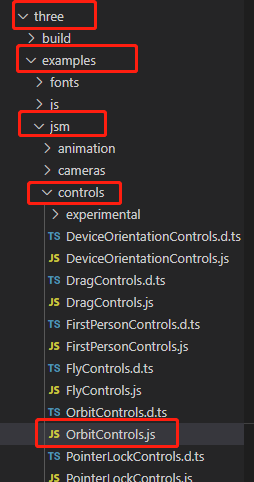
二、three.js中所有的控件插件,都可以在node_modules下面的three里面找到

三、安装好以后,在页面中引入three.js并使用;在所调用页面引入的代码为
import * as THREE from "three"; import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader"; import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";

mounted() { this.init(); this.render(); },
methods:{ // 模型初始化 init() { let container = document.getElementById("container"); // 设置相机 this.camera = new THREE.PerspectiveCamera( 70, container.clientWidth / container.clientHeight, 0.1, 10 ); this.camera.position.z = 2; this.scene = new THREE.Scene(); let self = this; // 加载模型 var loader = new GLTFLoader().setPath("/static/dalou/"); loader.load("lou_danti.gltf", function(gltf) { var mesh = gltf.scene.children[0]; mesh.scale.set(10, 10, 10); self.scene.add(mesh); // 将模型引入three console.log(gltf, "gltf"); // 调用动画 self.mixer = new THREE.AnimationMixer(mesh); var action = self.mixer.clipAction(gltf.animations[0]); action .stop() .setDuration(4) .play(); }); this.scene.add(loader); /* 添加光源 */ //点光源 var point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 this.scene.add(point); //点光源添加到场景中 //环境光 var ambient = new THREE.AmbientLight(0x999999); this.scene.add(ambient); /** * 相机设置 */ var width = window.innerWidth; //窗口宽度 var height = window.innerHeight; //窗口高度 var k = width / height; //窗口宽高比 var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 this.renderer = new THREE.WebGLRenderer({ antialias: true }); this.renderer.setSize(container.clientWidth, container.clientHeight); container.appendChild(this.renderer.domElement); this.controls = new OrbitControls(this.camera, this.renderer.domElement); }, render() { requestAnimationFrame(this.render); this.renderer.render(this.scene, this.camera); //执行渲染操作 var time = this.clock.getDelta(); if (this.mixer) { this.mixer.update(time); } }
}
原文地址:https://www.cnblogs.com/yaosusu/p/12326064.html

原文地址:http://www.cnblogs.com/tianxinya/p/16825507.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
