Reactor的最大的作用就是将业务逻辑从View中抽离出来,可以让我们代码分工变的更加清晰明朗,多人开发时也便于后期的管理和维护。
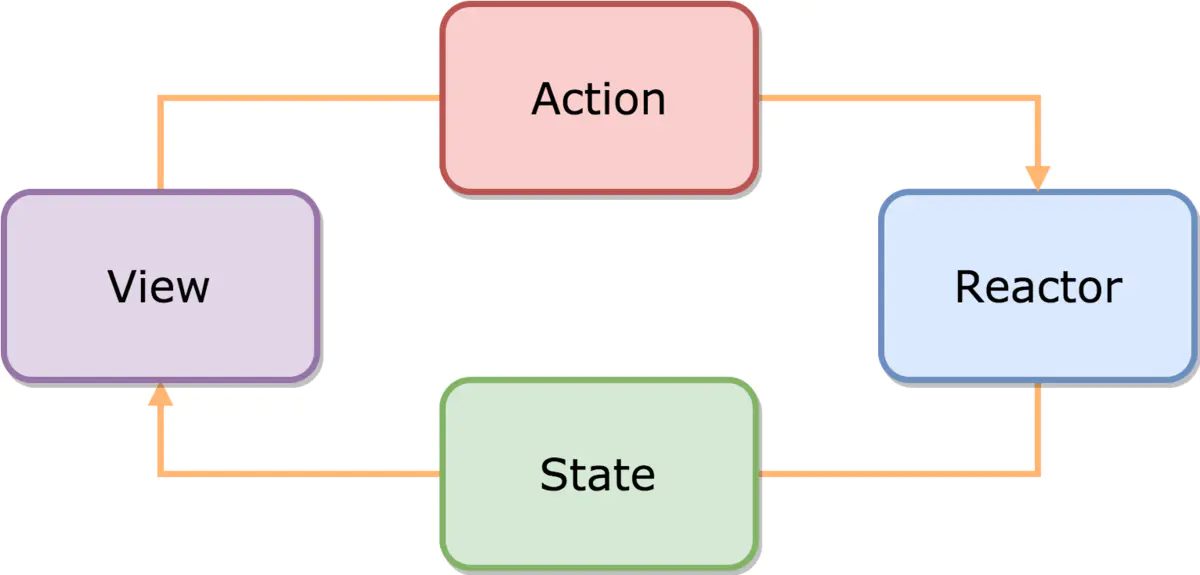
ReactorKit是一个面向响应式单向 Swift 应用程序架构的框架。在 ReactorKit 框架中,用户动作和视图状态都是通过可观测的流传递给每一层。这些流是单向的,因此,视图只能发出动作,而响应者只能发出状态,如下图所示:

如果 ViewController 是纯代码开发的:则其遵守 View 协议。
class LoginView: BaseScrollBgController, View { var disposeBag = DisposeBag() }
当 reactor 属性被设置时,bind(reactor:) 方法就会被调用
extension LoginView { override func viewDidLoad() { super.viewDidLoad() self.reactor = LoginReactor() } }
extension LoginView { func bind(reactor: LoginReactor) { //view --- action --- reactor loginBtn.rx.tap .map { Reactor.Action.login } .bind(to: reactor.action) .disposed(by: disposeBag) //reactor --- state --- view reactor.state .flatMap { $0.loginResult } .subscribe(onNext: { [weak self] result in self?.loginTipLabel.text = result.message UIView.animate(withDuration: 3.0) { } completion: { _ in if result.isSuccess { UserDefaults.standard.setValue(true, forKey: YLConstant.kIsLogin) DispatchQueue.main.async { UIApplication.shared.keyWindow?.rootViewController = BaseTabBarController() } } } }) .disposed(by: disposeBag) } }
import ReactorKit import RxRelay class LoginReactor : Reactor { var initialState: State init() { initialState = State() } //页面状态 struct State { let loginResult : PublishRelay<NetworkResult> = PublishRelay() } //用户行为 enum Action { case login } //用户行为到页面状态的桥梁 enum Mutation { case setLoginResult(NetworkResult) } //异步加载 由用户行为转为页面状态 func mutate(action: Action) -> Observable<Mutation> { switch action { case .login: return service.passwordEncrypt(username: currentState.idCardNum, password: currentState.password) .flatMap { [unowned self] in service.login(username: self.currentState.idCardNum, password: $0) } .map(Mutation.setLoginResult) } } //旧状态 + 操作 == 新状态 func reduce(state: State, mutation: Mutation) -> State { var state = state switch mutation { case let .setLoginResult(result): state.loginResult.accept(result) } return state } //moya登录网络请求类 private let service = LoginService() }
原文地址:http://www.cnblogs.com/huangzs/p/16825660.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
