DOM简单学习
DOM简单学习:为了满足案例要求
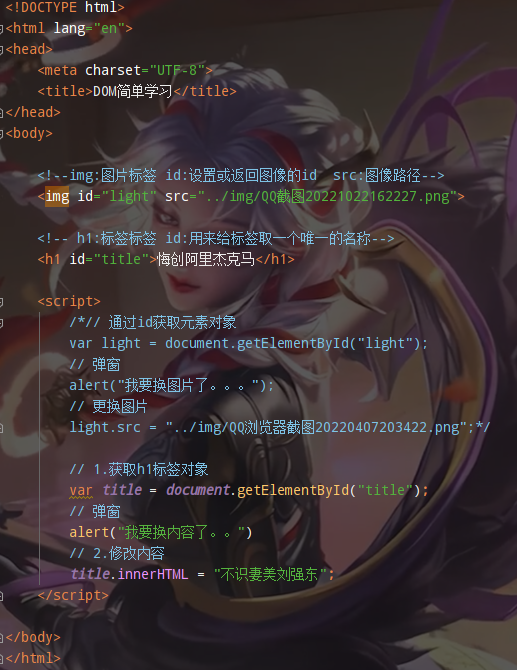
功能:控制html文档的内容
代码:获取页面标签(元素)对象 Element
document.getElementById(“id值”):通过元素的id获取元素对象
操作Element对象:
1.修改属性值:
1.明确获取的对象是哪一个?
2.查看API文档,找其中有哪些属性可以设置
2.修改标签体内容:
属性:innerHTML

事件简单学习
事件简单学习:
功能:某些组件被执行了某些操作后,触发某些代码的执行。
造句: xxx 被 xxx,我就xxx
我方水晶被摧毁后,我就责备队友。
敌方水晶被摧毁后,我就夸奖自己。
如何绑定事件
1.直接在html标签上,指定事件的属性(操作),属性值就是js代码
1.事件:onclick— 单击事件
2.通过js获取元素对象,指定事件属性,设置一个函数

原文地址:http://www.cnblogs.com/wsfj/p/16828099.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
