HTML标签_表格标签1
表格标签:
table:定义表格
tr:定义行
td:定义单元格
colspan合并列
rowspan合并行
th:定义表头单元格
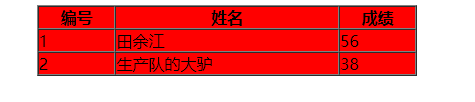
完成样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--table:定义表格--> <!--border:边缘线--> <!--width:宽度--> <!--cellpadding:定义内容和单元格的距离--> <!--cellspacing:定义单元格之间的距离 如果指定为0,则单元格的线会合为一条--> <!--bgcolor 背景色--> <!--align 对齐方式 center:居中 --> <table border="1px" width="20%" cellpadding="0" cellspacing="0" bgcolor="red" align="center"> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>1</td> <td>田余江</td> <td>56</td> </tr> <tr> <td>2</td> <td>生产队的大驴</td> <td>38</td> </tr> </table> </body> </html>
HTML标签_表格标签2
表格标签2
<caption>:表格标题
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot>:表示表格的脚部分
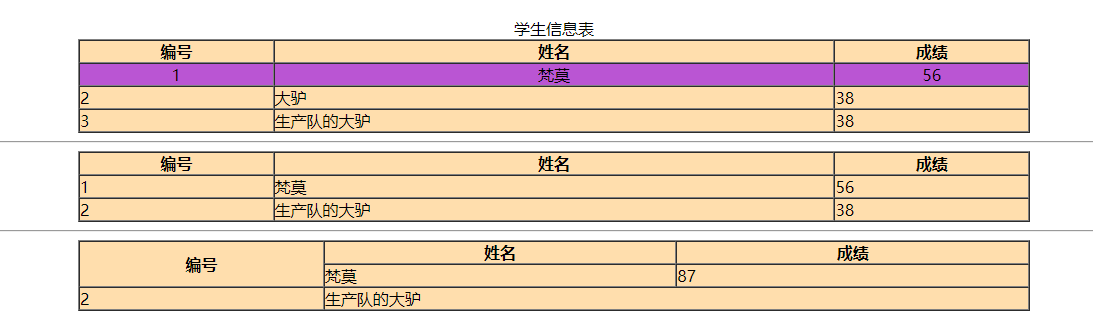
效果图

完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--table:定义表格--> <!--border:边缘线--> <!--width:宽度--> <!--cellpadding:定义内容和单元格的距离--> <!--cellspacing:定义单元格之间的距离 如果指定为0,则单元格的线会合为一条--> <!--bgcolor 背景色--> <!--align 对齐方式 center:居中 --> <table border="1px" width="50%" cellpadding="0" cellspacing="0" bgcolor="#ffdead" align="center"> <thead><!--表示表格的头部分--> <!-- <caption>:表格标题--> <caption>学生信息表</caption> <!--table:定义表格 tr:定义行 td:定义单元格 th:定义表头单元格--> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> </thead> <tbody><!--表示表格的体部分--> <!--tr:定义行 定义属性 bgcolor: 背景颜色 align对齐方式:居中 --> <tr bgcolor="#ba55d3" align="center"> <td>1</td> <td>梵莫</td> <td>56</td> </tr> <tr> <td>2</td> <td>大驴</td> <td>38</td> </tr> </tbody> <tfoot><!--表示表格的脚部分--> <tr> <td>3</td> <td>生产队的大驴</td> <td>38</td> </tr> </tfoot> </table> <hr> <!--table:定义表格--> <!--border:边缘线--> <!--width:宽度--> <!--cellpadding:定义内容和单元格的距离--> <!--cellspacing:定义单元格之间的距离 如果指定为0,则单元格的线会合为一条--> <!--bgcolor 背景色--> <!--align 对齐方式 center:居中 --> <table border="1px" width="50%" cellpadding="0" cellspacing="0" bgcolor="#ffdead" align="center"> <!--table:定义表格 tr:定义行 td:定义单元格 th:定义表头单元格--> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>1</td> <td>梵莫</td> <td>56</td> </tr> <tr> <td>2</td> <td>生产队的大驴</td> <td>38</td> </tr> </table> <hr> <!--table:定义表格--> <!--border:边缘线--> <!--width:宽度--> <!--cellpadding:定义内容和单元格的距离--> <!--cellspacing:定义单元格之间的距离 如果指定为0,则单元格的线会合为一条--> <!--bgcolor 背景色--> <!--align 对齐方式 center:居中 --> <table border="1px" width="50%" cellpadding="0" cellspacing="0" bgcolor="#ffdead" align="center"> <!--table:定义表格 tr:定义行 td:定义单元格 th:定义表头单元格--> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <!--rowspan合并行--> <th rowspan="2">编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>梵莫</td> <td>87</td> </tr> <tr> <td>2</td> <!--colspan:合并列--> <td colspan="2">生产队的大驴</td> </tr> </table> </body> </html>
原文地址:http://www.cnblogs.com/x3449/p/16828114.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
