axios使用请求响应拦截器
-
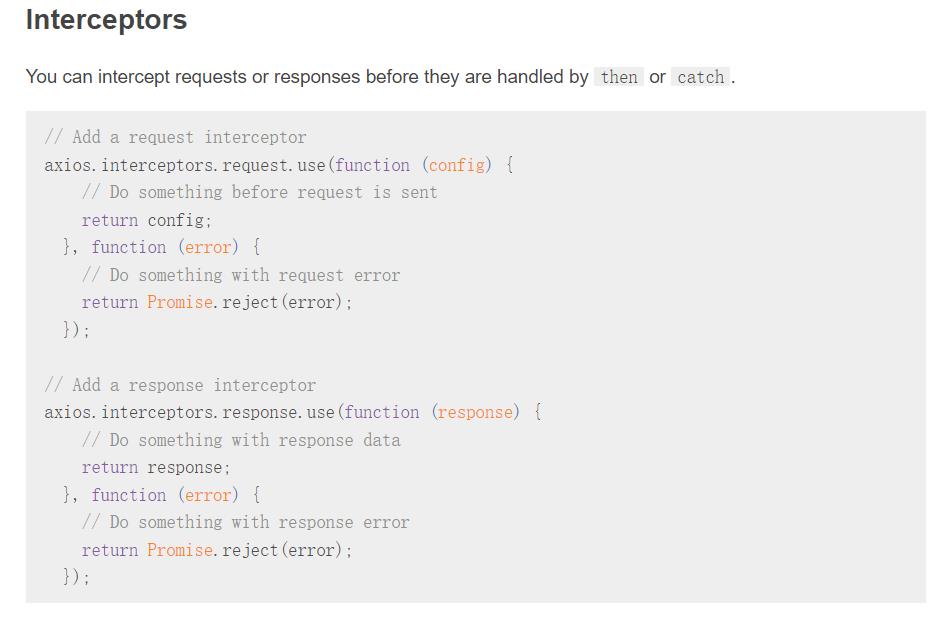
- 请求拦截器
- 在请求发出去之前
- 对请求配置做一些调整,决定请求继续还是请求终止
- 一般可以添加token请求头
-
- 响应拦截器
- 在响应返回以后,还没有执行then回调之前
- 对响应内容做一些调整,决定then回调函数接受的数据
- 一般可以统一提示,统一提取data

// 添加一个请求拦截器
// 你只要通过axios发请求,就会经过这个拦截器
axios.interceptors.request.use(function (config) {
//config就是axios前面完整配置请求语法: axios(config)里的配置项
//例如url、baseURL、params、method、headers
// 执行一些代码,在请求发出去之前
// 在请求发出去之前统一给所有请求添加token请求头
config.headers.token = localStorage.getItem('token')
// 在请求发出去之前统一给所有请求设置baseURL
config.baseURL = "http://localhost:3001/admin"
// 在请求发出去之前统一给所有请求设置超时时间
config.timeout = 5000;
// return config,表示请求继续
// 如果不return config,表示请求终止
return config;
}, function (error) {
// 请求出错的时候
return Promise.reject(error);
});
// 添加响应拦截器
// 你只要通过axios发请求,返回的响应在执行then之前会执行
axios.interceptors.response.use(function (res) {
// 执行一些代码,在请求发出去之前
// 凡是发现你的res.data.data.token存在,就自动给你存储到本地存储
if(res.data?.data?.token){
localStorage.setItem('token',res.data.data.token)
}
// 弹出提示信息
if(res.data?.message){
alert((res.data.code==200?'成功':'错误信息')+":"+res.data.message)
}
// return的内容就是then里面接收的内容
// return 后端返回的数据
return res.data;
}, function (error) {
// 请求出错的时候
return Promise.reject(error);
});
原文地址:http://www.cnblogs.com/maxiaohu/p/16830181.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
