HTML标签_表单标签_表单项select&textarea
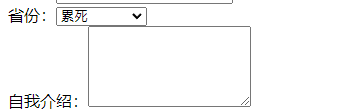
select: 下拉列表
子元素:option,指定列表项
textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行。
<!--select :下拉框--><!--option:子元素--> 省份:<select name="看看就好"> <option>---请选择---</option> <option value="">希望</option> <option value="1">好累</option> <option value="2">真累</option> <option value="3" selected>累死</option> </select><br> <!-- textarea:文本 cols:指定列数,每一行有多少个字 rows:默认多少行。--> 自我介绍:<textarea cols="20" rows="5" name="des"></textarea ><br>

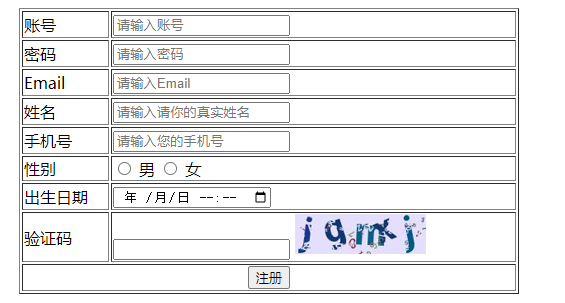
HTML标签_案例1_注册页面
效果图:

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册案例</title> </head> <body> <!--定义表格 form--> <form action="#" method="post"> <table border="1" align="center" width="500"> <tr> <td><label for="username">账号</label></td> <td><input type="text" name="username" id="username" placeholder="请输入账号"></td> </tr> <tr> <td><label for="password"></label>密码</td> <td><input type="password" name="password" id="password" placeholder="请输入密码"></td> </tr> <tr> <td><label for="email"></label>Email</td> <td><input type="email" name="email" id="email" placeholder="请输入Email"></td> </tr> <tr> <td><label for="name"></label>姓名</td> <td><input type="text" name="name" id="name" placeholder="请输入请你的真实姓名"></td> </tr> <tr> <td><label for="phone"></label>手机号</td> <td><input type="text" name="phone" id="phone" placeholder="请输入您的手机号"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男"> 男 <input type="radio" name="sex" value="女"> 女 </td> </tr> <tr> <td><label for="date"></label>出生日期</td> <td><input type="datetime-local" name="phone" id="date"></td> </tr> <tr> <td><label for="checkcode"></label>验证码</td> <td><input type="text" name="checkcode" id="checkcode"> <img src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="注册"></td> </tr> </table> </form> </body> </html>
原文地址:http://www.cnblogs.com/x3449/p/16832866.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
