
原因很简单,
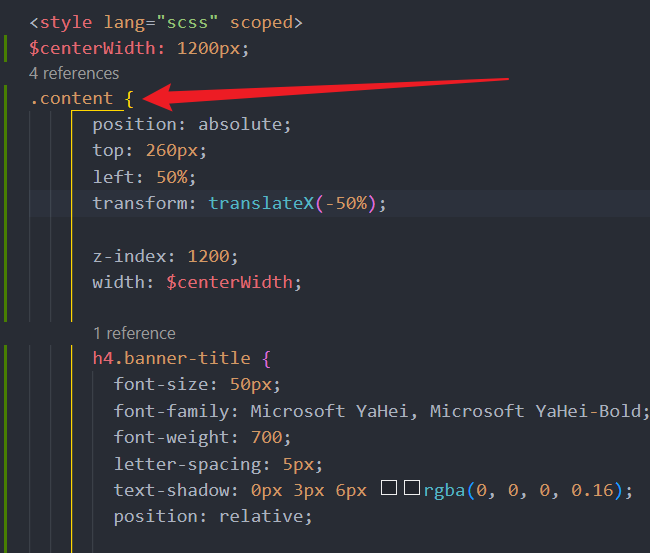
vue组件内的sass样式写的不规范, 新加的文字的样式是.content;

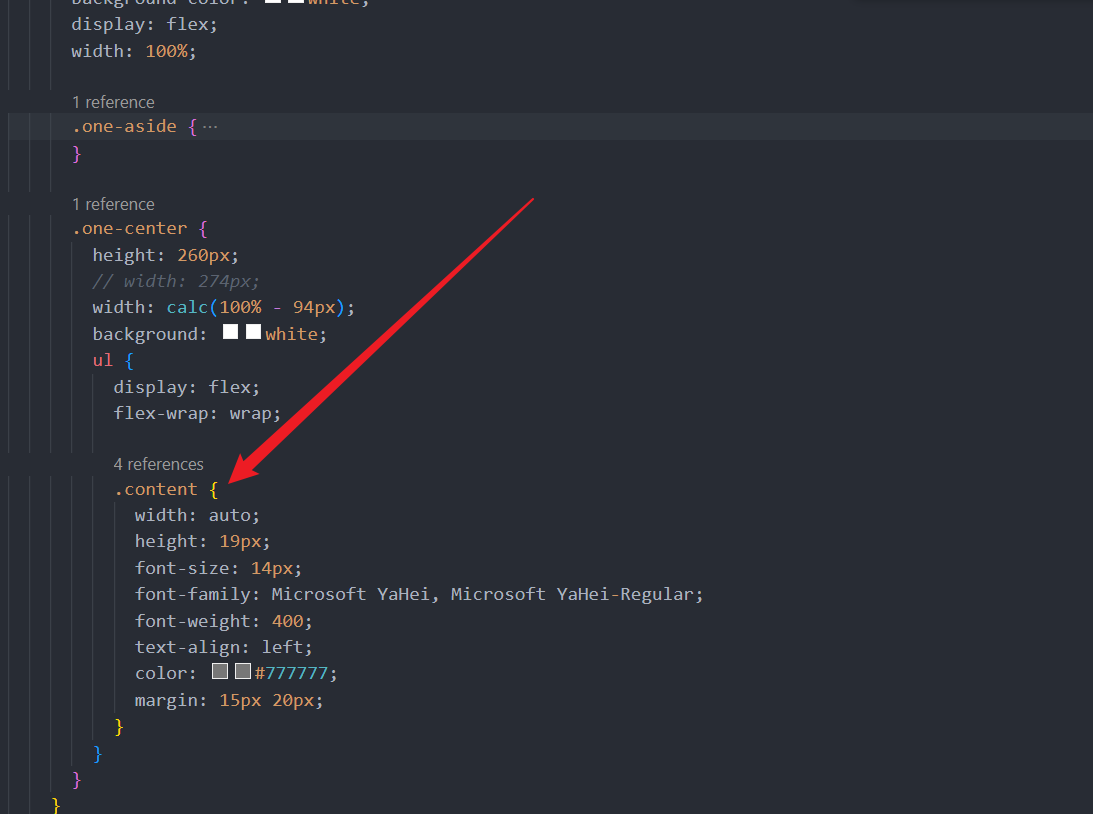
然后菜单页的样式也有一个.content;

所以, 菜单页的受到这两个.content的影响了;
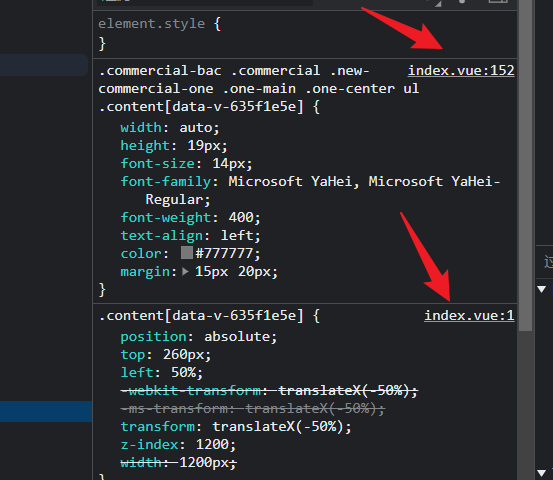
通过chrome调试工具, 我们也可以很清楚的看到, 这个元素的样式, 既受到单独的.content影响, 又有.commercial-bac .commercial .new-commercial-one .one-main .one-center ul .content的影响; 所以我们就可以知道, 这个元素肯定是被不同的样式影响了.

解决办法:
sass嵌套规则写规范些, 所有的子样式都写在父样式里面; 通过嵌套规则(实质是子代选择器)确保只会作用于一个元素;
原文地址:http://www.cnblogs.com/EricShen/p/16834934.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
