vue的项目开发中须知道的三个vue表单修饰符(.lazy, .number, .trim)
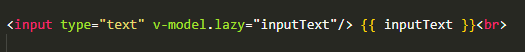
1,.lazy
- 简单地说:我们在input输入框输入的时候,标签里的内容会实时变化,加了.lazy修饰符后,只有当鼠标光标离开input输入框,标签的内容才会变化—官方文档


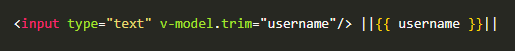
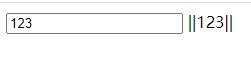
2,.trim
- 如果要自动过滤用户输入的首尾空白字符,可以给v-model添加trim修饰符:


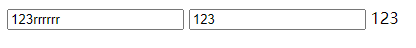
3,.number
- 如果想自动将用户的输入值转为数值类型,可以给v-model添加number修饰符:如果v-model不加.number ,那么即使你输入的是number,但其实它是字符串


- 加了number之后 ,如果你先输入数字,那它就会限制你输入的只能是数字,后面在输入字符串就不会显示;如果先输入字符串,那么.number就没有效果了
原文地址:http://www.cnblogs.com/mahmud/p/16837931.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
