一个项目有很多不同的接口,如果把它们都写在同个js文件中,报错或需要改会很麻烦!
 我们可以将接口按我们想要的规则分类出来写在路由文件中,再借助中间件用拼接的方式,将在路由里的接口与页面拼接起来访问。
我们可以将接口按我们想要的规则分类出来写在路由文件中,再借助中间件用拼接的方式,将在路由里的接口与页面拼接起来访问。
举个栗子~
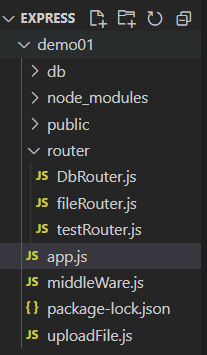
我们新建一个testRouter.js作为路由文件
在新建的路由文件中引入模块:
var router = express.Router();//引入路由模块
module.exports = router;//加载到模块,放最后
在主页面引入这个路由位置,并给这个路由一个路径:
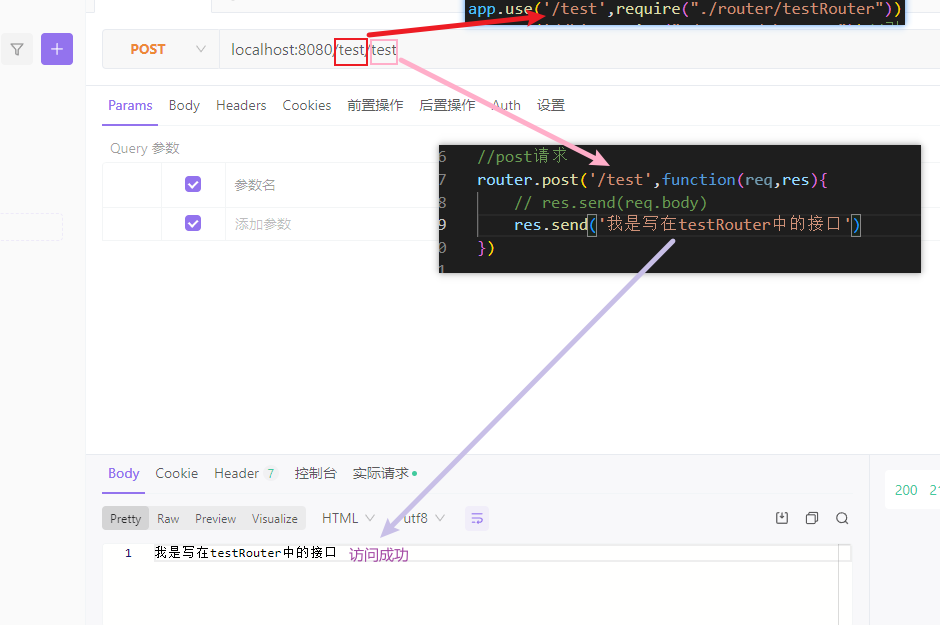
app.use('/test',require("./router/testRouter"))
访问路由中的接口时,需要在接口的路径前面加上路由路径,例:
第一test是路由,第二个test是接口路径

完整js代码
testRouter.js:
//路由 1、引入模块 定义
const express = require("express");
var router = express.Router();
//2、利用路由写接口
//post请求
router.post('/test',function(req,res){
// res.send(req.body)
res.send('我是写在testRouter中的接口')
})
//get请求
router.get('/test',function(req,res){
res.send('hello')
})
//3、把它加到模块上
module.exports = router;主页面代码(app.js)
const express = require('express') //引入模块
const app = express() //实例化模块
const port = 8080 //给变量 端口号(不被占用的端口号)
//中间件接入路由
app.use('/test',require("./router/testRouter"))
//监听端口
app.listen(port, () => {
//监听成功打印以下语句
console.log(`Example app listening on port ${port}`)
})
😜喜欢文章或文章内容有帮助的话留下足迹鼓励一下博主吧~
原文地址:http://www.cnblogs.com/xz1005xfx/p/16838681.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
