1.直接改node_modules的内容…..
但是下次npm i之后那个包的代码又恢复原状
2.独立维护需要改的包
把需要改的包复制下来,修改,推送到npm上。
项目里用新包即可,但是增加了维护成本
3.patch-package
使用:
1.安装
npm i patch-package
2.修改node_modules内容
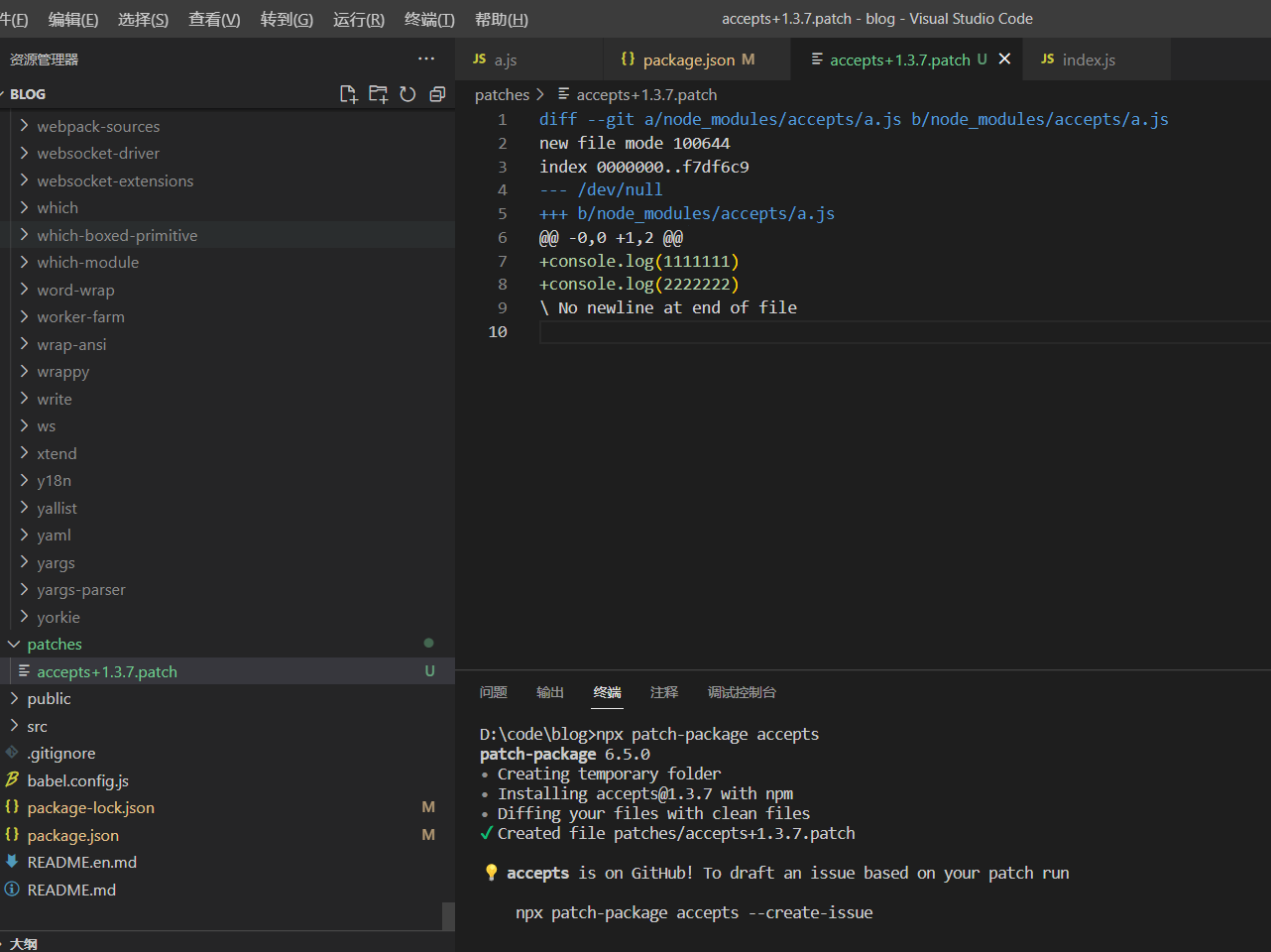
3.生成patch-package(提交代码时,记得提交patch-package的内容)
npx patch-package 包名

4.在package.json的script中增加(npm i 包时,会把patch-package里的补丁更新到依赖包中去)
"postinstall": "patch-package"
原理
1.patches 文件的生成是在临时目录生成 package.json,下载依赖,生成一个 commit,然后把改动的代码复制过去,两者做 gif diff,就可以生成 patches 文件。
2.patches 文件的应用则是 patch-package 自己实现了它的 parse,拿到对什么文件的哪些行做什么修改的信息,之后根据不同做类型做不同的文件操作就可以了。
参考链接:https://www.cnblogs.com/TomAndJerry/p/16188389.html
原文地址:http://www.cnblogs.com/ssszjh/p/16844558.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
