
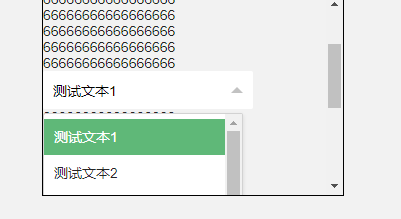
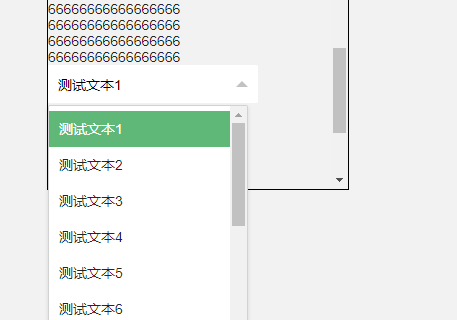
提供一种解决思路,将下拉菜单的position设为fixed
<form id="form" class="layui-form"> <div style="overflow-y:scroll;height:200px;width:300px;border:1px solid #000;margin:auto"> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <span>66666666666666666</span><br /> <div class="layui-input-inline"> <select class="layui-select"> <option>测试文本1</option> <option>测试文本2</option> <option>测试文本3</option> <option>测试文本4</option> <option>测试文本5</option> <option>测试文本6</option> <option>测试文本7</option> <option>测试文本8</option> <option>测试文本9</option> <option>测试文本10</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> <option>测试文本</option> </select> </div> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span><br /> <span>88888888888888888</span> </div> </form> <script> layui.use(['form'], function () { var $ = layui.jquery, form = layui.form, layer = layui.layer $("body").on("click", "#form .layui-form-select", function () { $("#form .layui-anim").css("position", "fixed"); var top = $("#form .layui-form-select").offset().top+40; var left = $("#form .layui-form-select").offset().left; $("#form .layui-anim").css("top", top + "px") $("#form .layui-anim").css("left", left + "px") }) }) </script> <style> #form .layui-anim{ height:300px; min-width:200px; } </style>

原文地址:http://www.cnblogs.com/GongYao/p/16790660.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
