一般的Toast我就不说了,我这里主要讲一下,自定义toast包括自定义内容和显示的位置
现在Toast有了新情况,在安卓11,现在大家都用SnackBar

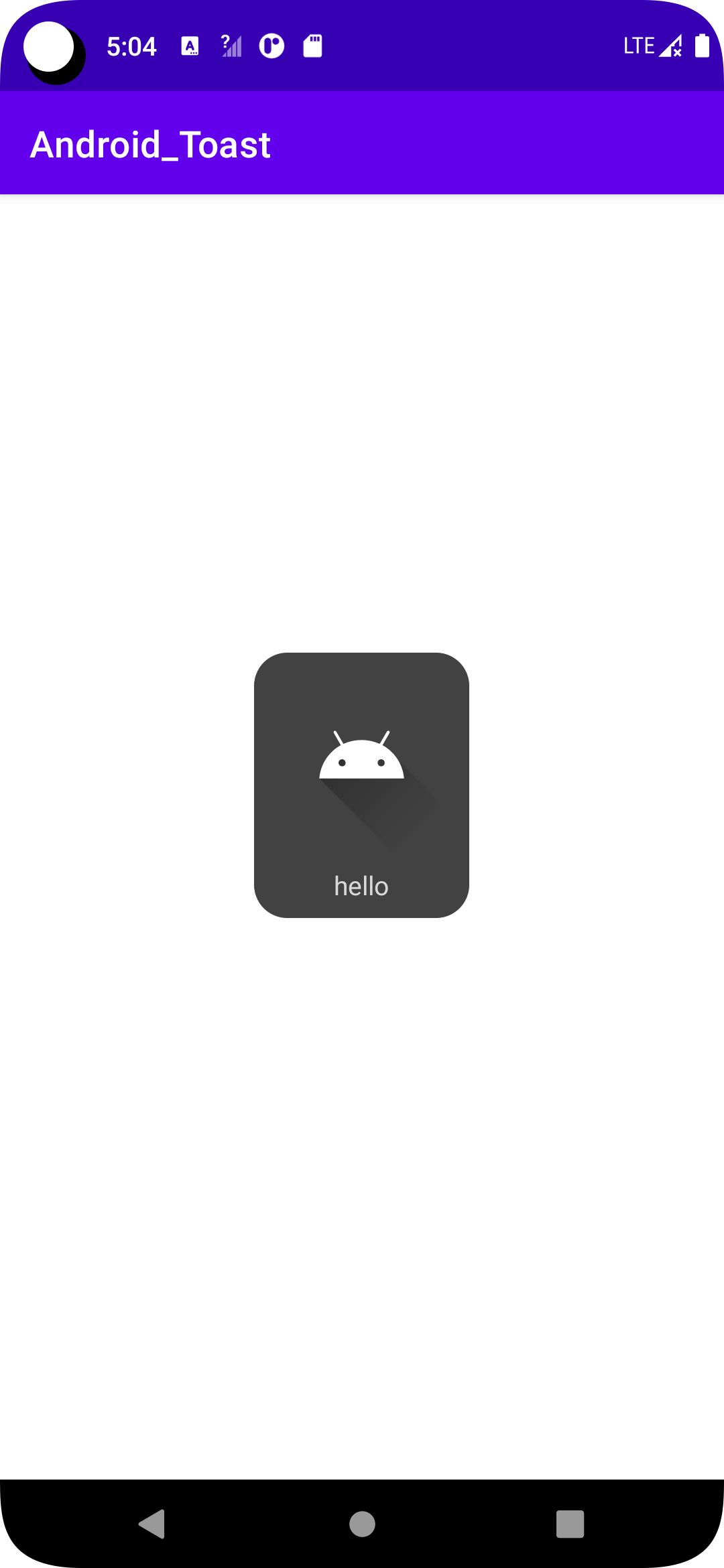
效果图

Toast代码
private void midToast(String str, int showTime, Context mContext) { LayoutInflater inflater = getLayoutInflater(); View view = inflater.inflate(R.layout.view_toast_custom, (ViewGroup) findViewById(R.id.viewGroup)); //ImageView img_logo = (ImageView) view.findViewById(R.id.imageView); TextView tv_msg = (TextView) view.findViewById(R.id.textView); tv_msg.setText(str); Toast toast = new Toast(mContext); toast.setGravity(Gravity.CENTER, 0, 0); toast.setDuration(showTime); toast.setView(view); toast.show(); }
bg_toast.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 设置透明背景色 --> <solid android:color="@color/cardview_dark_background" /> <!-- 设置一个黑色边框 --> <stroke android:width="1px" android:color="#FFFFFF" /> <!-- 设置四个圆角的半径 --> <corners android:bottomLeftRadius="50px" android:bottomRightRadius="50px" android:topLeftRadius="50px" android:topRightRadius="50px" /> <!-- 设置一下边距,让空间大一点 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> </shape>
view_toast_custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:id="@+id/viewGroup" android:background="@drawable/bg_toast" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/ic_launcher_foreground" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="4dp" android:gravity="center" android:text="TextView" android:textColor="#D8D8D8" /> </LinearLayout>
自定义布局android:src=”@drawable/ic_launcher_foreground” />千万记得是默认不是
直接使用
midToast("hello",Toast.LENGTH_LONG,this);
GitHub地址 下载前给star
原文地址:http://www.cnblogs.com/Frank-dev-blog/p/16847341.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
