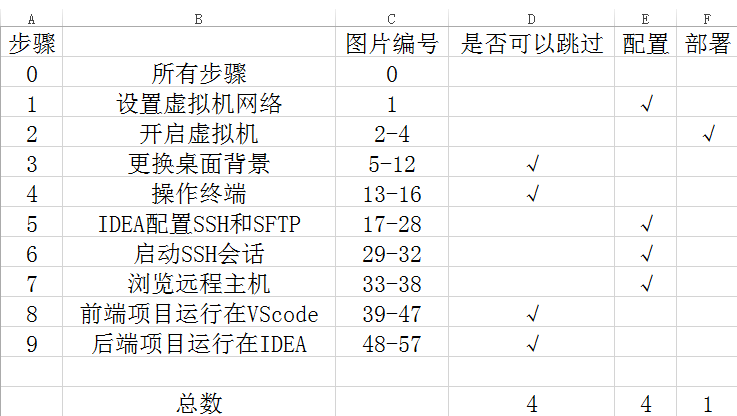
0 本篇文章中部署《前后端分离项目》所需的所有准备步骤

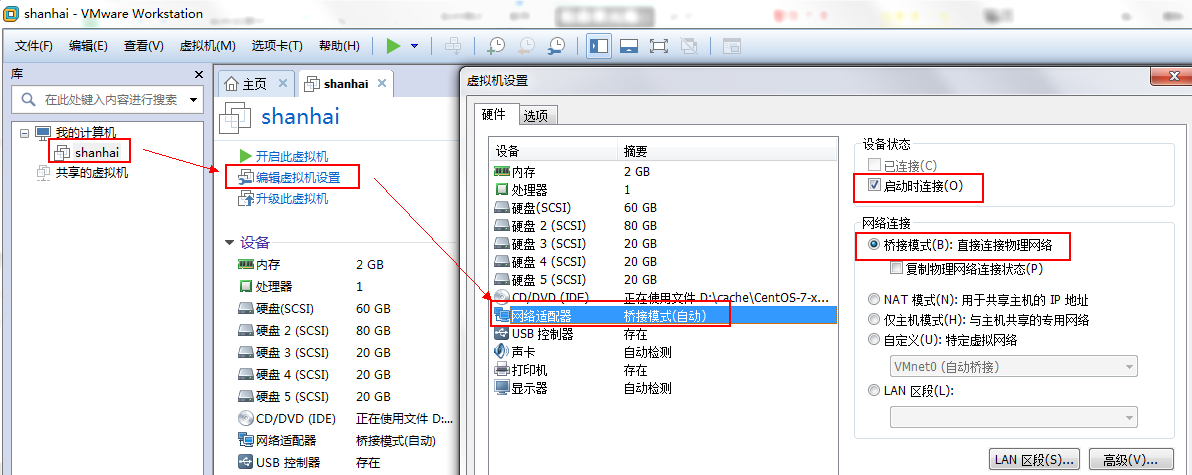
1 设置虚拟机网络

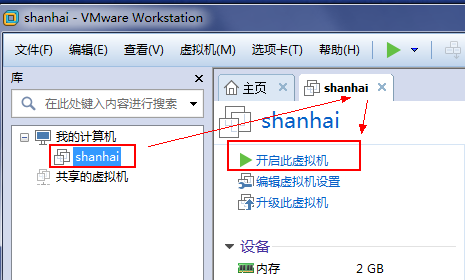
2 在VMware中开启虚拟机

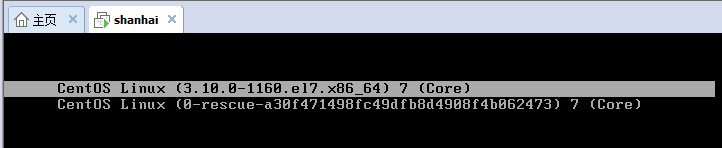
3 等待虚拟机开机

4 虚拟机开机成功,进入到虚拟机的桌面界面

5 右击桌面,准备更换桌面背景

6 选择背景

7 选择图片

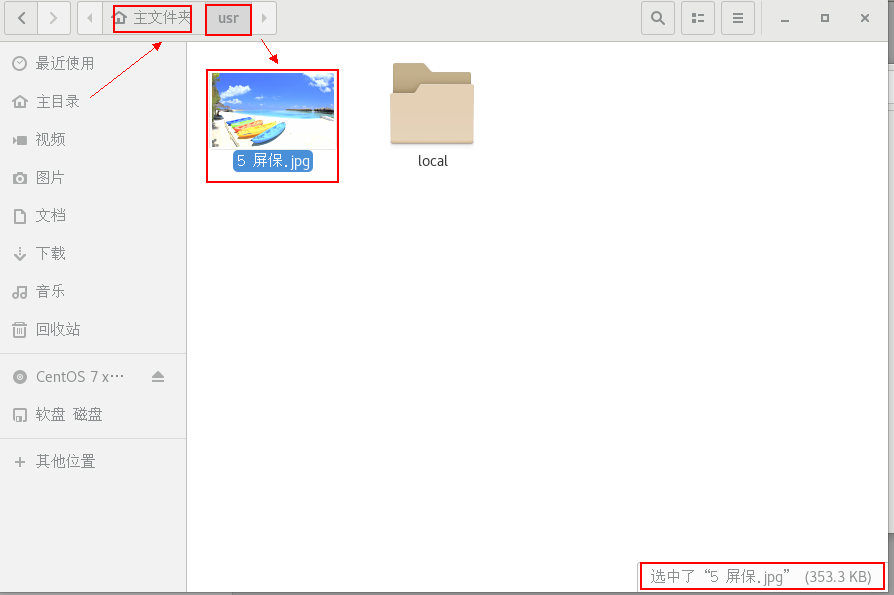
8 找到已经上传到虚拟机根目录中的图片的路径

9 找到图片,并选中

10 设置此图片为桌面背景

11 成功将此图片设置为桌面背景

12 在此虚拟机中关闭所有打开的窗口,查看效果

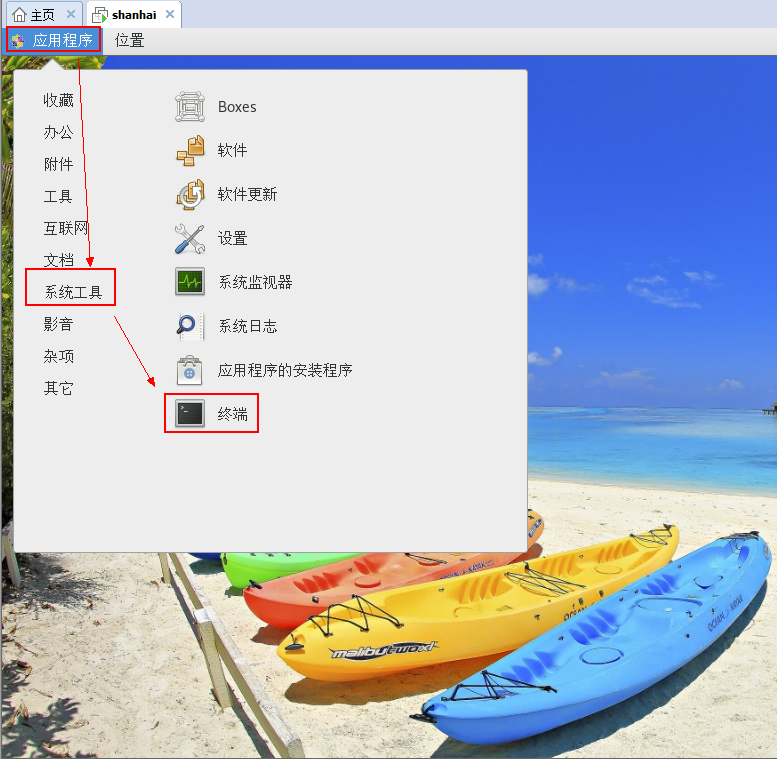
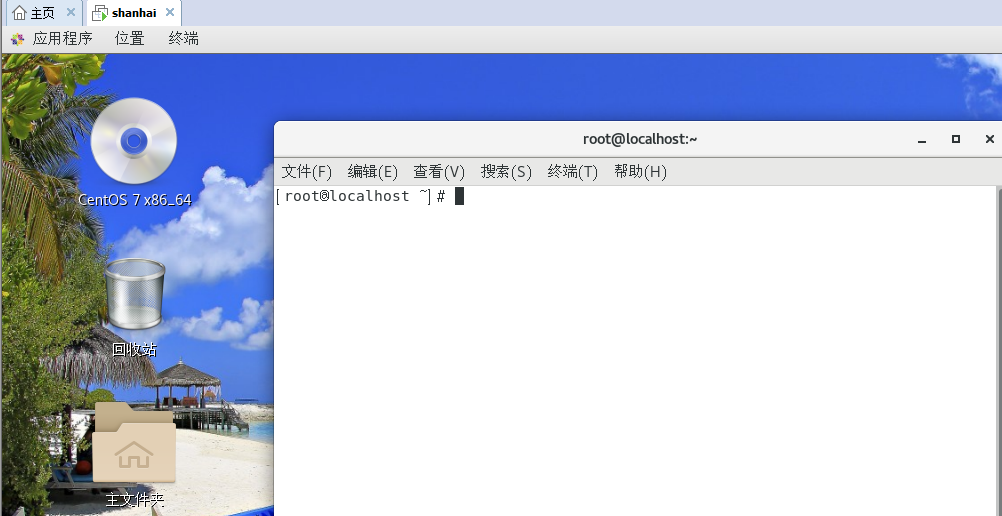
13 操作终端

14 准备输入Linux命令

15 输入3个命令,查看终端是否正常运行

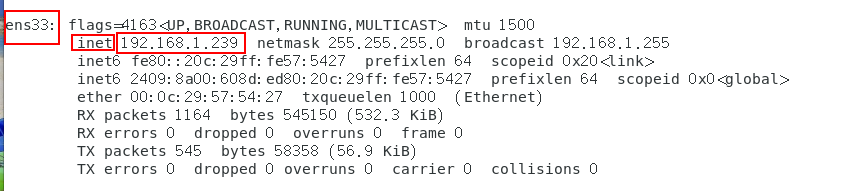
16 输入命令: ifconfig 查看当前虚拟机的IP

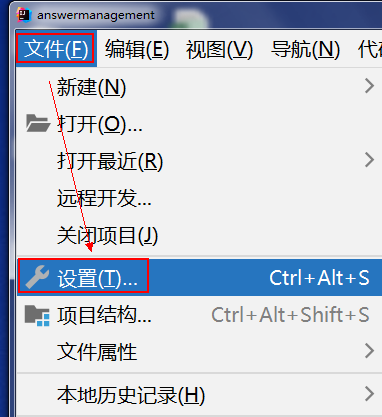
17 IDEA – 设置

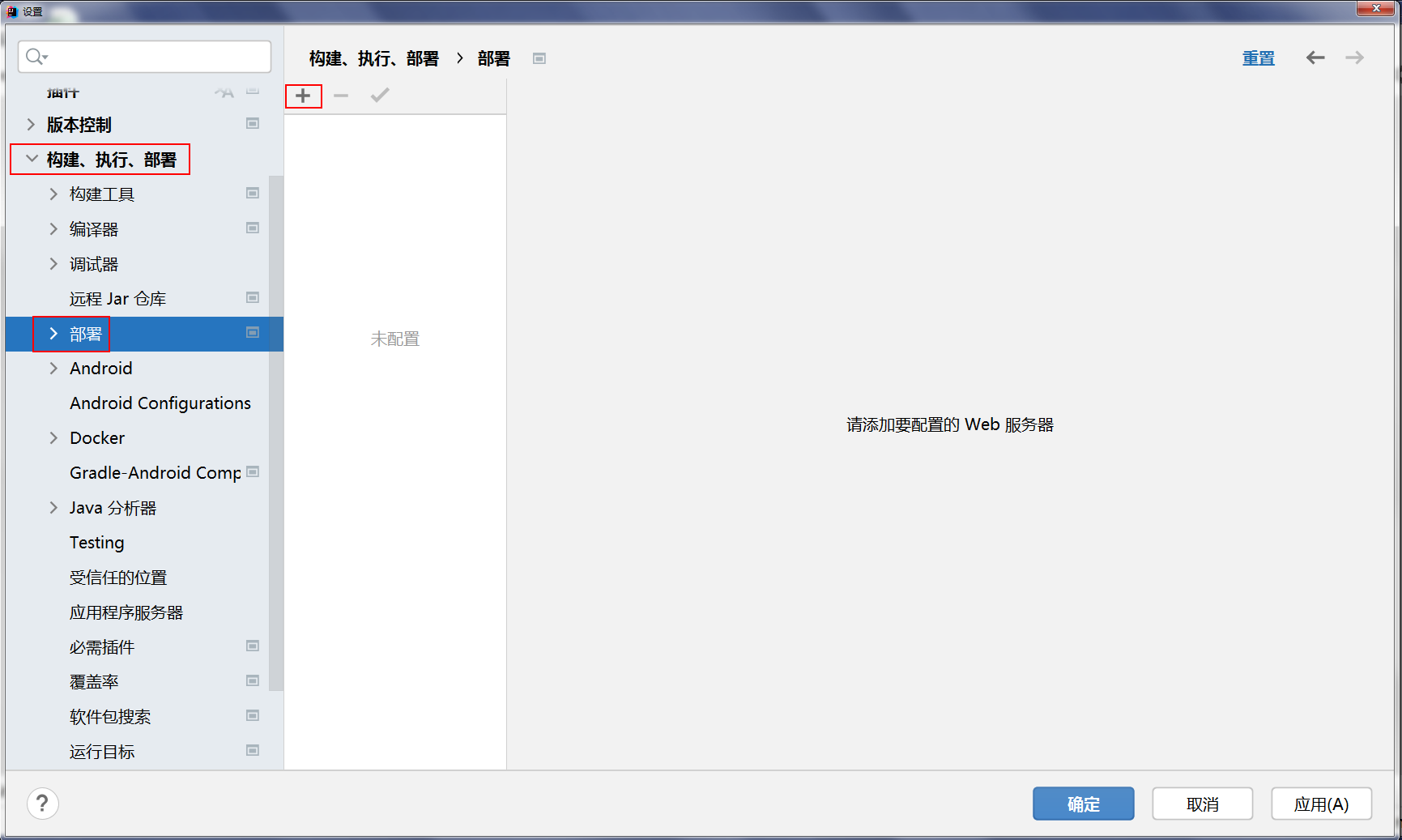
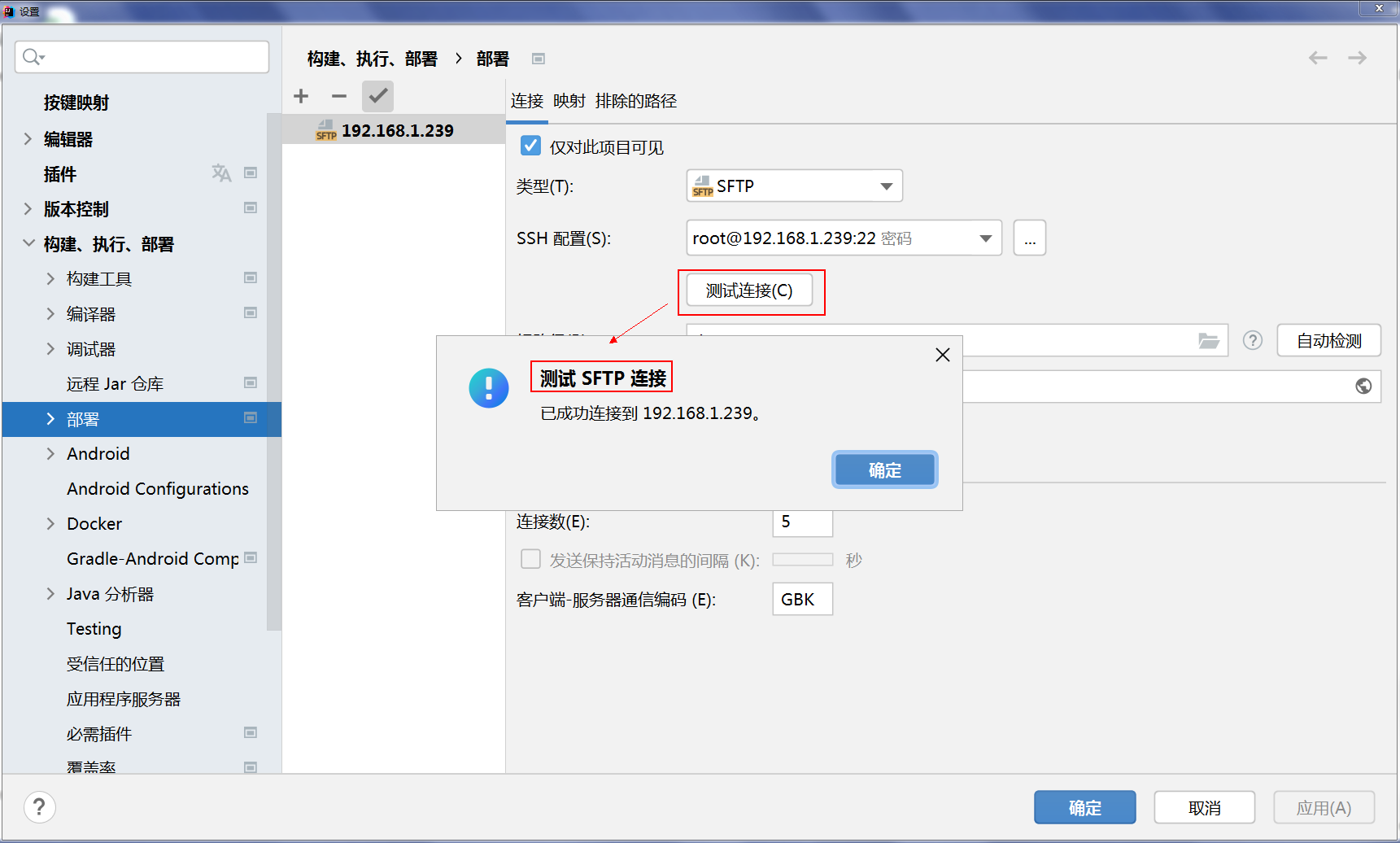
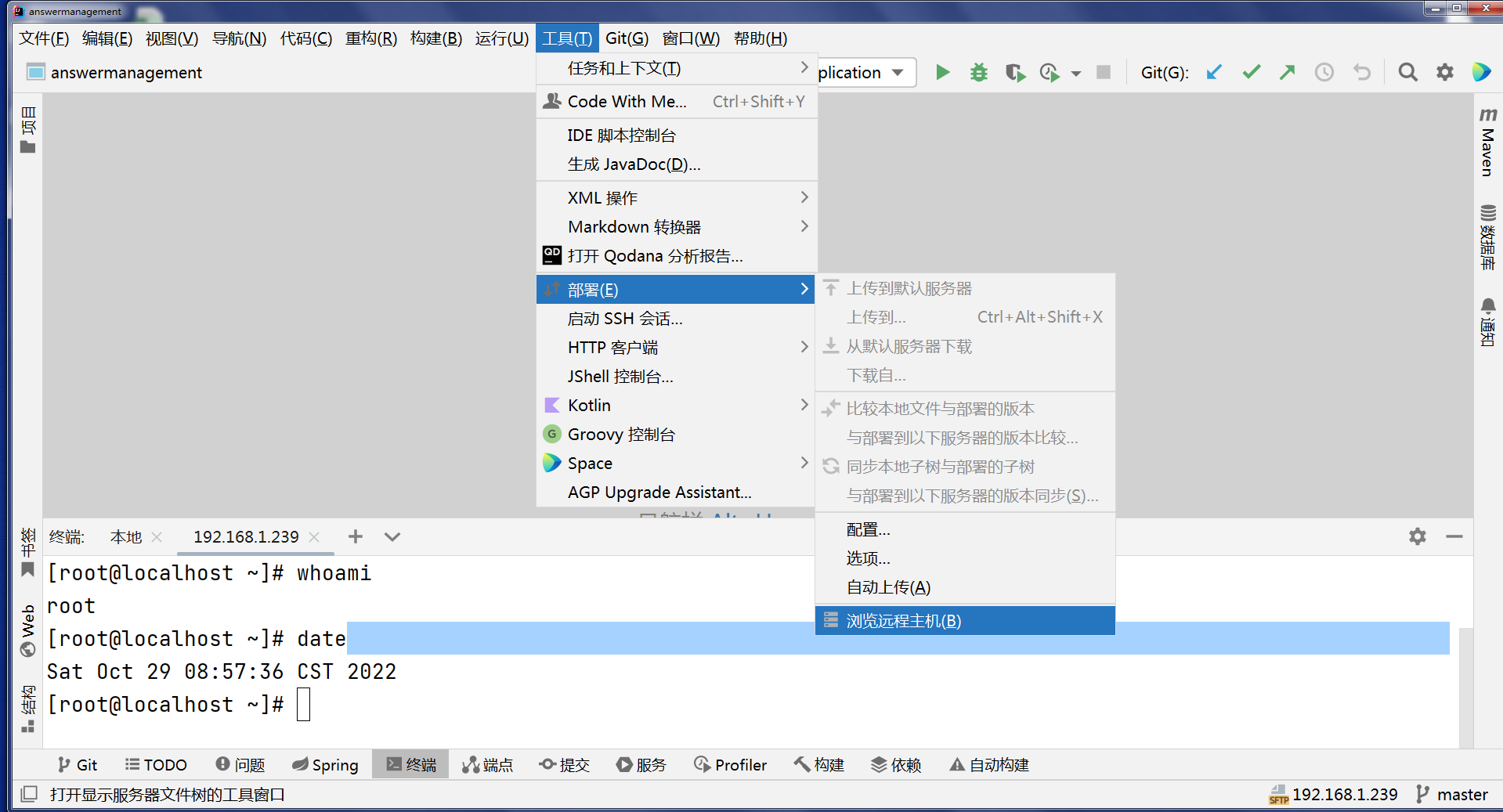
18 部署

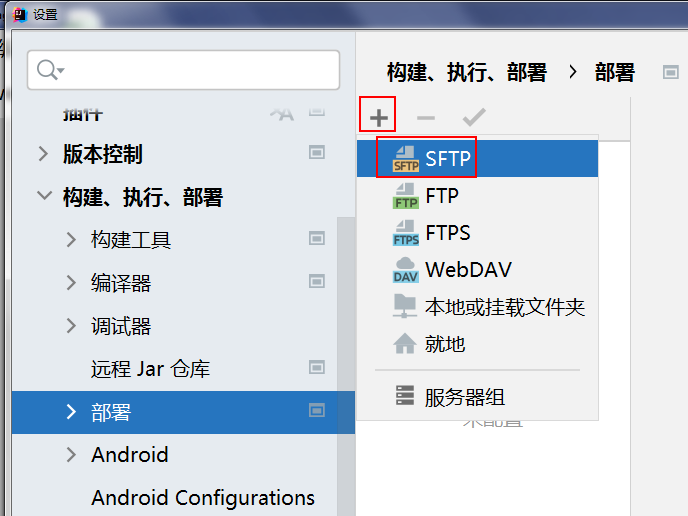
19 添加SFTP

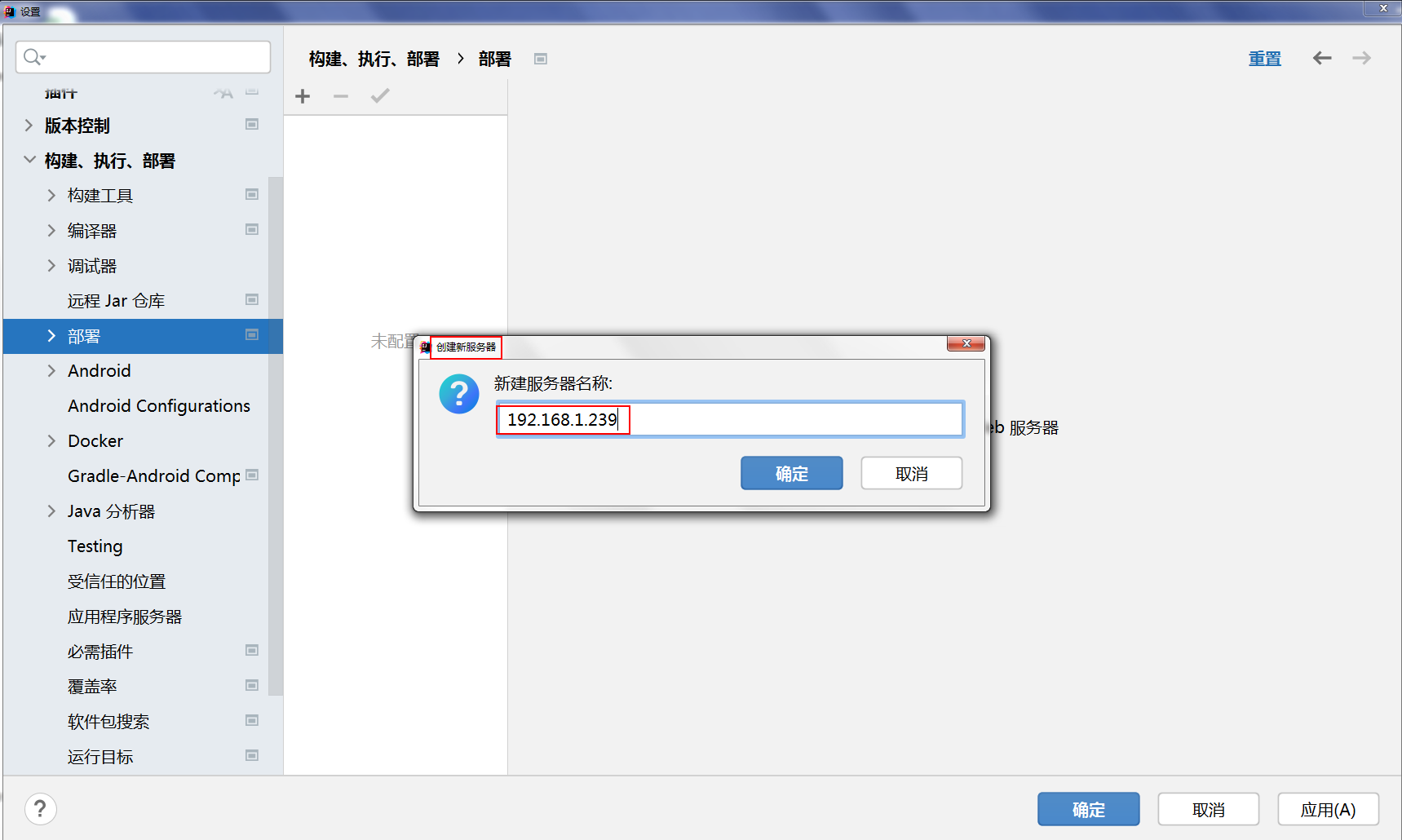
20 设置新建的服务器的名称

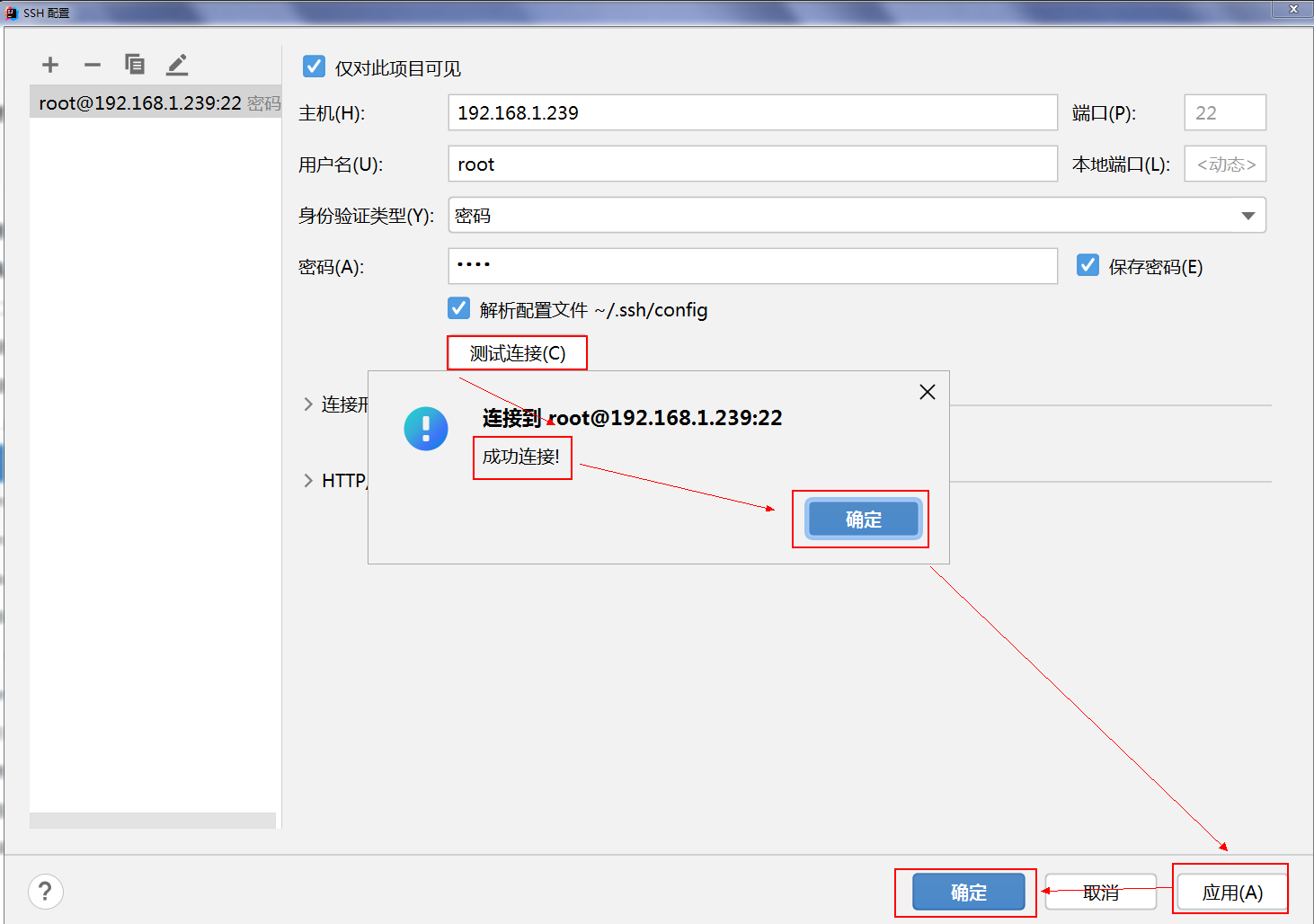
21 配置SSH

22 添加一个用户账户

23 测试连接

24 设置为默认 并 设置根目录

25 检查是否设置成功

26 检查SSH配置是否正确

27 测试SFTP连接是否正确

28 自动检测根路径

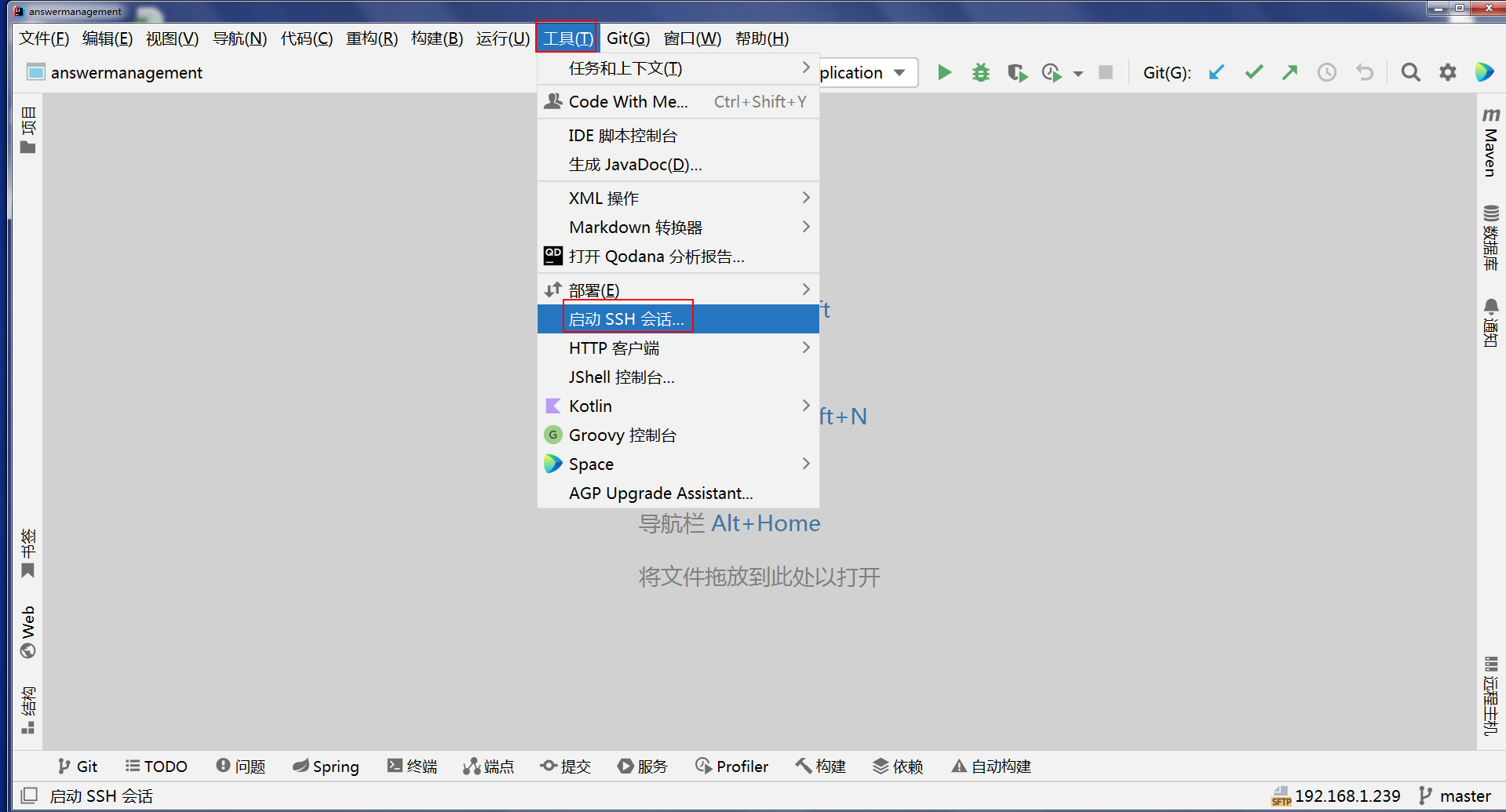
29 启动SSH会话

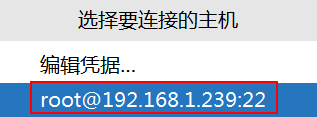
30 选择要连接的主机

31 左击终端打开IDEA中的侧边栏

32 检查在IDEA中的终端输入命令是否能够正常执行

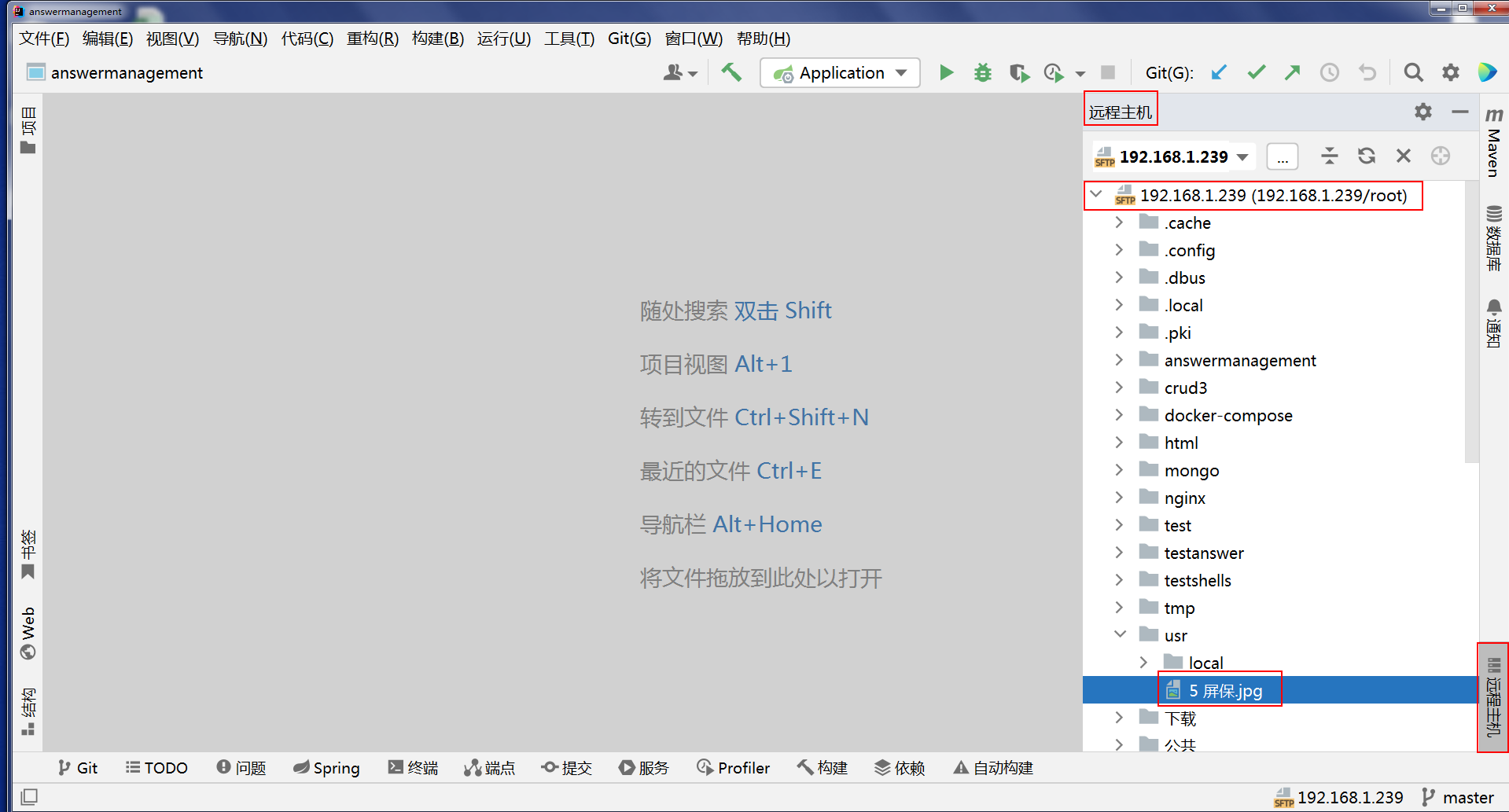
33 IDEA新增一个侧边栏 远程主机

34 查看远程主机中的根目录

35 新建一个文件

36 远程主机 查看新建的文件

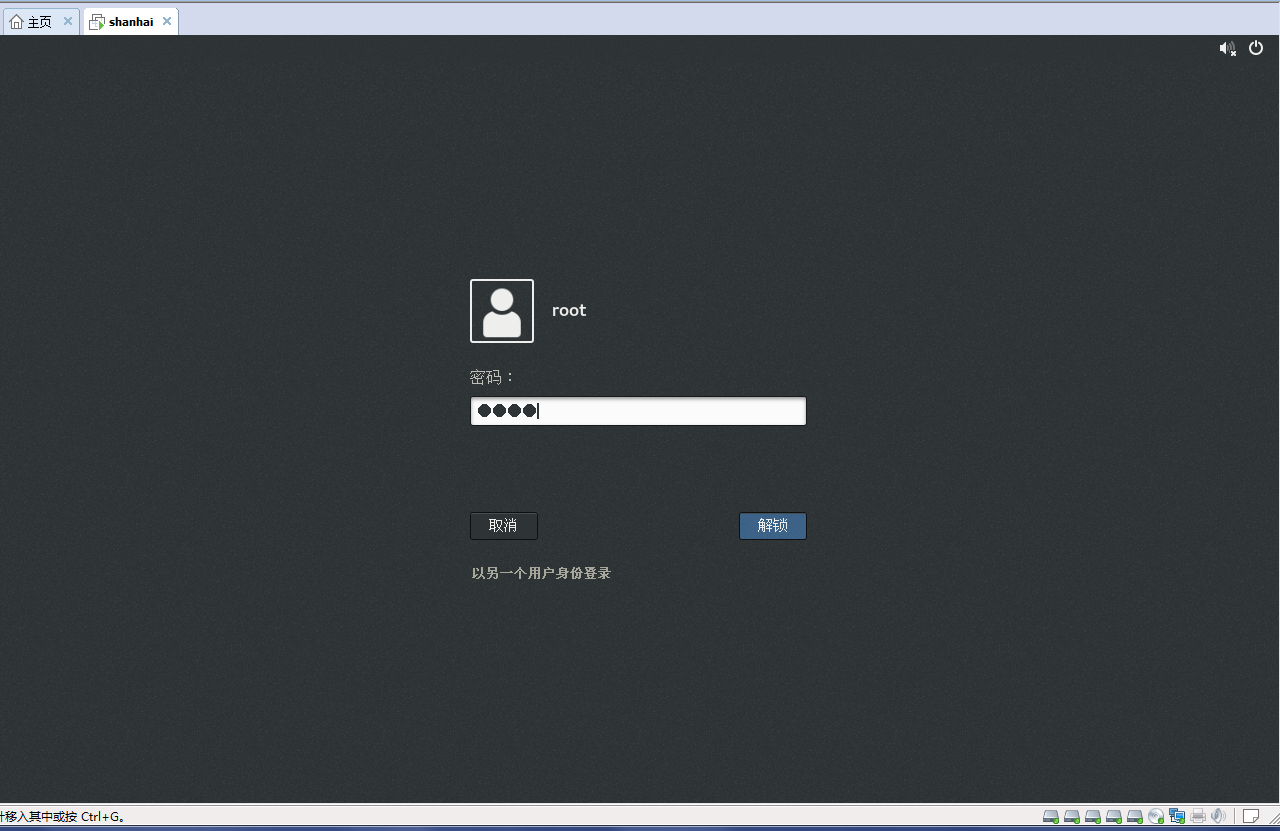
37 登录虚拟机

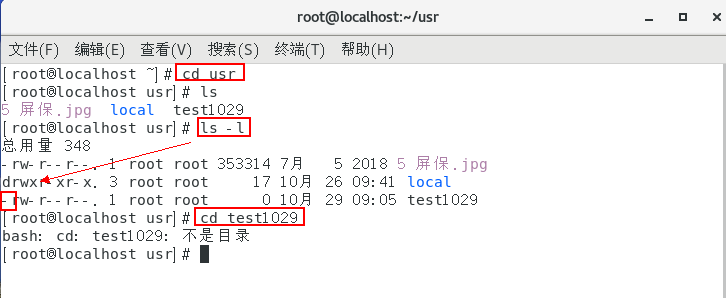
38 Linux终端查看新建的文件

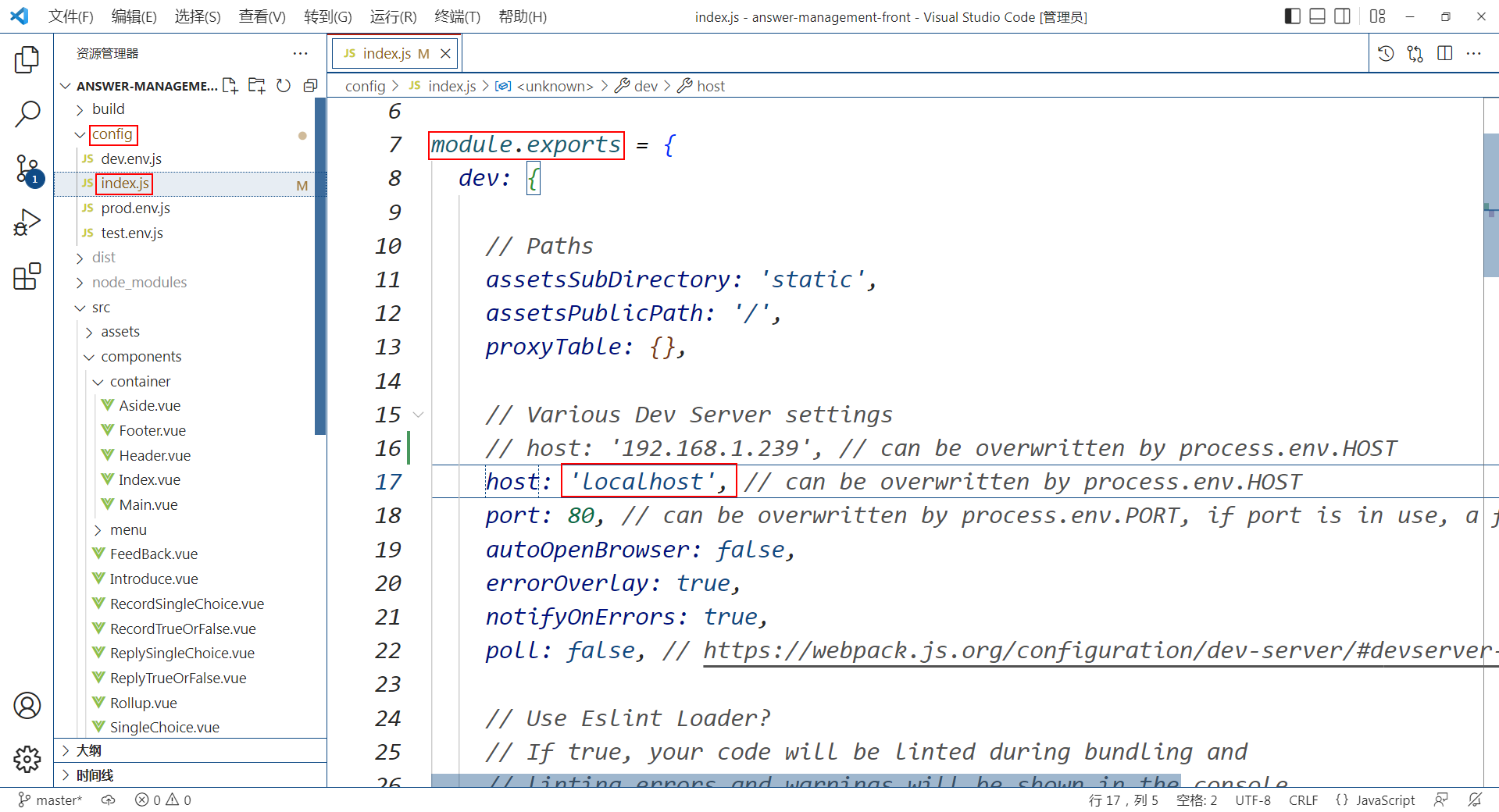
39 修改前端项目的配置

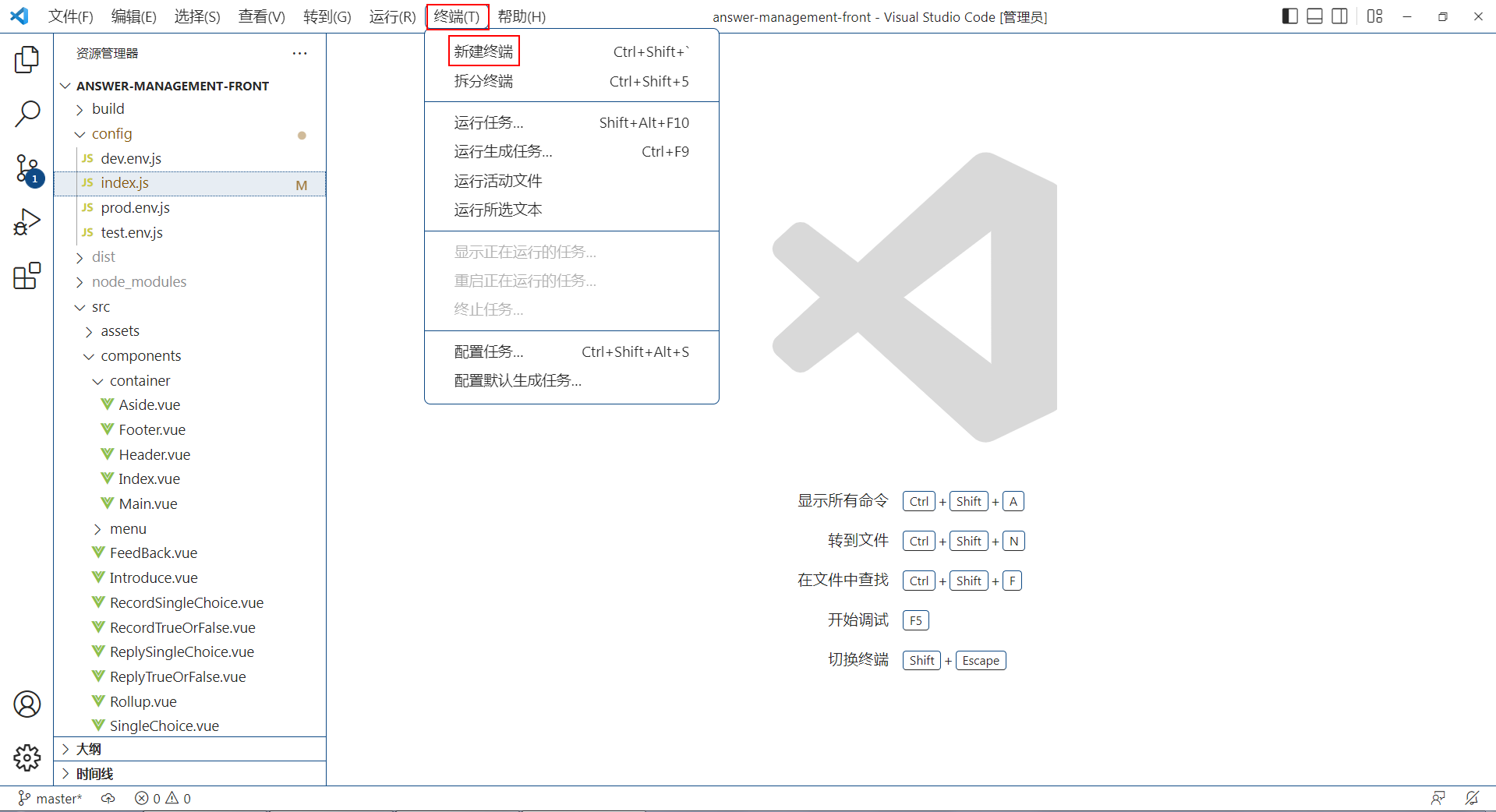
40 在VScode中新建终端
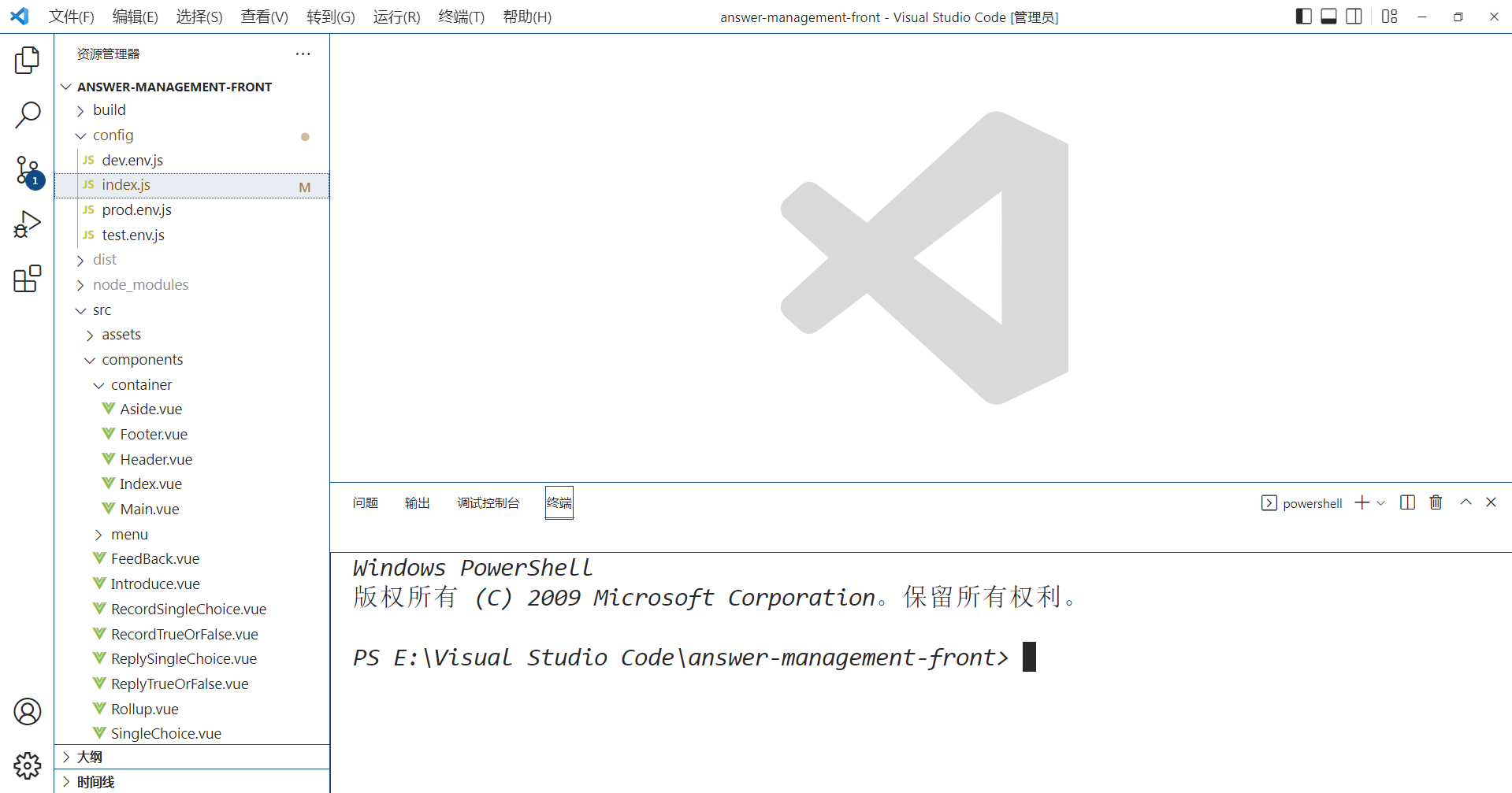
41 操作终端

42 查看vue版本号

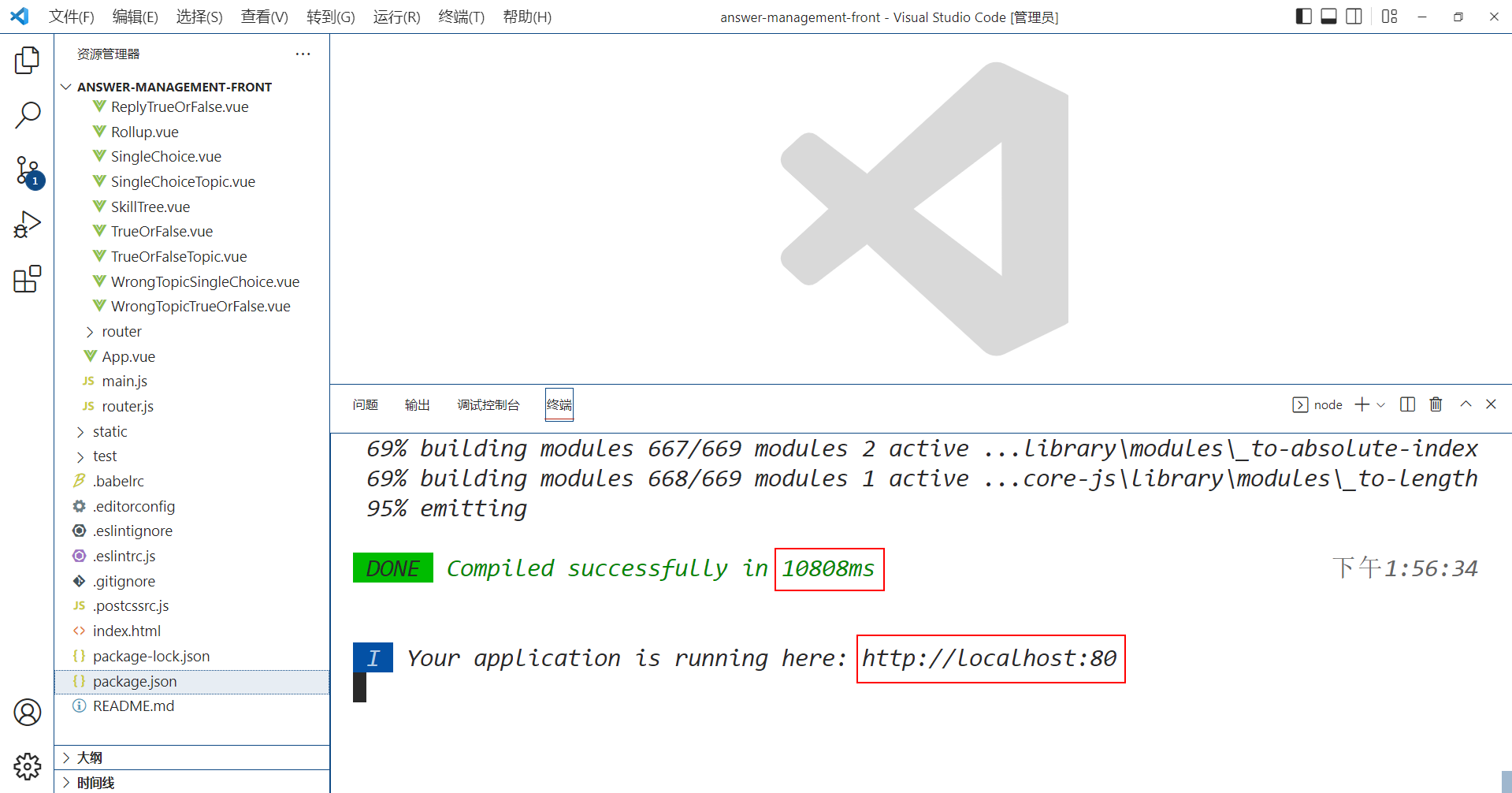
43 运行前端项目 Vue2项目

44 查看前端项目的访问路径

45 答题管理系统 前端项目的首页

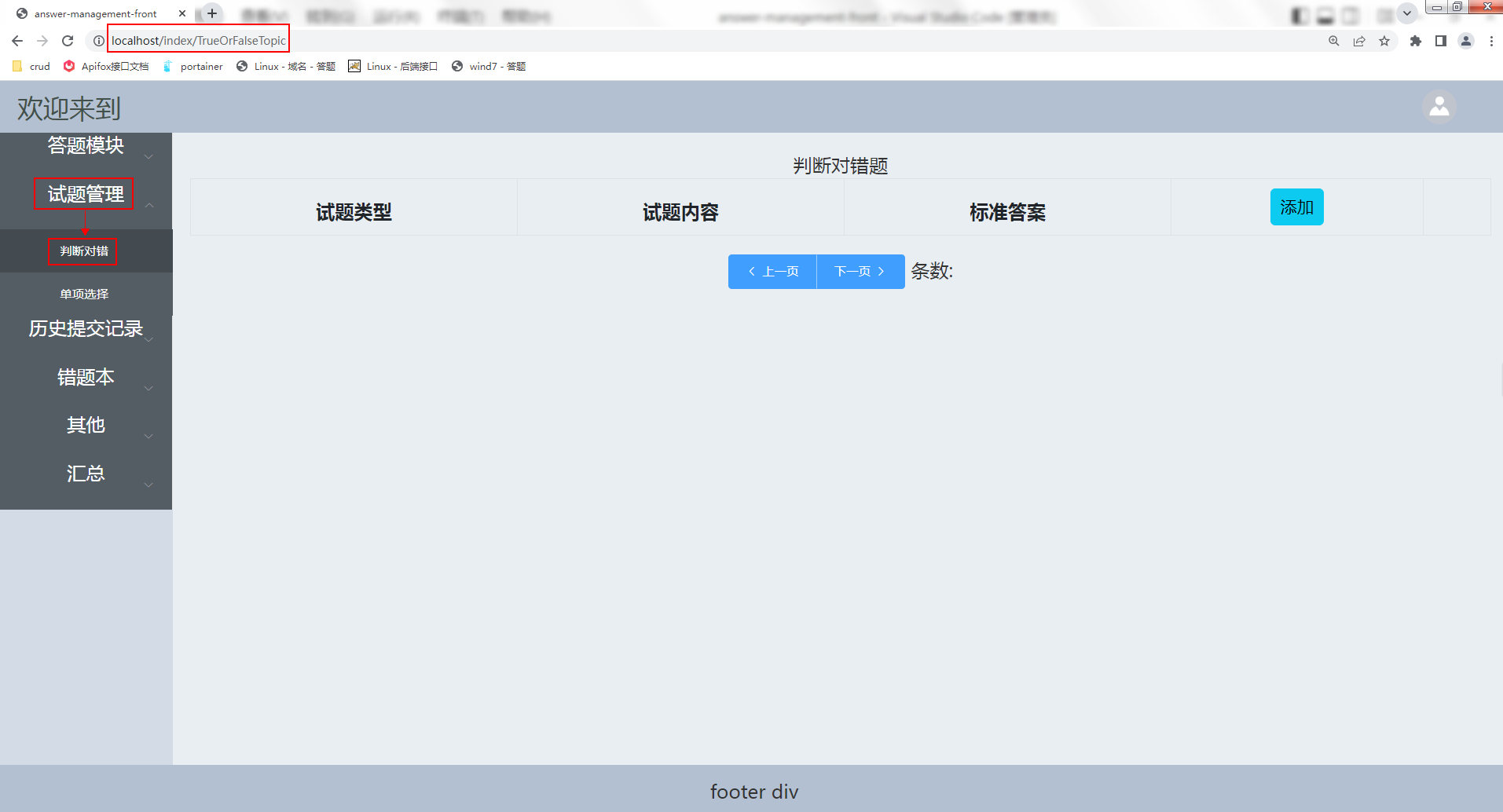
46 进入二级菜单中

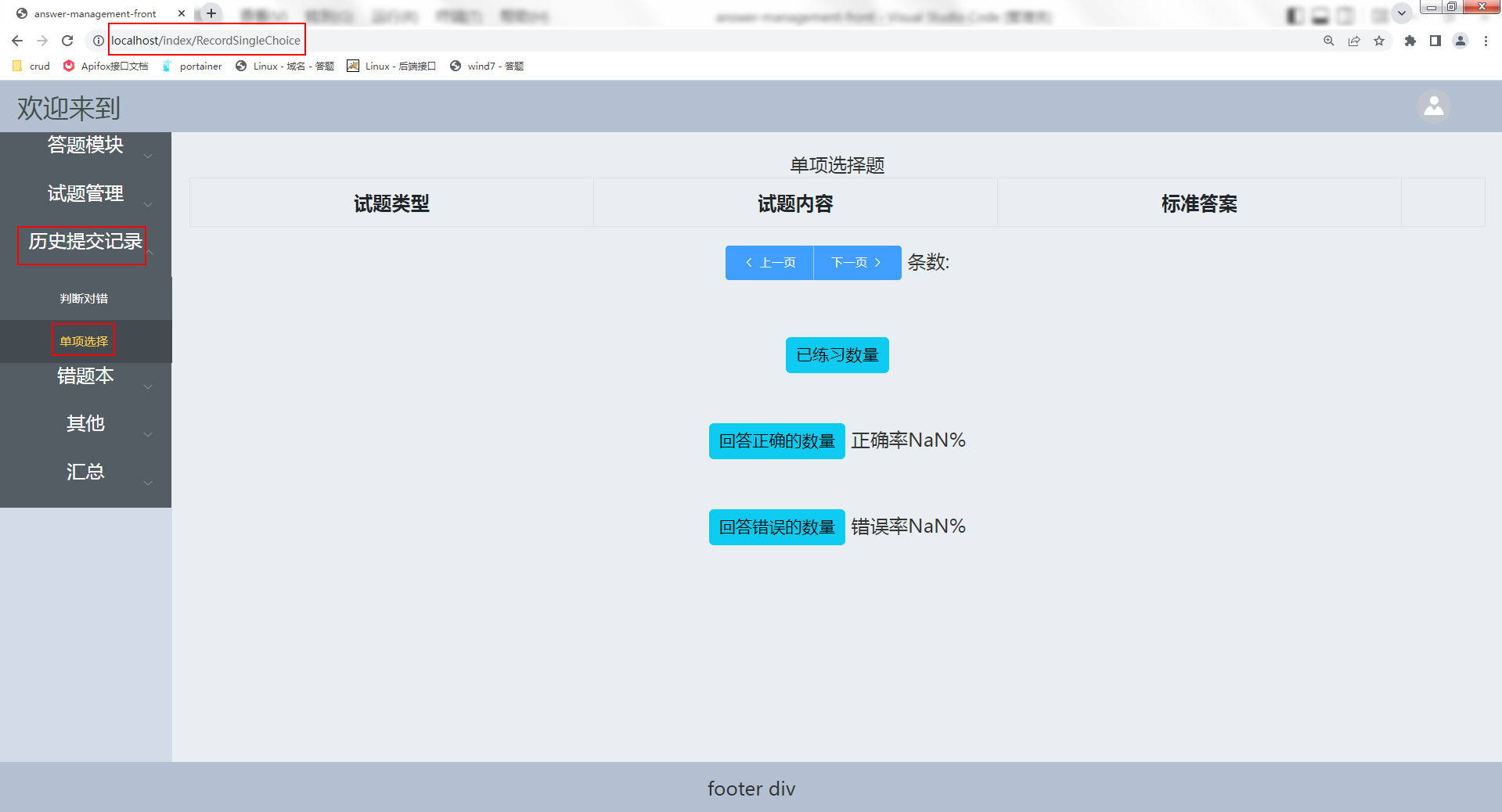
47 进行第二个二级菜单

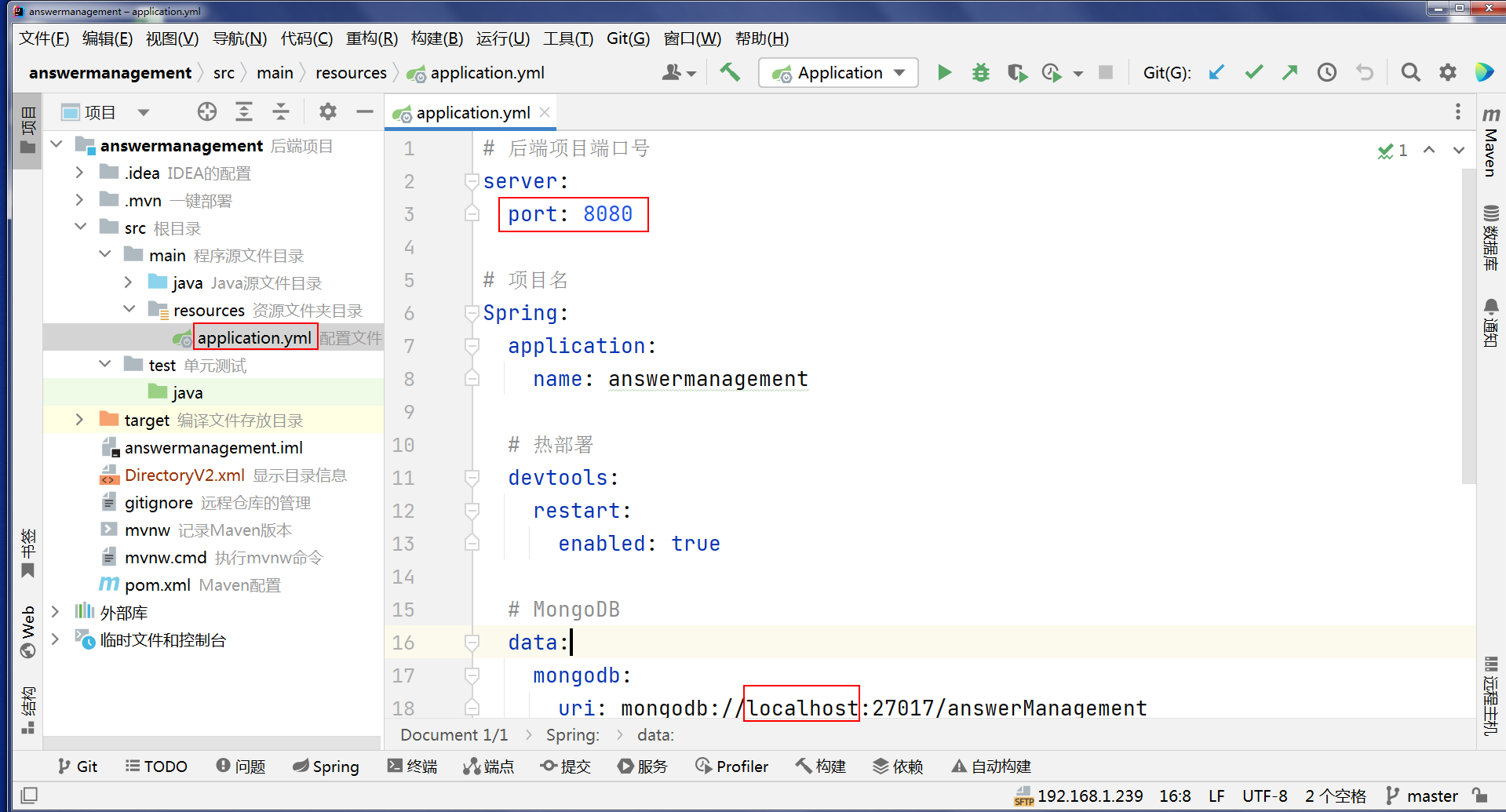
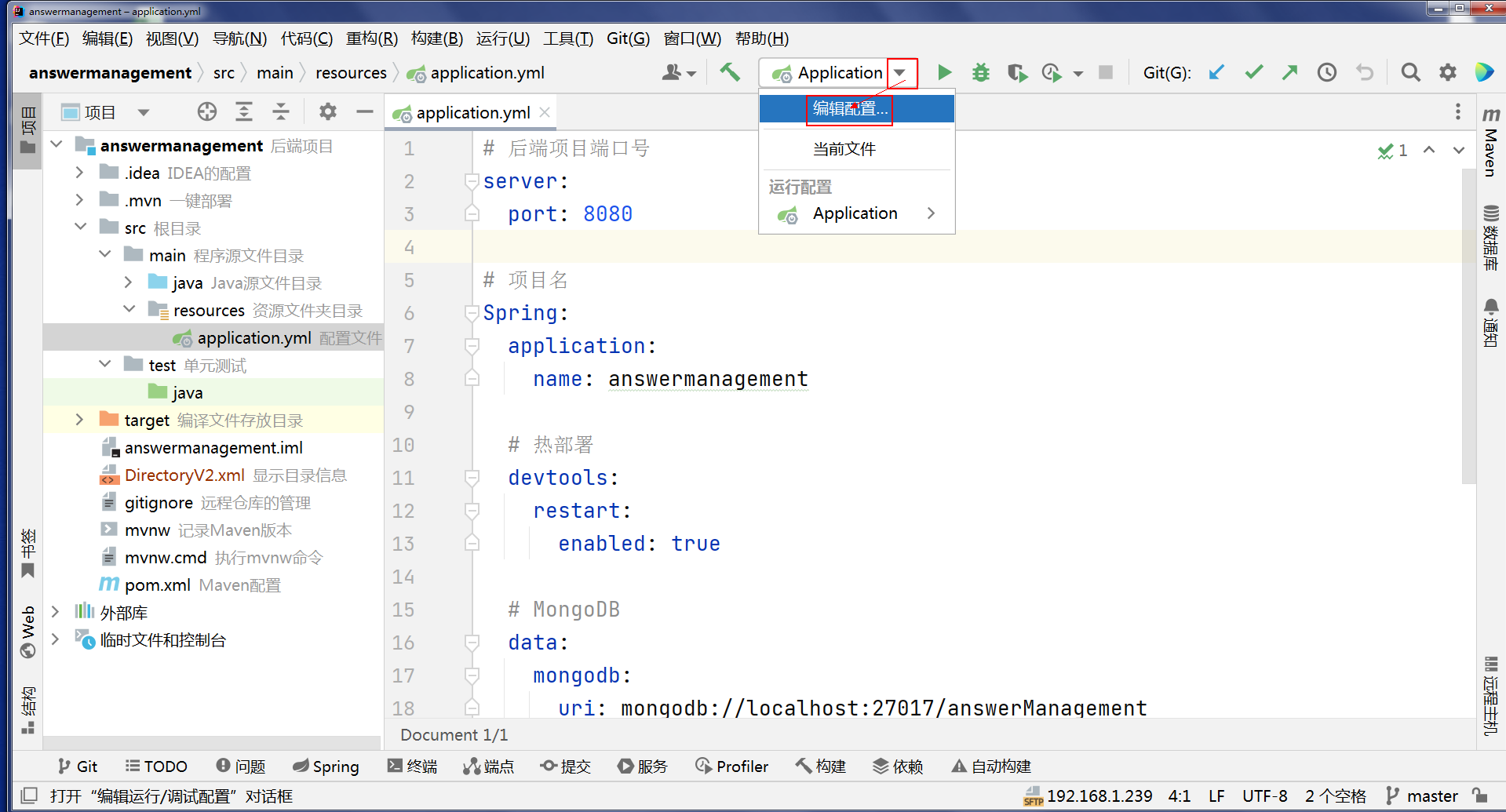
48 修改后端项目的配置

49 编辑配置

50 运行/调试配置

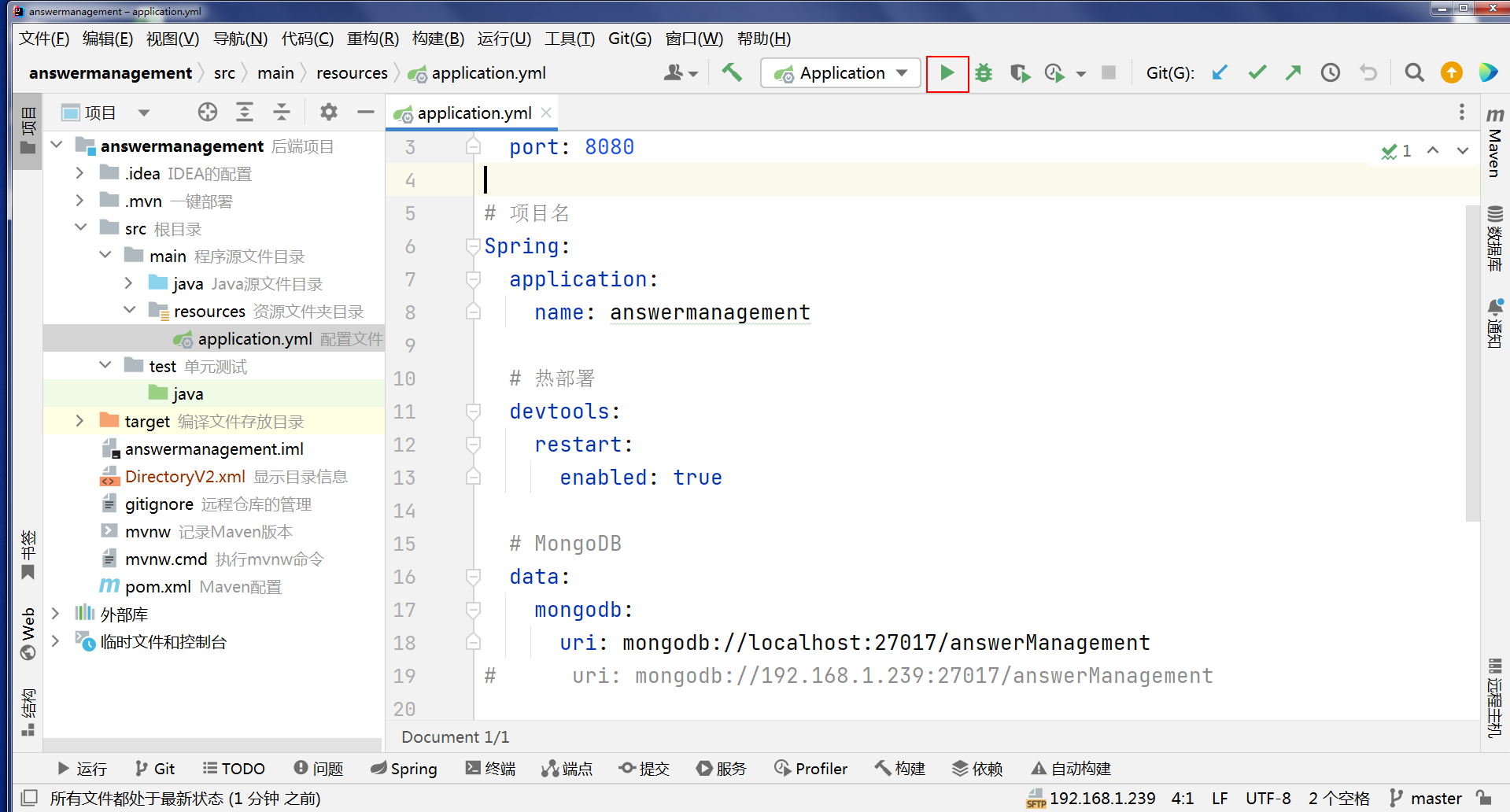
51 运行SpringBoot项目

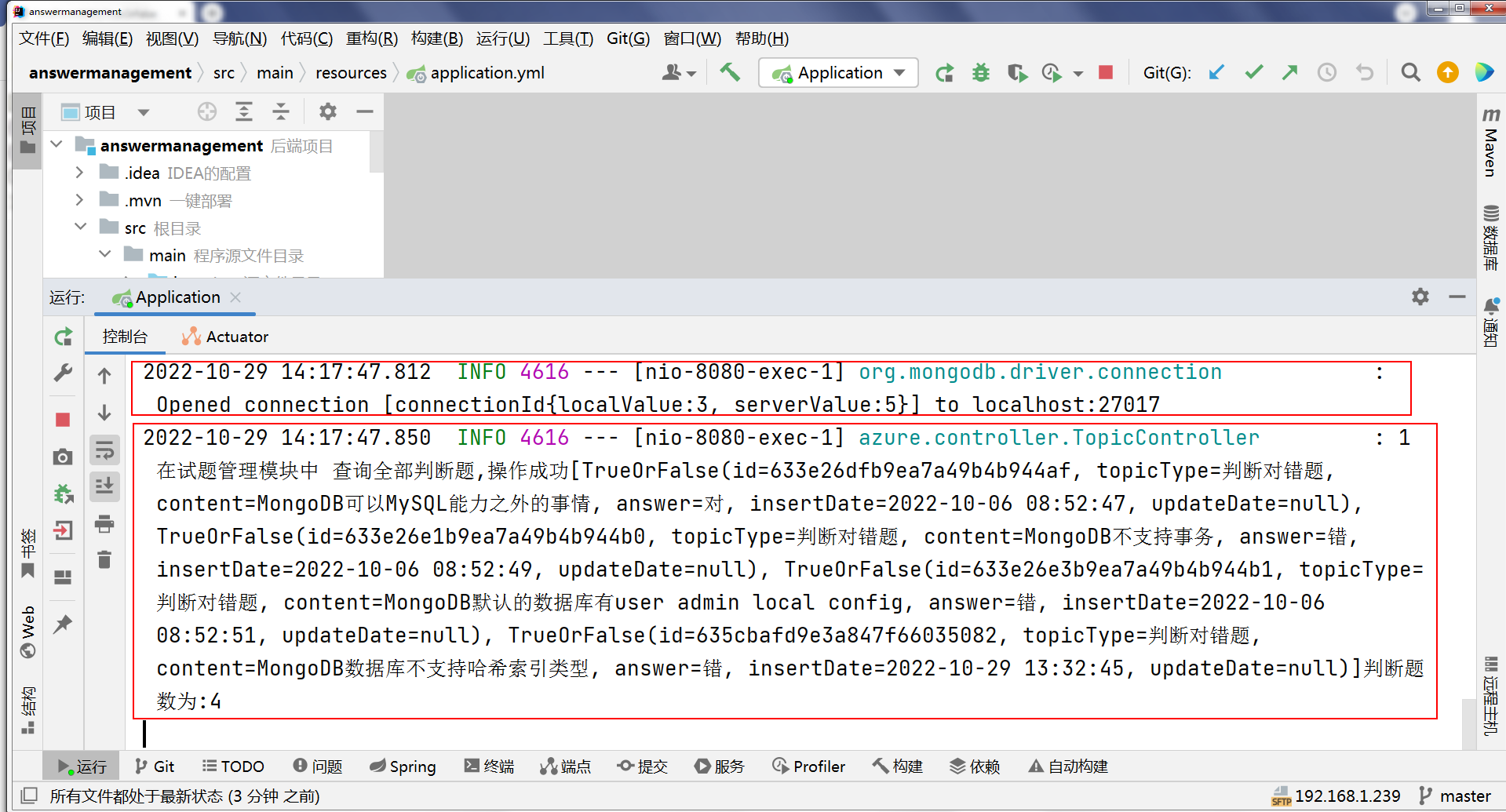
52 运行成功

53 使用浏览器访问后端项目提供的一个接口

54 在IDEA控制台查看日志输出

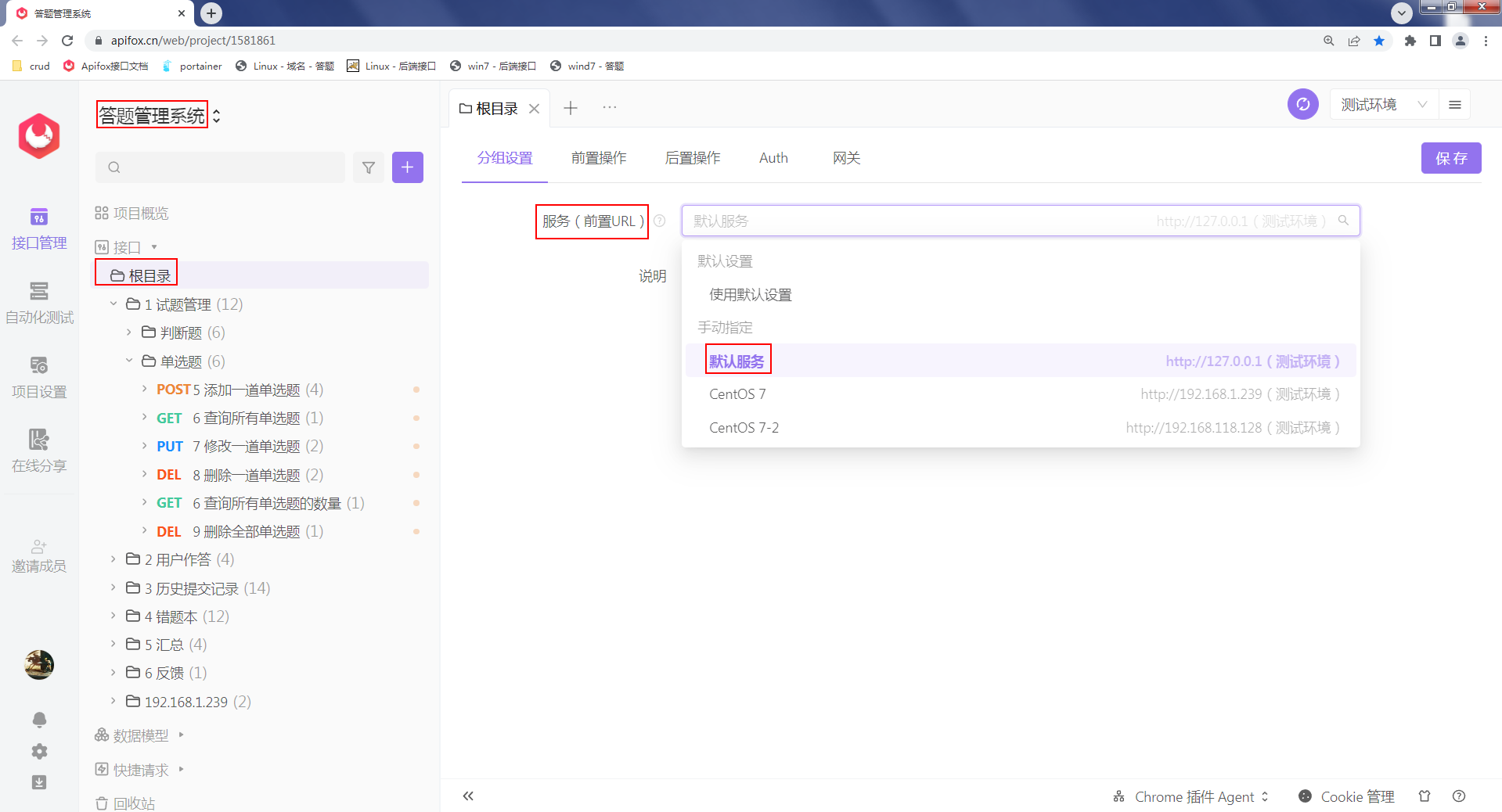
55 在Apifox中设置前置URL

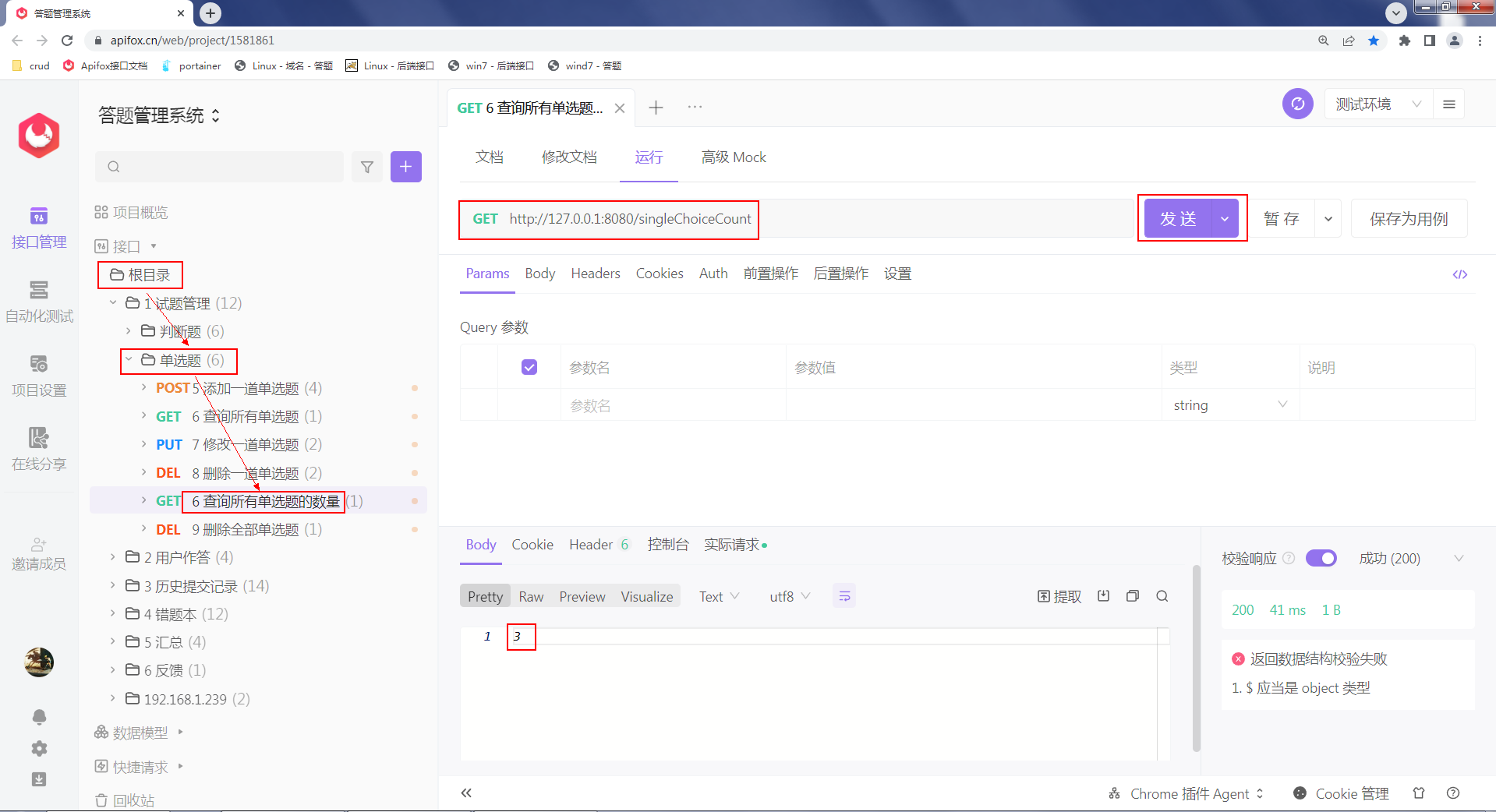
56 Apifox测试后端接口

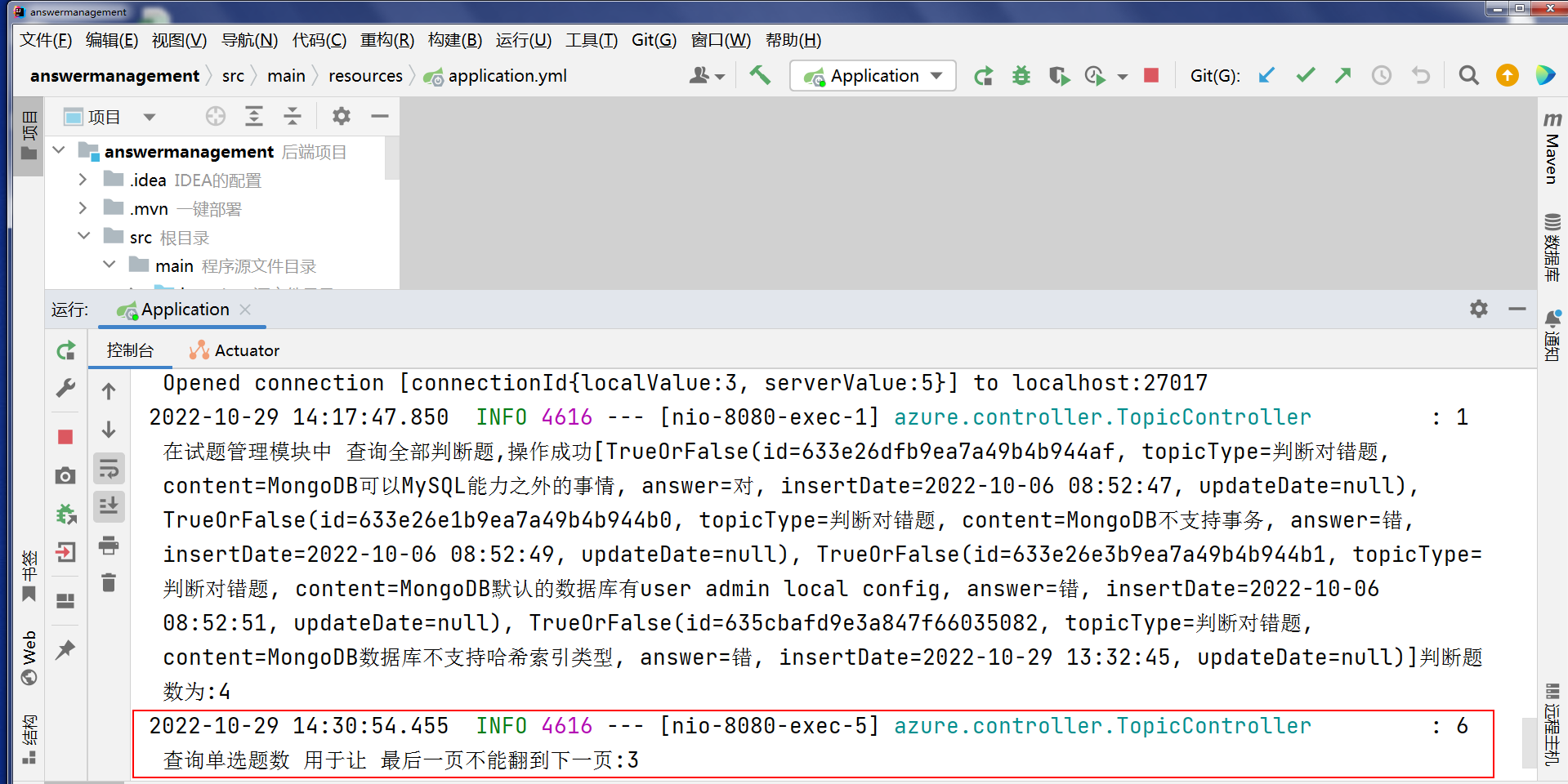
57 在IDEA控制台查看日志输出

原文地址:http://www.cnblogs.com/H742/p/16842974.html
