Three.js 实现自适应窗口变化渲染
代码如下
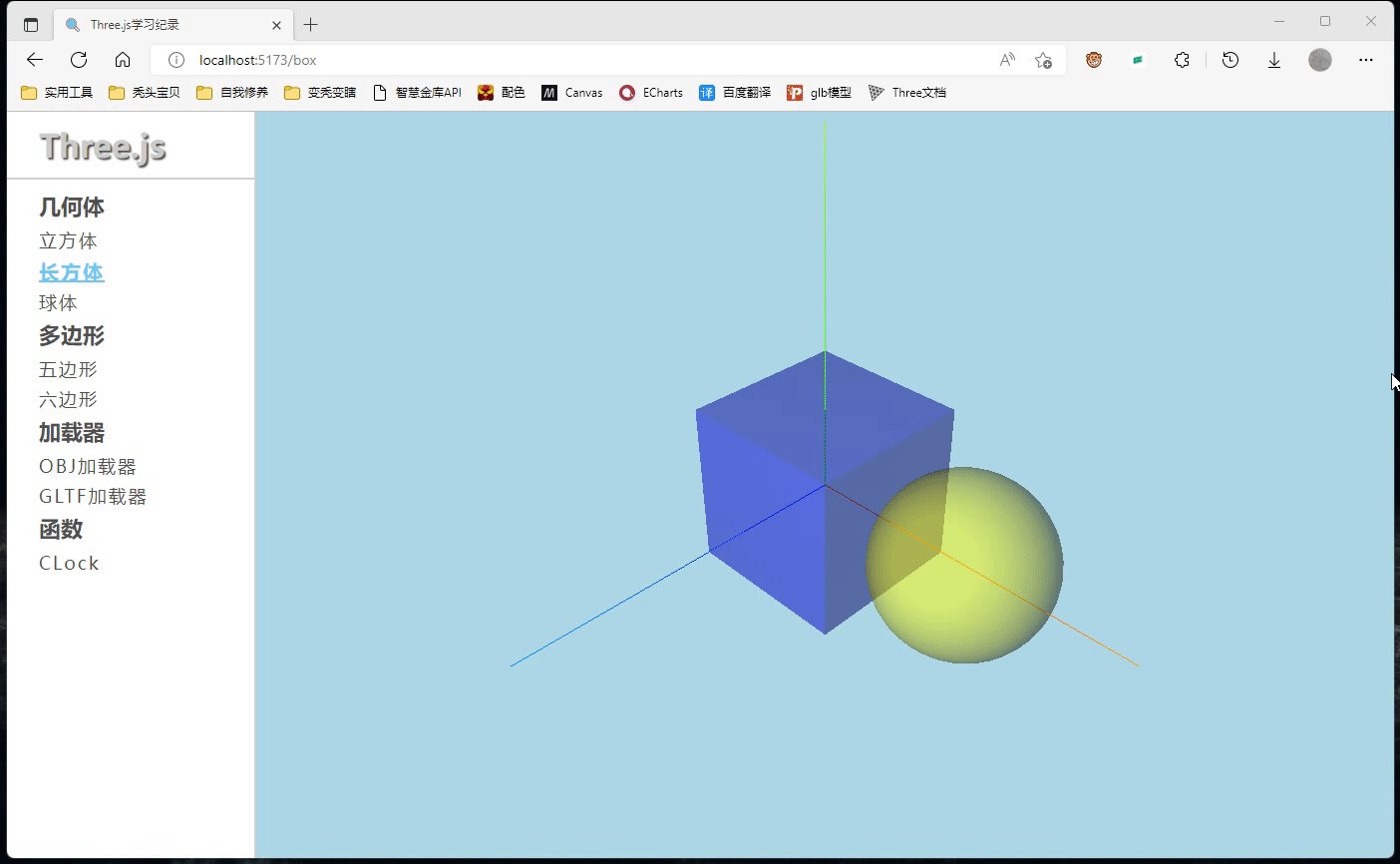
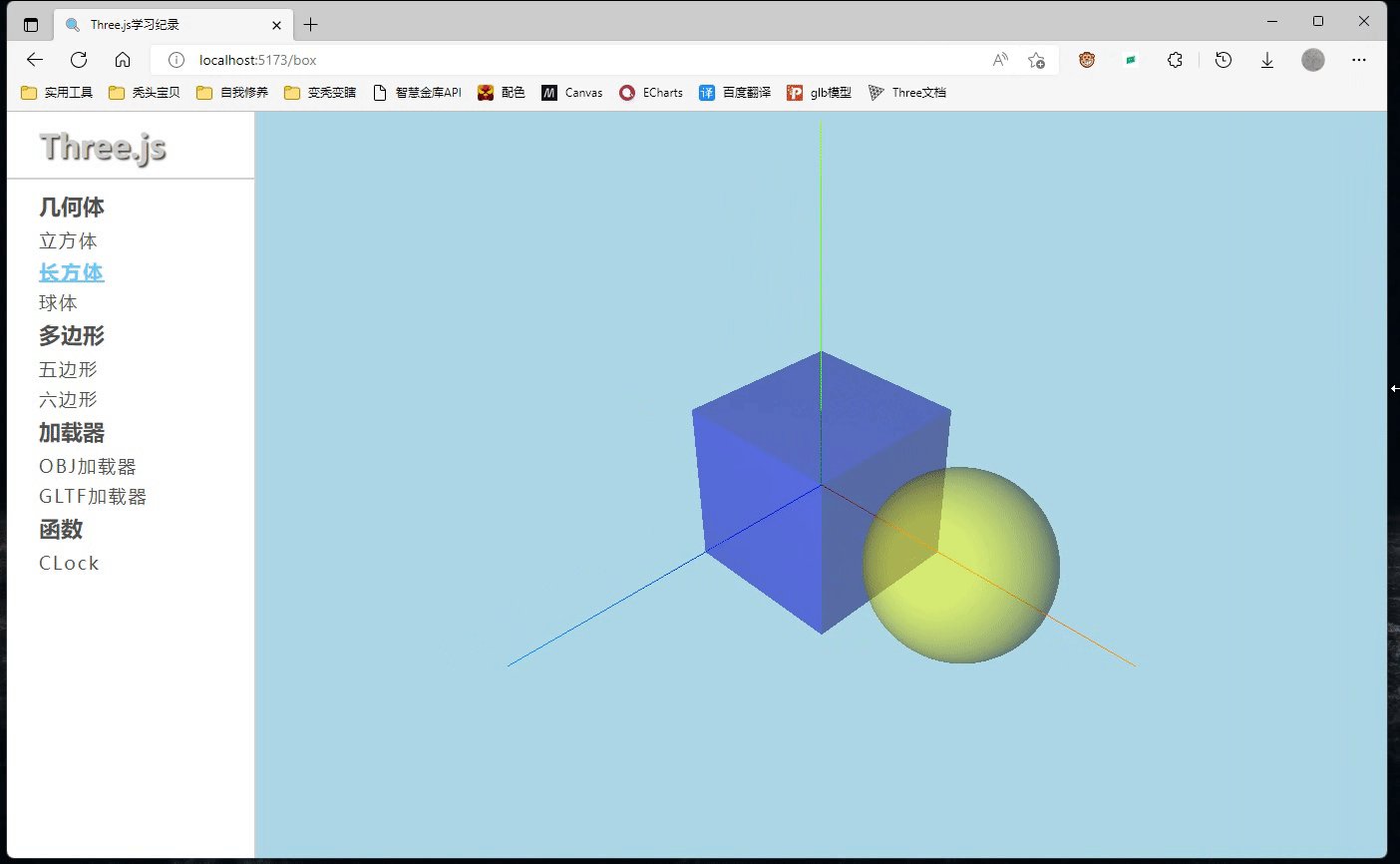
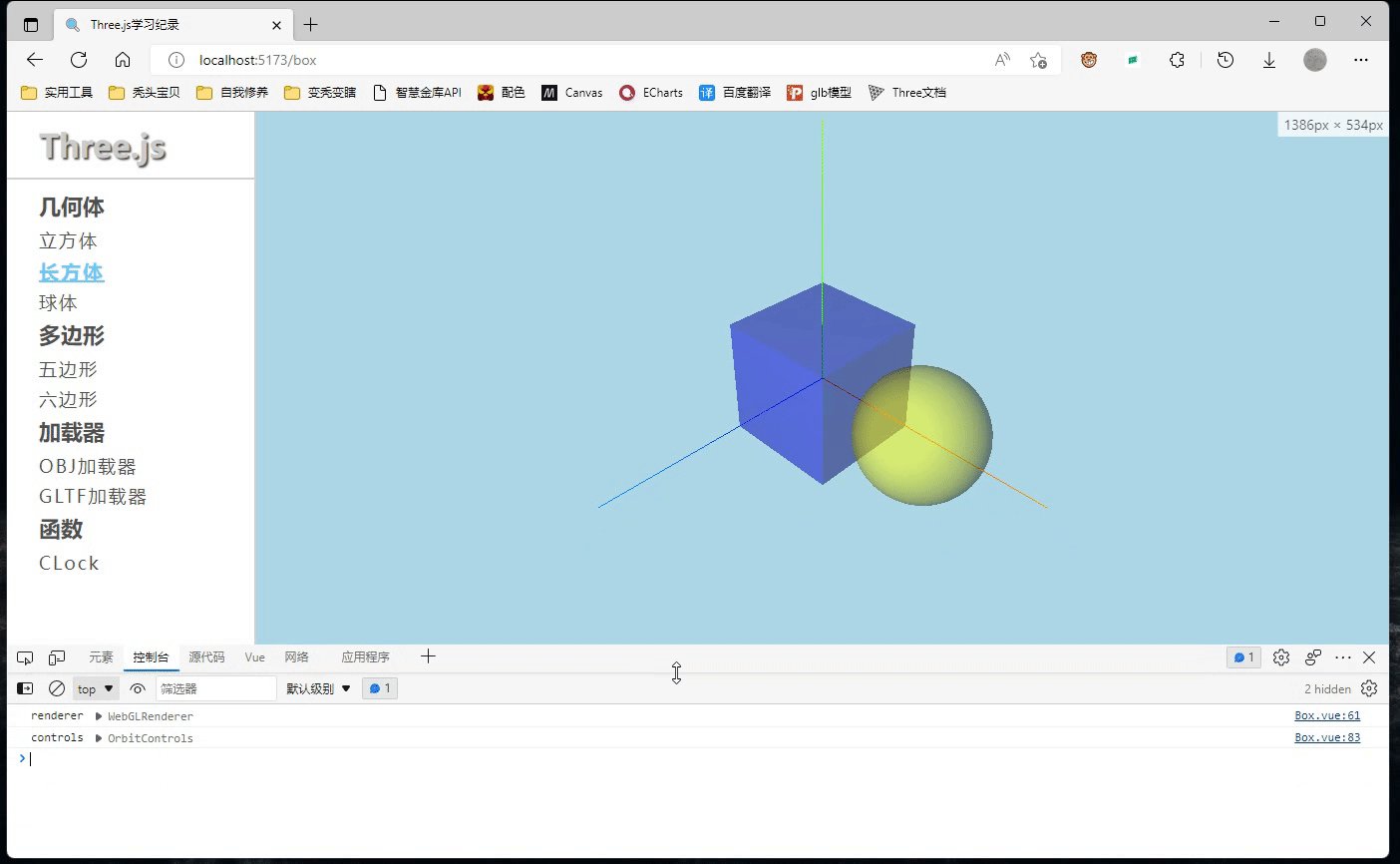
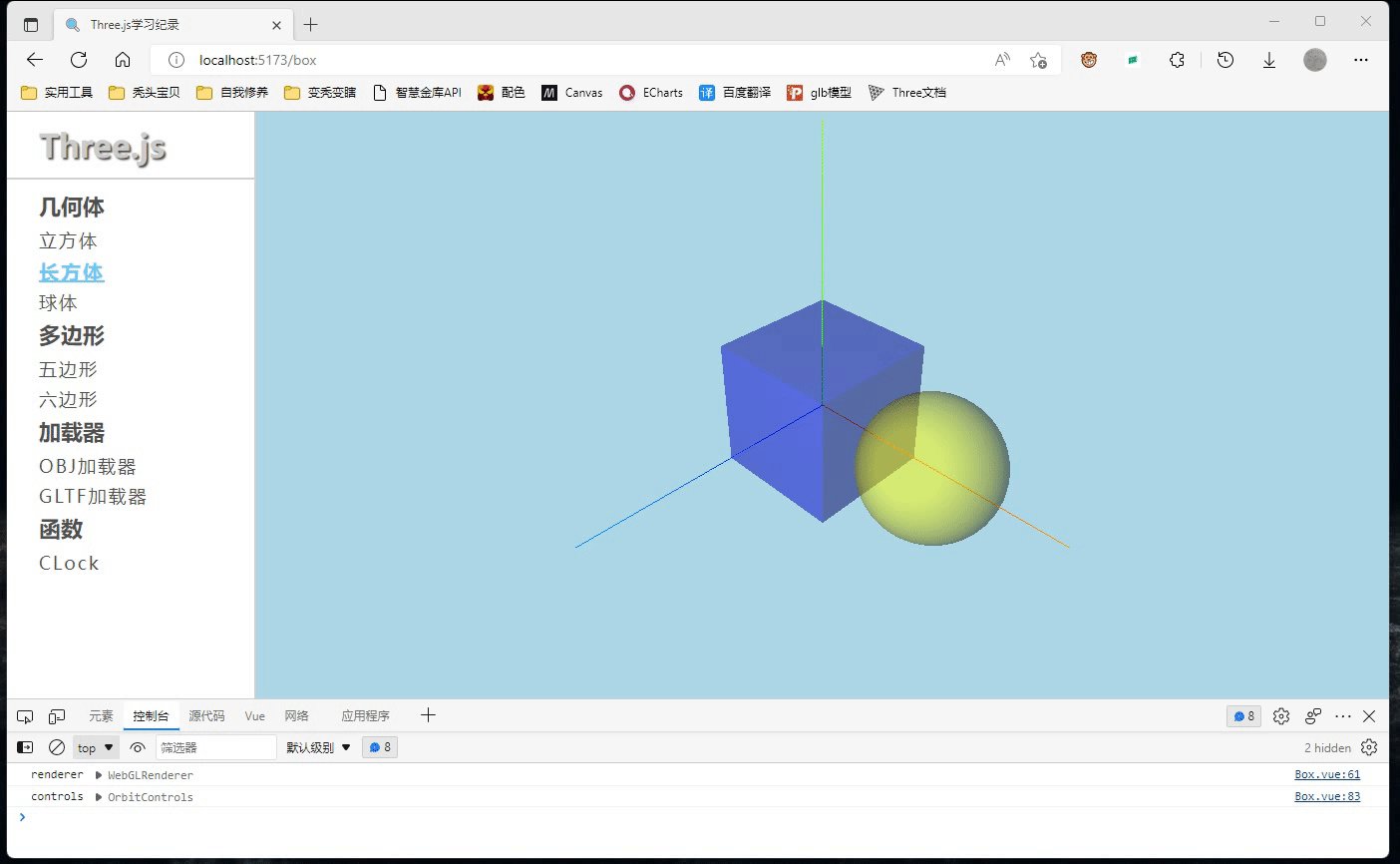
因为我项目的左边是侧边栏,所以显示图形的宽度就不是window.innerWidth,根据自己的项目来定
点击查看代码
// 监听窗口变化
window.addEventListener('resize', () => {
// 设置摄像机视锥体的长宽比(覆盖创建相机时的长宽比)
camera.aspect = (window.innerWidth - 1920 * 0.13) / window.innerHeight;
// 更新摄像机投影矩阵。在任何参数被改变以后必须被调用。
camera.updateProjectionMatrix();
// 设置渲染区尺寸
renderer.setSize(window.innerWidth - 1920 * 0.13, window.innerHeight);
// 设置设备像素比
renderer.setPixelRatio(window.devicePixelRatio);
})
gif演示

原文地址:http://www.cnblogs.com/isYunjiang/p/16847726.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
