在这之前,要添加自定义按钮都是通过Ribbon Workbench,现在可以直接在Model Driven 编辑界面通过命令栏编辑添加自定义按钮

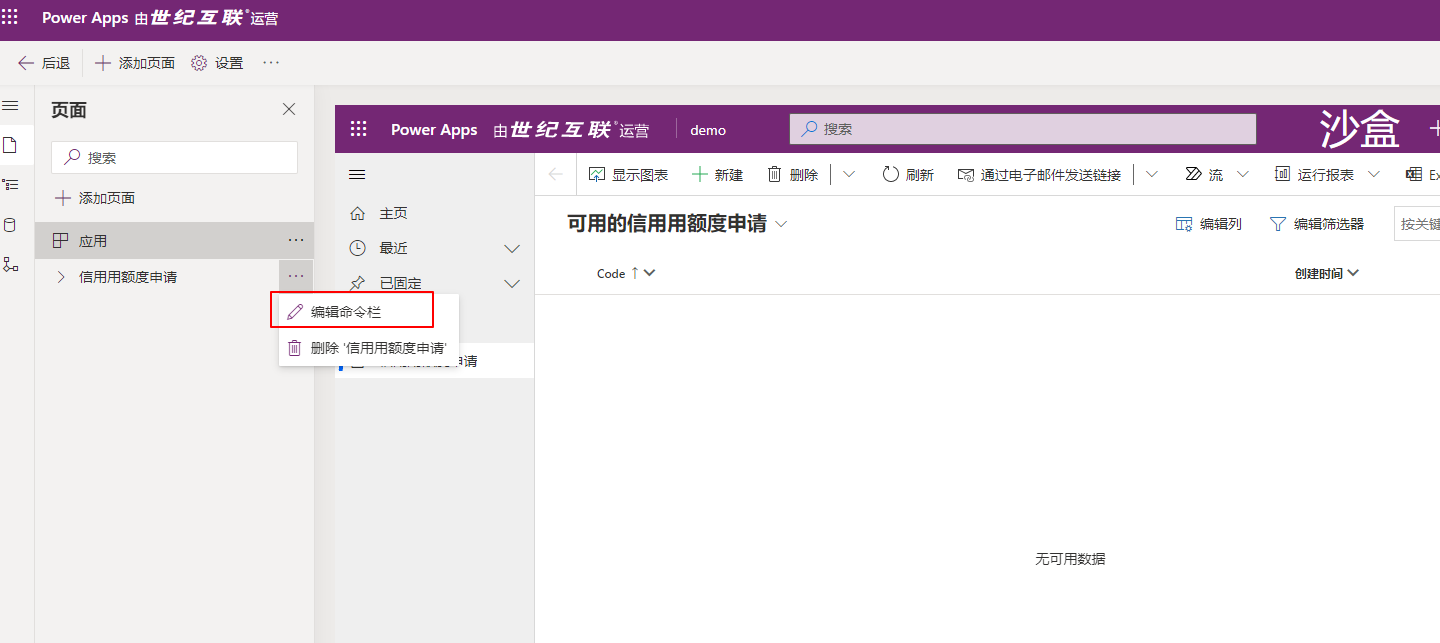
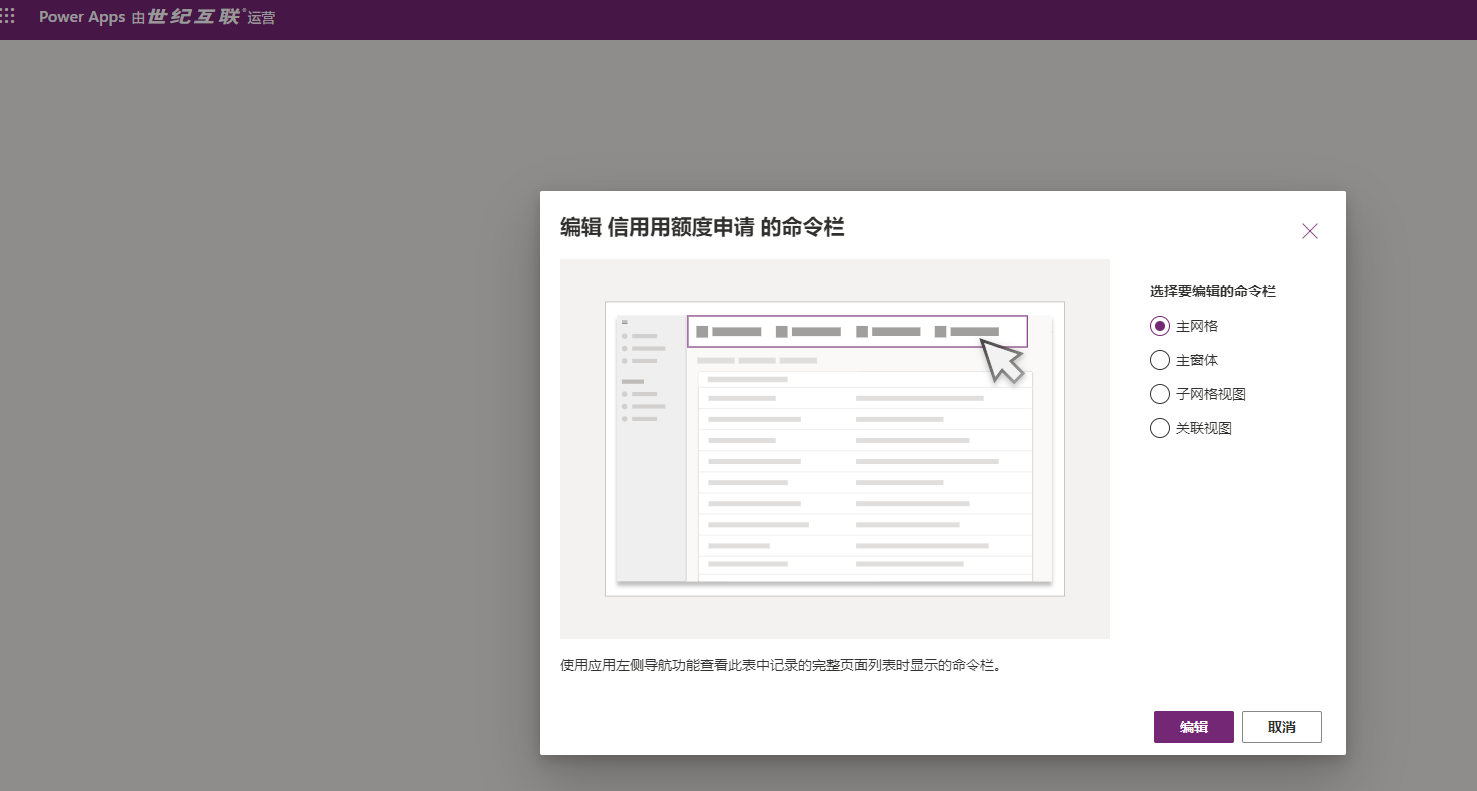
在需要添加按钮的页面,选择编辑命令栏,并选择需要编辑的命令栏

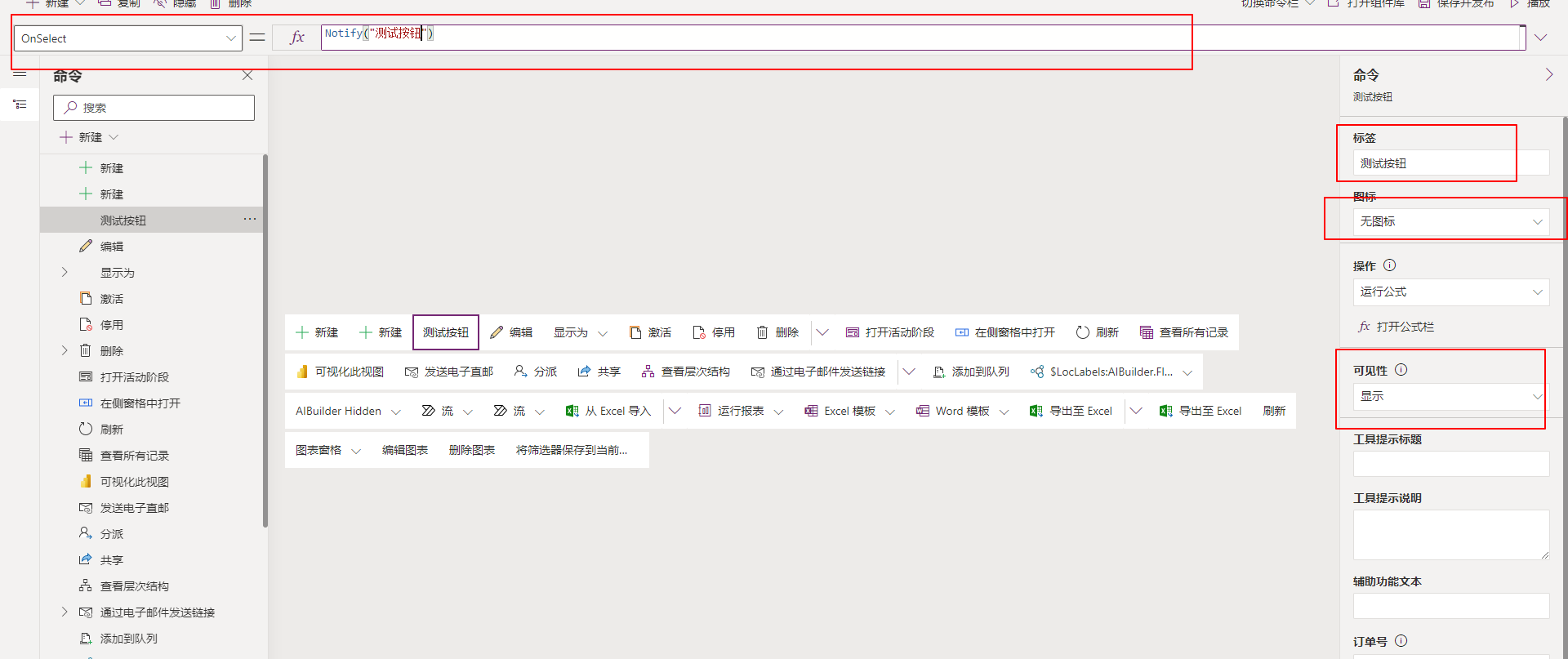
这里以主窗体为例,进入命令栏编辑界面,如下图所示

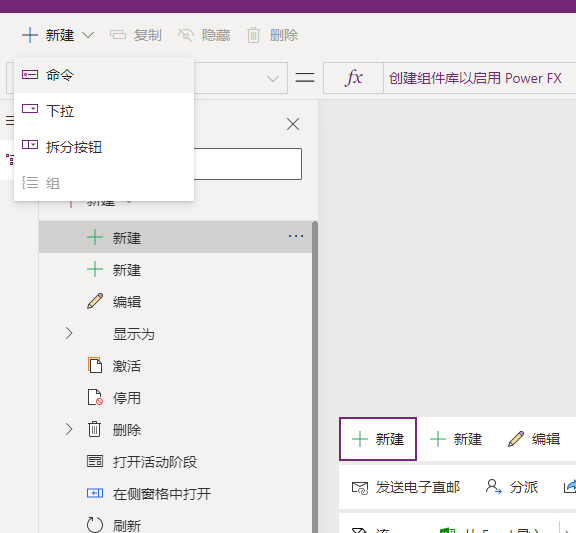
左上角的新建按钮,可以添加

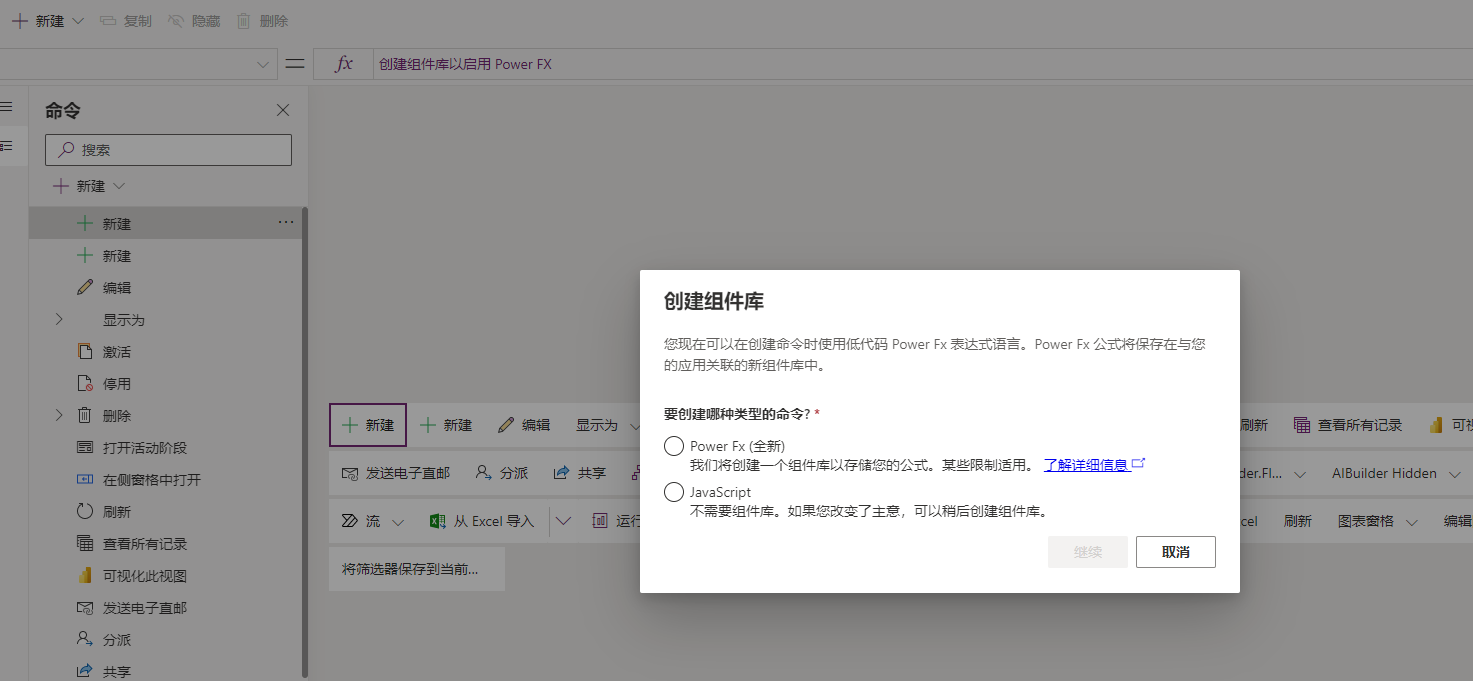
命令栏添加的自定义按钮,点击之后的执行逻辑,有两种实现方式,一种是传统的Javascript脚本,另一个种是Power fx语言,要使用Power FX语言,需要提前创建组件库

这里以Power FX为例,选择创建组件库,添加按钮后,可以在左侧属性栏,更改按钮的标签、图标以及可见性,在顶部公式栏可以添加按钮的OnSelect事件,与Canvas App一样,都是通过Power FX语法编写

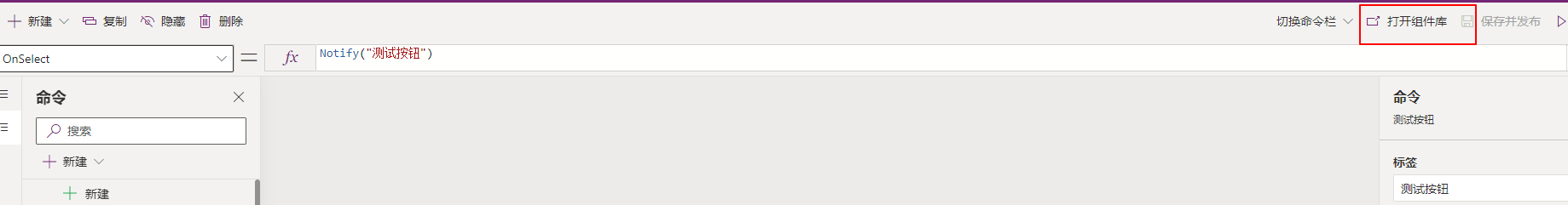
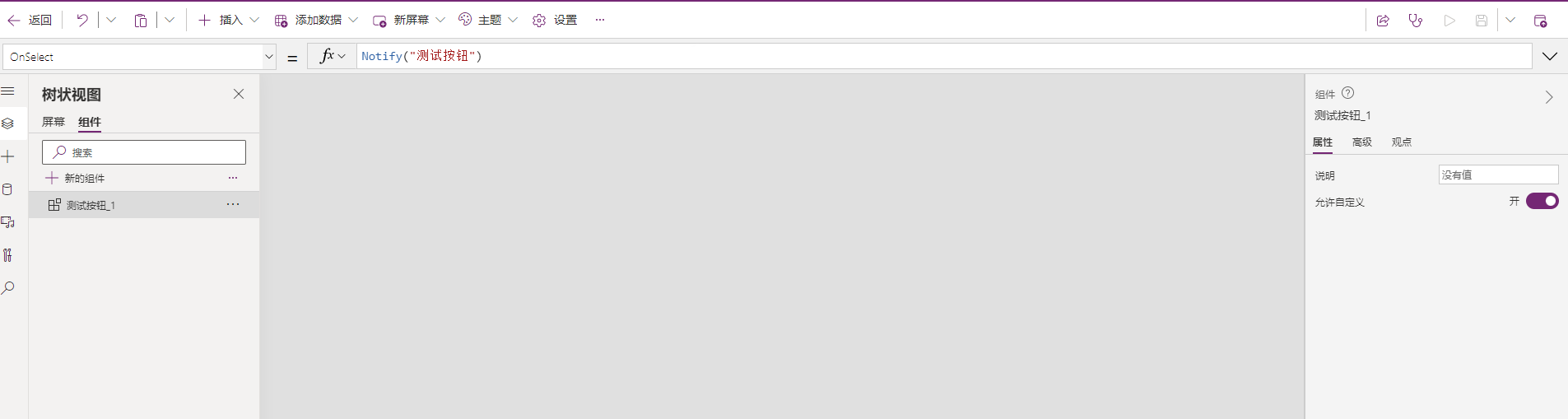
在测试按钮之前,需要进入组件库,将其保存并发布,可以看到组件库的也是在PowerApps Studio中进行编辑


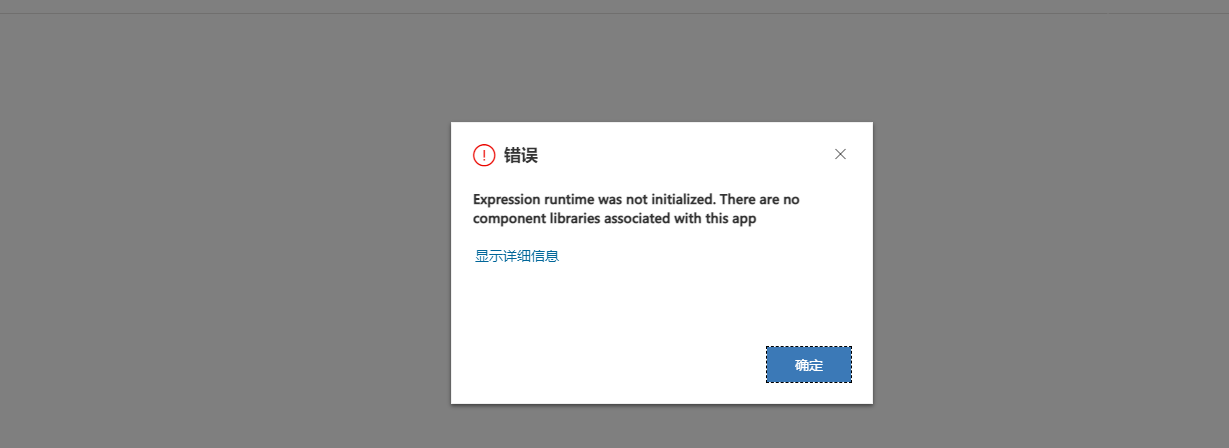
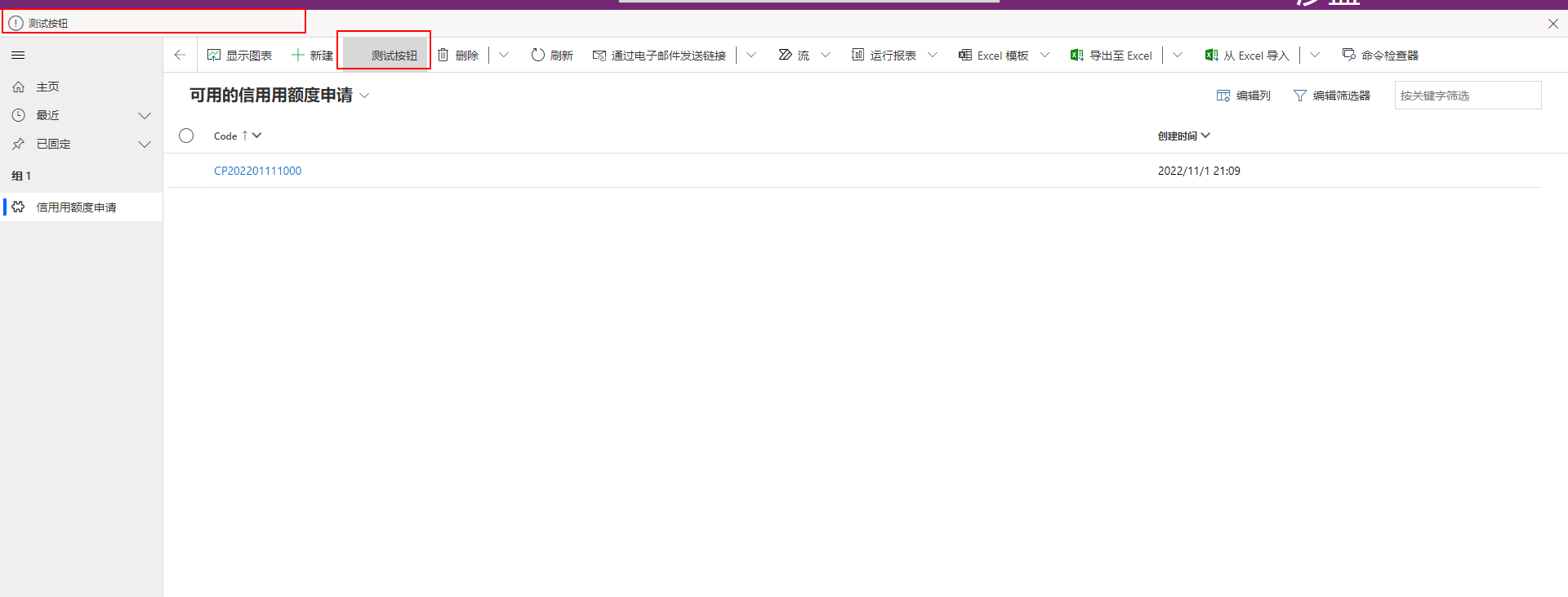
如果出现下图错误,则需要进入组件库对其执行保存并发布操作

最终效果如下:

PS:需要注意的是,对于标准的按钮,目前不支持在命令栏进行操作
原文地址:http://www.cnblogs.com/summersun09314/p/16849220.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
