
vue3-hash-calendar
基于 vue3 的移动端日历组件




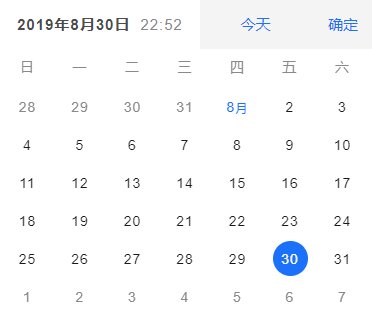
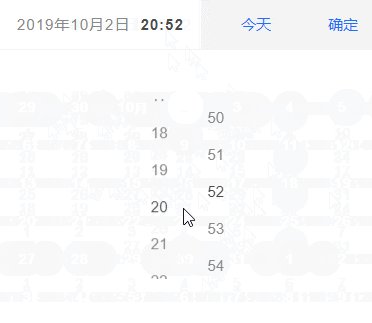
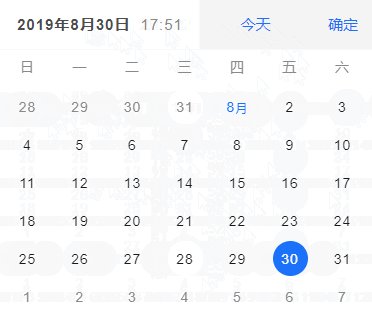
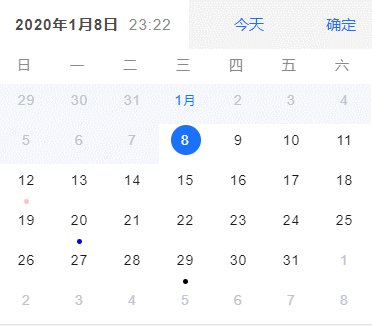
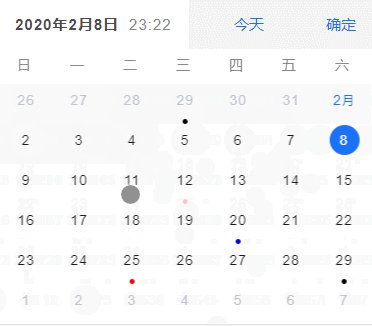
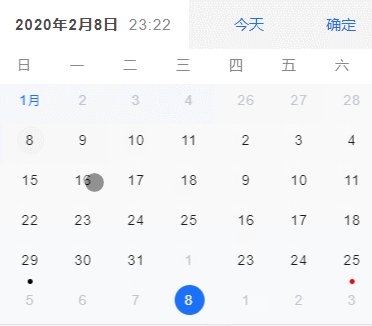
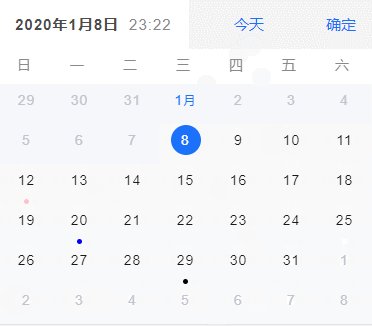
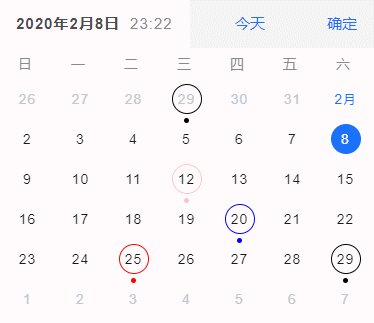
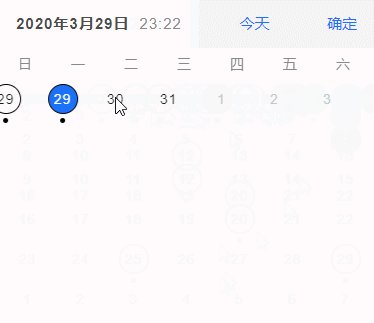
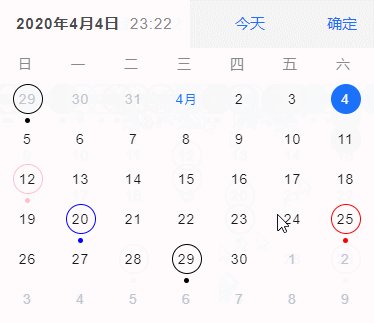
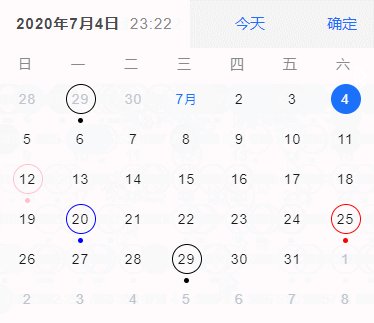
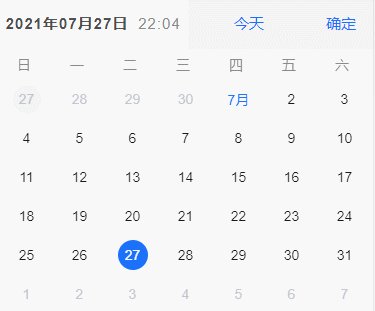
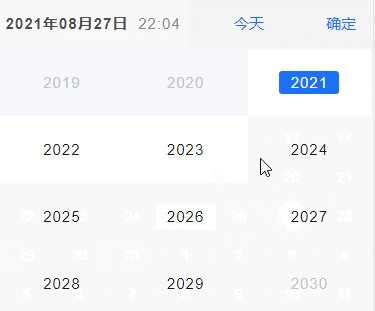
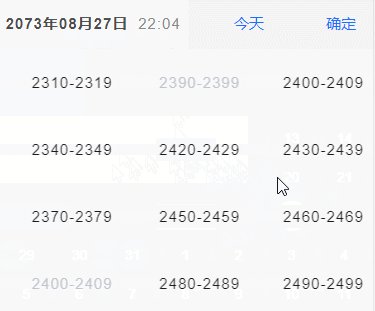
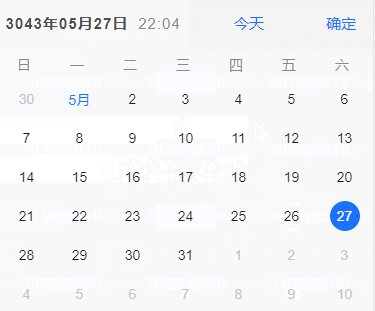
效果图




仓库地址
- github:https://github.com/TangSY/vue3-hash-calendar
- 码云 gitee:https://gitee.com/HashTang/vue3-hash-calendar
其他版本
- vue 2.x 版本:https://github.com/TangSY/vue-hash-calendar
- react 版本:https://github.com/TangSY/react-hash-calendar
API
Props
| 属性 | 说明 | 类型 | 默认 | 是否必传 |
|---|---|---|---|---|
| visible | 控制日历组件的显示或隐藏,需使用 v-model:visible |
Boolean | false | 否 |
| scroll-change-date | 控制滑动的时候是否修改选中的日期 | Boolean | true | 否 |
| model | 日历组件以哪种形式展示。inline:内联的方式。dialog:弹窗的方式 | String | inline | 否 |
| default-datetime | 指定默认时间。 | Date | 当前时间 | 否 |
| min-date | 指定日历最小日期范围,设置之后只能在该范围内滑动日历。 | Date | — | 否 |
| max-date | 指定日历最大日期范围,设置之后只能在该范围内滑动日历。 | Date | — | 否 |
| format | 确认日期时,回调事件返回的日期格式。如“YY/MM/DD hh:mm” 、“YY 年 MM 月第 DD 天,当前时间 hh 时 mm 分”、“MM DD,YY at hh:mm F” | String | YY/MM/DD hh:mm | 否 |
| week-start | 以星期几作为日历每一周的起始星期。可选[‘sunday’, ‘monday’, ‘tuesday’, ‘wednesday’, ‘thursday’, ‘friday’, ‘saturday’] | String | sunday | 否 |
| picker-type | 选择器类型 datetime:日期+时间 date:日期 time:时间 | String | datetime | 否 |
| show-today-button | 是否显示返回今日按钮 | Boolean | true | 否 |
| show-week-view | 是否以周视图展示组件 | Boolean | false | 否 |
| show-arrow | 是否显示周月切换时的指示箭头(日历下方的小箭头),当 model 等于 inline 时生效 | Boolean | false | 否 |
| show-action | 是否显示日历组件操作栏(标题栏) | Boolean | true | 否 |
| show-not-current-month-day | 是否展示日历中的非本月日期(灰色部分日期) | Boolean | true | 否 |
| disabled-week-view | 禁用周视图(设置为 true 后,无法上下滑动进行周/月切换) | Boolean | false | 否 |
| disabled-date | 设置日期的禁用状态,参数为当前日期,要求返回 Boolean (禁用该日期需返回 true) | Function | — | 否 |
| disabled-time | 设置时间的禁用状态,参数为当前日期,要求返回 Boolean (禁用该时间需返回 true) | Function | — | 否 |
| disabled-scroll | 设置日历的禁止滑动方向。可选[‘left’, ‘right’, ‘up’, ‘down’, ‘horizontal’, ‘vertical’, true, false] 。可取其一控制单个方向,其中 true 和 false 控制所有方向。 |
Boolean, String | false | 否 |
| mark-date | 需要被标记的日期,可按不同颜色不同标记类型分组标记(不分组默认蓝色)。如:[{color: ‘red’,date: [‘2019/02/25’]},{color: ‘blue’,type: ‘dot’,date: [‘2019/01/20′]},’2019/03/20’] | Array | [] | 否 |
| minute-step | 间隔时间。(分钟的步长) | Number | 1 | 否 |
| lang | 选择的语言版本。可选值:[‘CN’, ‘EN’] | String | CN | 否 |
| change-year-fast | 是否支持点击操作栏(标题栏)的日期区域快速切换年份 | Boolean | false | 否 |
| theme-color | 用于修改日历主题色 | { ‘main-color’: string; ‘bg-color’: string; ‘main-font-color’: string; ‘vice-font-color’: string; ‘disabled-bg-color’: string; ‘disabled-font-color’: string;} | — | 否 |
| disabled-class-name | 日期被禁用时的 className。用于修改日期被禁用时的默认样式 | String | — | 否 |
| not-current-month-day-class-name | 非当前展示月份日期的 className(例如日历前面几天与后面几天灰色部分)。用于修改非当前展示月份日期的默认样式 | String | — | 否 |
| checked-day-class-name | 日期被选中时的 className。用于修改日期被选中时的默认样式 | String | — | 否 |
| today-class-name | 当天日期的 className。用于修改当天日期的默认样式 | String | — | 否 |
| first-day-of-month-class-name | 每月第一天的 className。用于修改每月第一天的默认样式 | String | — | 否 |
事件 Event
| 事件名称 | 说明 | 参数 |
|---|---|---|
| change | 日期改变时,触发该事件。(返回的日期格式取决于 format 属性) | (date: 日期改变时,选中的日期) |
| confirm | 点击确认按钮时,触发该事件,dialog 模式中才有该按钮。(返回的日期格式取决于 format 属性) | (date: 点击确认按钮时,选中的日期) |
| click | 点击日期时,触发该事件。(返回的日期格式取决于 format 属性) | (date: 当前点击的日期) |
| touchstart | 日历滑动 start 事件,同于原生该事件。 | (event: touch 事件) |
| touchmove | 日历滑动 move 事件,同于原生该事件。 | (event: touch 事件) |
| touchend | 日历滑动 end 事件,同于原生该事件。 | (event: touch 事件) |
| slidechange | 日历滑动的方向。返回值:right、left、up、down 。 | (direction: 滑动的方向) |
| calendarTypeChange | 日历展示类型切换时触发。返回值:date、month、year、yearRange 。 | (type: 日历展示面板类型) |
插槽 Slot
| name | 说明 |
|---|---|
| day | 自定义日期内容。例如可用于添加农历之类的。配合自定义 className 使用,效果更佳!参数为 { date, extendAttr },其中 extendAttr 参数包含 isMarked(该日期是否被标记)、isDisabledDate(该日期是否被禁用)、isToday(该日期是否为今天)、isChecked(该日期是否被选中)、isCurrentMonthDay(该日期是否为本月日期)、isFirstDayOfMonth(该日期是否为当月第一天),可用于一些特殊需求 |
| week | 自定义星期内容。例如可用于自定义星期样式等等。参数为 { week } |
| arrow | 自定义周月切换时的指示箭头。参数为 { show },show: 类型为 Boolen,表示当前是否为周视图 |
| today | 自定义 “今天” 按钮文字内容以及样式 |
| confirm | 自定义 “确定” 按钮文字内容以及样式 |
| action | 自定义操作栏(标题栏)内容以及样式 |
方法 Method
| 方法名称 | 说明 |
|---|---|
| lastMonth | 切换日历到上一月 |
| nextMonth | 切换日历到下一月 |
| lastWeek | 切换日历到上一周 |
| nextWeek | 切换日历到下一周 |
| today | 返回今日。当今日被禁用时,不生效 |
原文地址:http://www.cnblogs.com/hashtang/p/16850507.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
