Hi,今天介绍一下Deer_Gf里的界面制作。
在游戏制作的过程中,游戏界面占到游戏的百分之八十,可以快速开发界面,对游戏开发有很大帮助。
所以在Deer_Gf框架里,为了让开发游戏变得简单,开发界面变简单,框架加入了快速绑定UI组件,自定义组件规则,一键生成绑定脚本,一键生成逻辑脚本,一键挂载逻辑脚本,一键绑定按钮监听,创建子界面,创建公共子界面等等…..
框架介绍请移步【Deer_GF之框架介绍】
接下来为大家介绍一下框架里怎么快速制作界面。
目录
- 创建主UIForm
- 制定UI组件规则
- 绑定UI组件
- 一键生成绑定组件脚本
- 一键挂载逻辑脚本
- 再次生成绑定组件脚本及逻辑脚本
- 创建子界面,创建公共子界面
在介绍主界面,子界面和公共子界面创建步骤流程之前,我们先介绍一下各个界面的功能
- 主界面是指界面的主窗口,例如:打开的背包界面。
- 单个系统子界面,例如:假如我们的背包界面有很多页签,需要多个界面组合起来,那么我们就可以创建多个背包子界面
- 公共子界面;例如:我们背包界面以及其他系统界面都需要返回按钮,系统Title,系统中显得货币,这些我们就可以做成公共子界面。

一、创建主UIForm
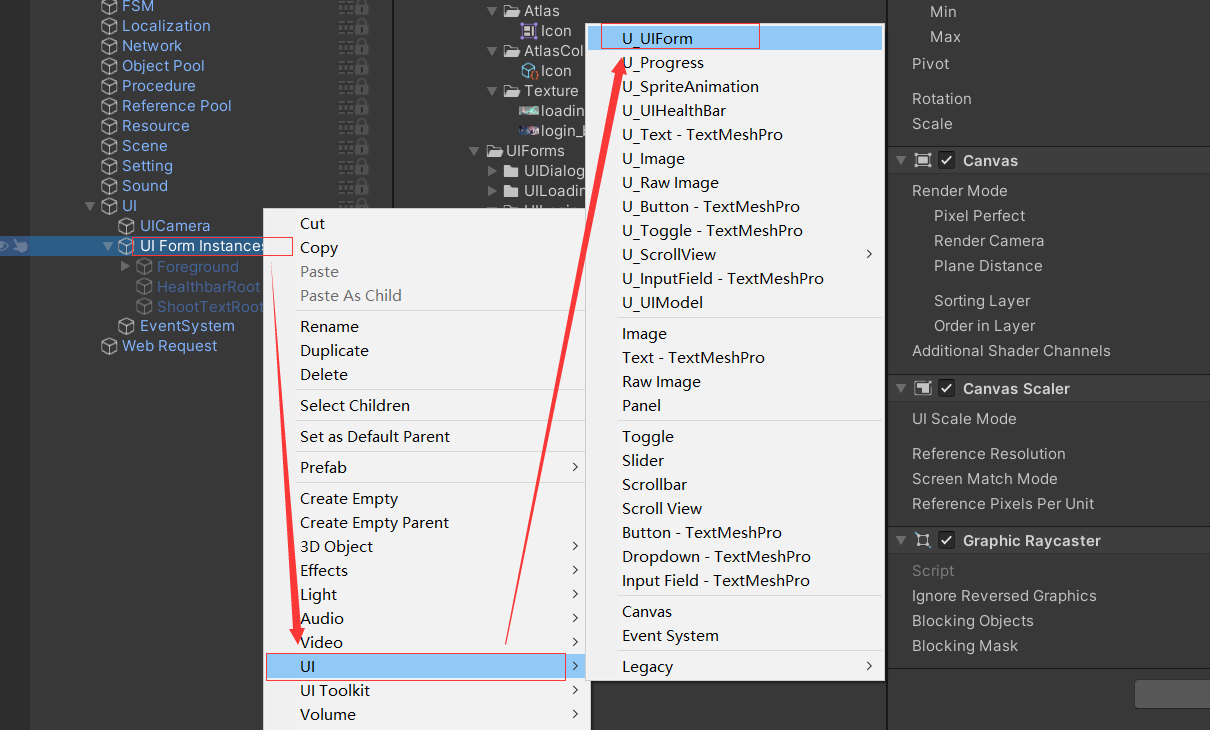
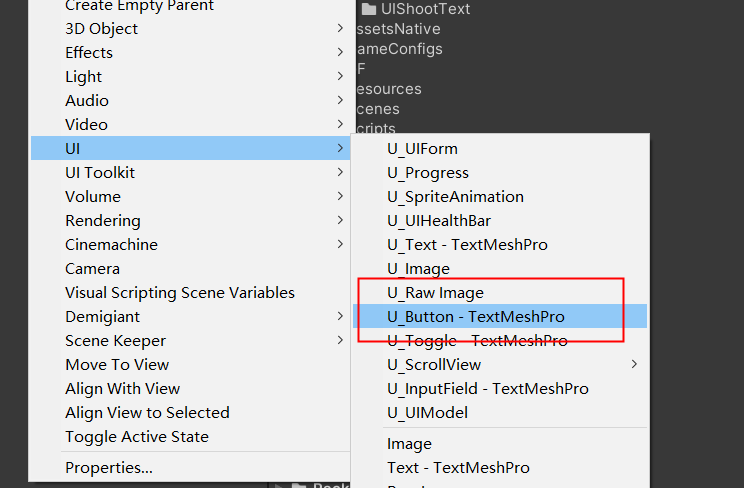
- 在GameObject菜单中点击 UI==>U_UIForm ,如下图

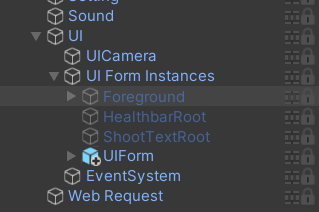
- 看到生成好的UIForm,修改UIForm名字为UIxxxForm,例如:UIBagForm

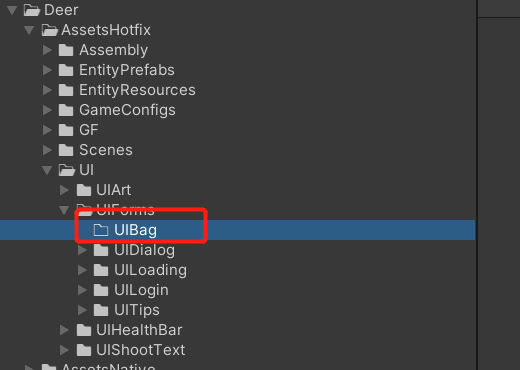
- 在Assets/Deer/AssetsHotfix/UI/UIForms下创建UIBag文件夹(这个名字随意,只是为了和存放脚本的名字对应起来,所以这样起名,一键生成脚本会截取Form前的字符串创建脚本文件夹)

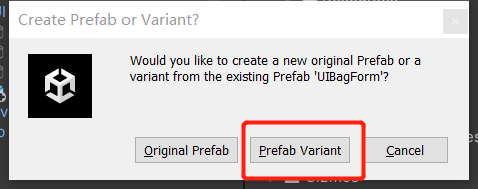
- 保存预制体,把刚才UIBagForm拖到第三步的文件夹中,会弹出一个提示框,选中中间按钮【Prefab Variant】生成预制体变体。(因为变体继承的是UIForm基类体,后续我们想在UIForm中添加属性,会同步其他继承UIForm的变体。)

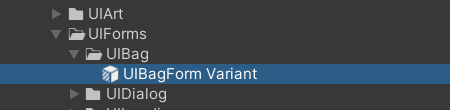
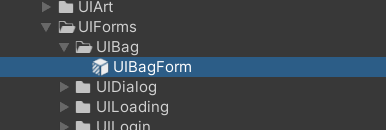
- 生成好的预制体变体如下图1,然后我们把名字修改,删除后边的 Variant及空格,如下图2
 图1
图1
 图2
图2 - 到此我们的界面创建完毕,开始编辑界面,双击步骤5生成的预制体变体到编辑预制体窗口,保存徐智体选中自动保存就好。

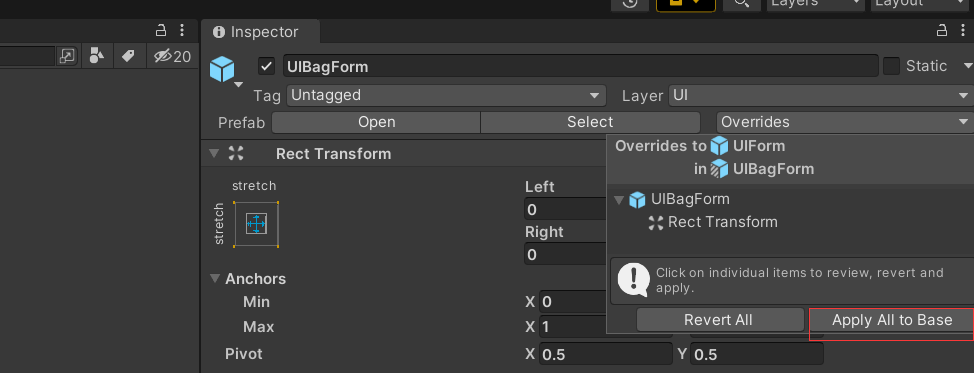
- 注意事项,由于此界面为预制体变体,所以一定不能一定不能 【Apply All to Base】警告!!!

二、制定UI组件规则
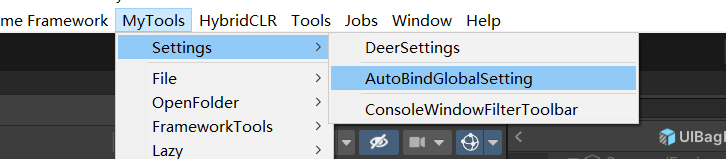
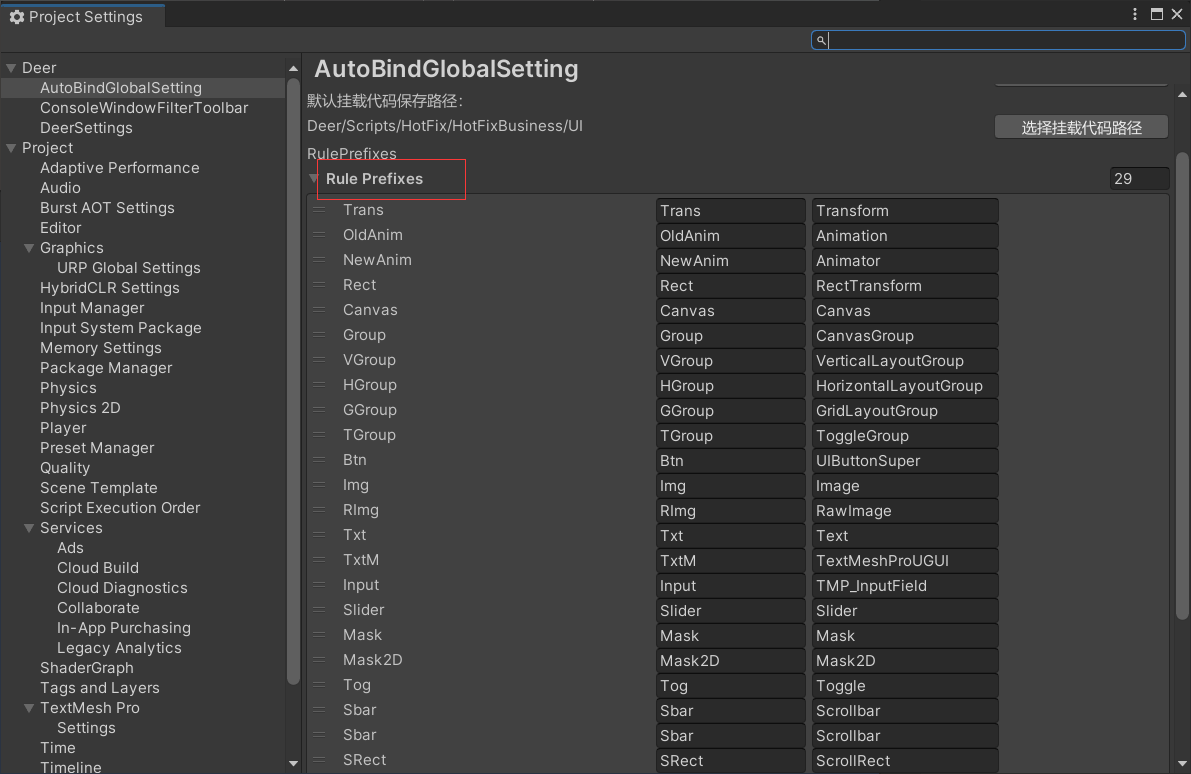
- 在引擎菜单栏选中MyTools>Settings>AutoBindGlobalSetting


- 如上图,在RulePrefixes 集合里添加或修改成自己规则
三、绑定UI组件
- 我们现在用Transform组件和Button(UIButtonSuper)组件做例子(UIButtonSuper是框架集成Button实现的按钮组件,有关UIButtonSuper介绍请移步UIButtonSuper介绍)

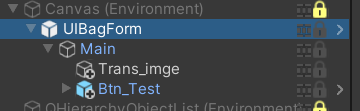
- 创建好这两个组件的GameObject,名字按照UI组件规则前缀加下划线的形式组成 例子:Btn_xxx,如下图:

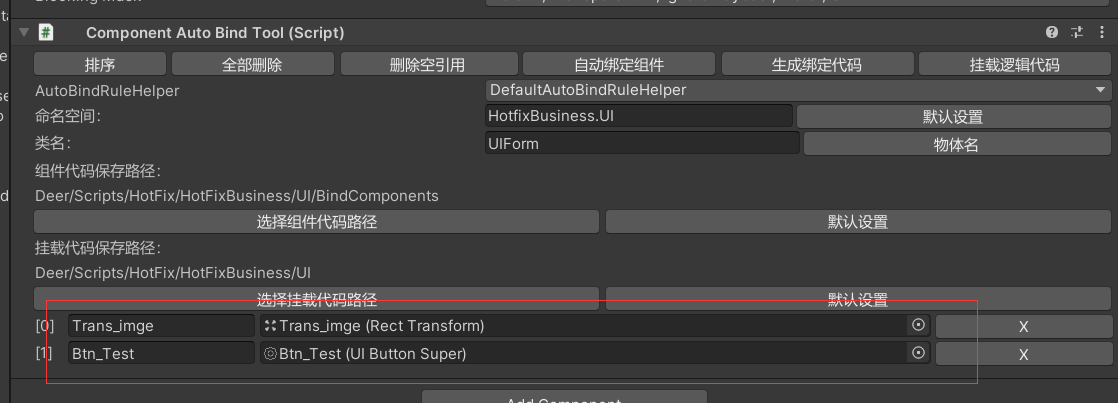
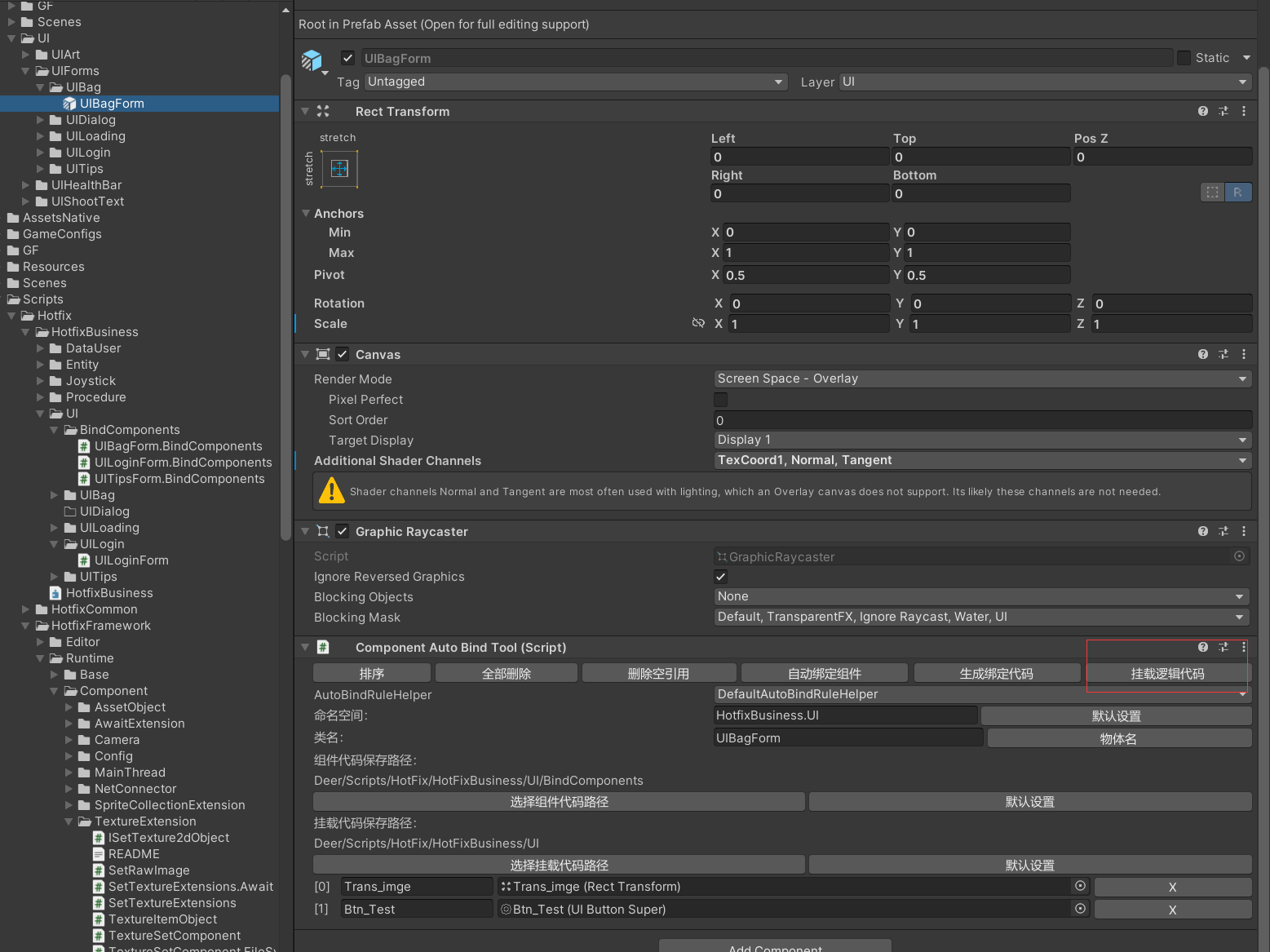
- 选中UIBagForm ,可以在Inspector窗口看到如下图组件【ComponentAutoBindTool】

- 点击上图中【自动绑定组件】,就会出现如下图

四、一键生成绑定组件脚本
- 选择好组件代码脚本保存路径和挂载代码保存的路径
- 点击组件【ComponentAutoBindTool】 【生成绑定代码】,等待脚本编译完毕后,例如:UIBagForm.BindComponents就已经自动生成,如下:

五、一键挂载逻辑脚本
- 等待第四步骤【一键生成绑定组件脚本】中的脚本编译完毕后;
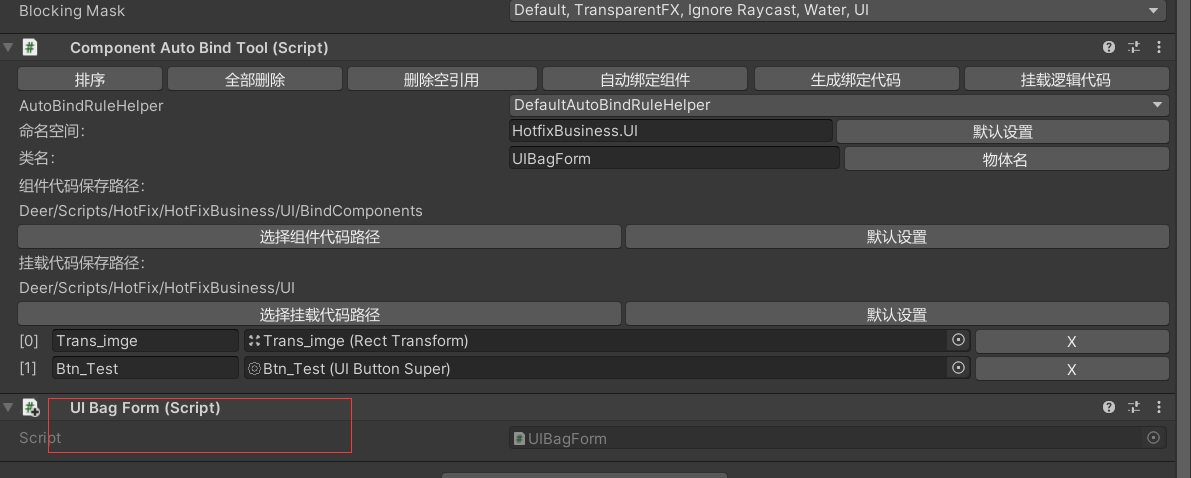
- 选中Project中的预制体变体文件,在Inspector窗口点击组件【ComponentAutoBindTool】【挂载逻辑脚本】如下图:

- 在Inspector窗口就可以看到 例如 UIBagForm已经挂载到预制体变体上。接下来只关心逻辑部分就可以了。。如下图:

六、再次生成绑定组件脚本及逻辑脚本
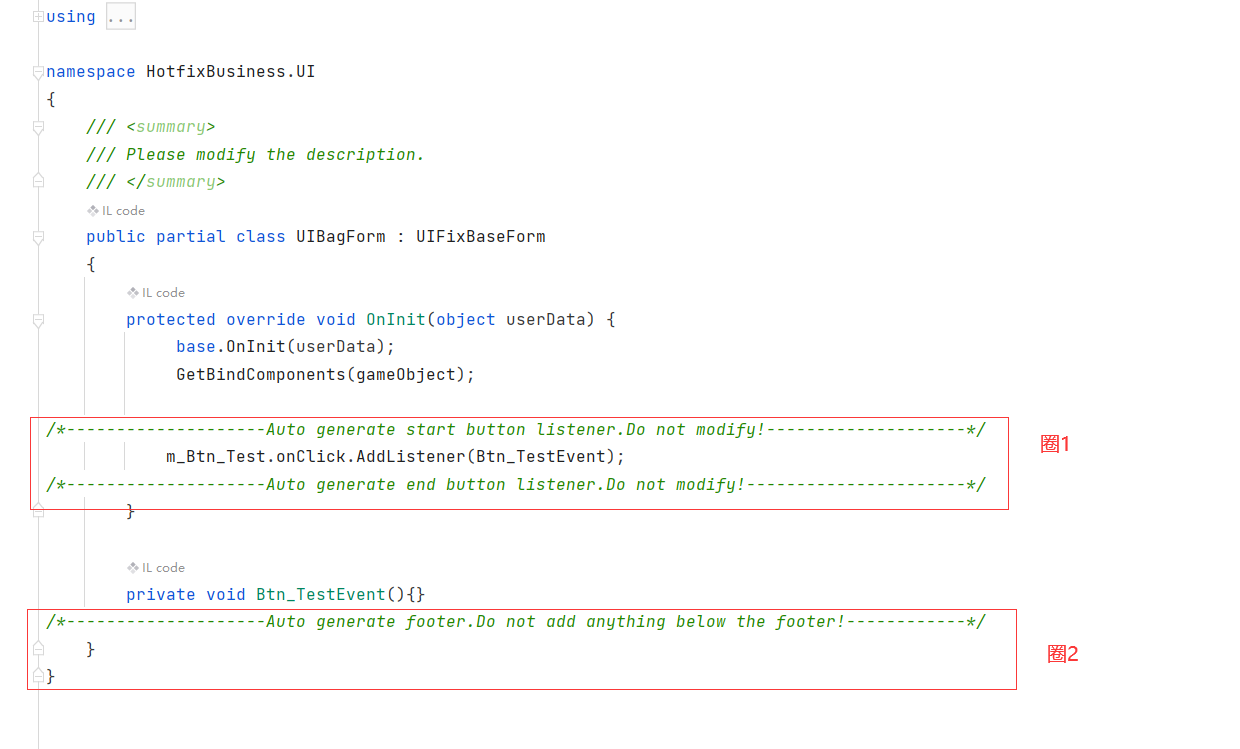
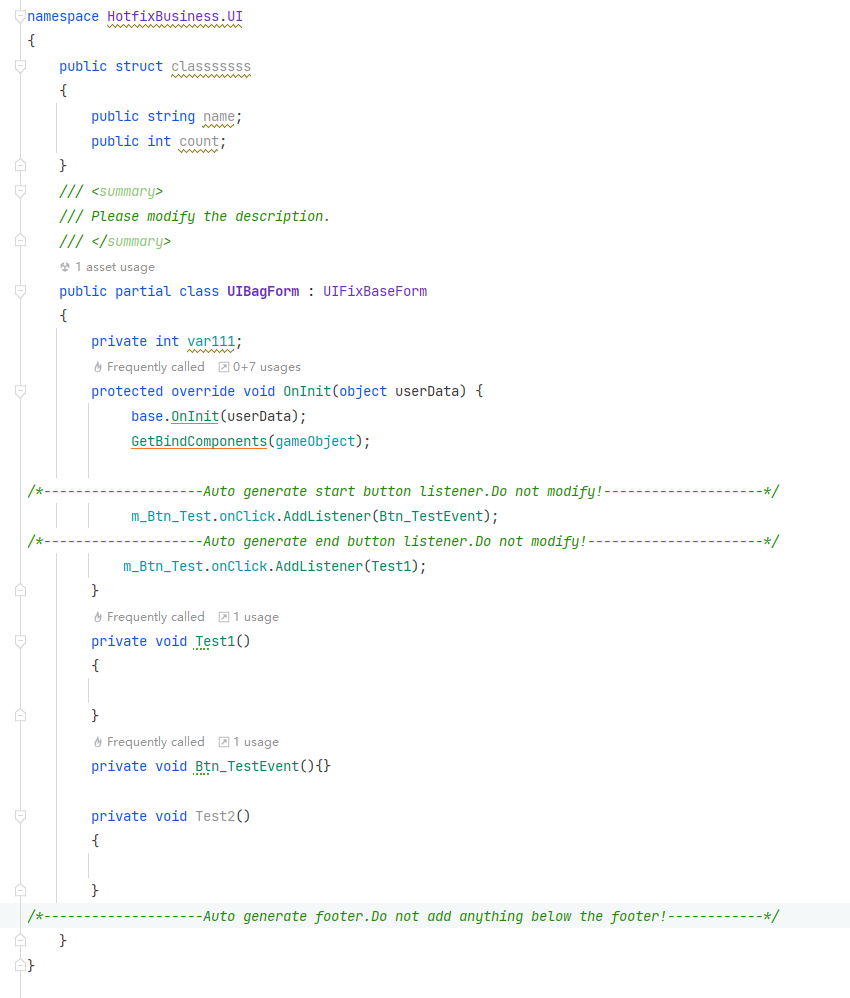
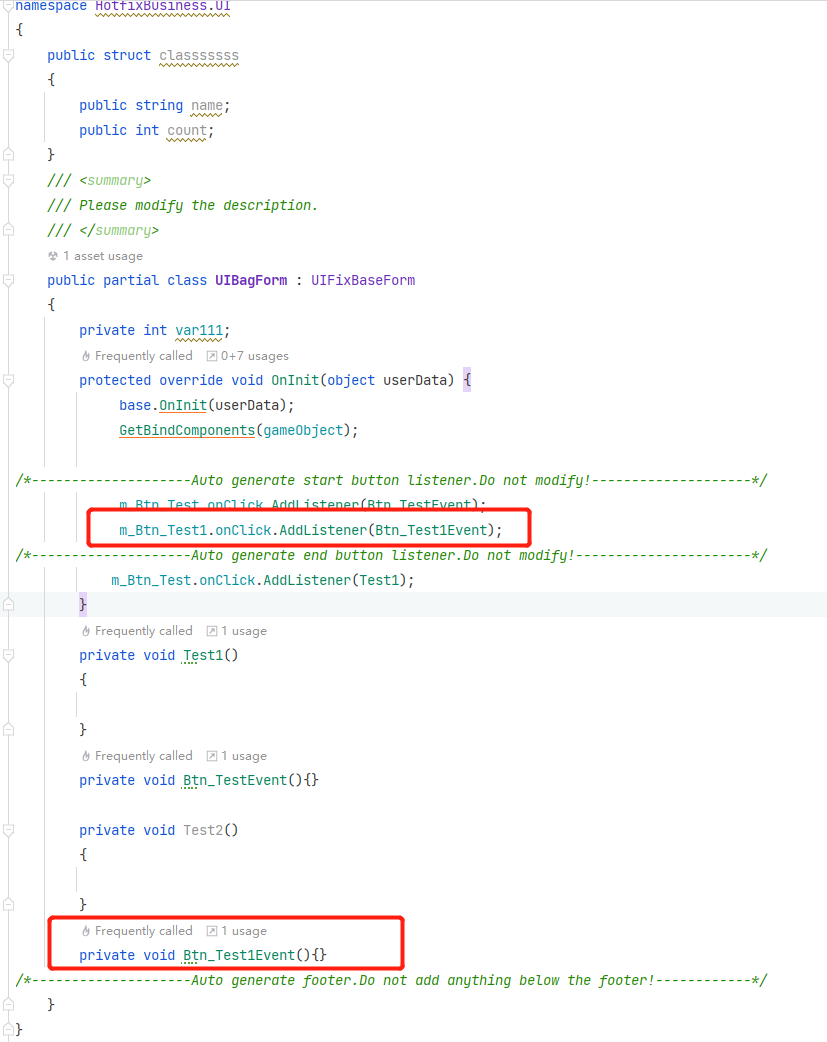
- 开始写逻辑,逻辑脚本中,有一些规则是是再次生成脚本所需要用到的,如下图中【圈1】表示按钮监听事件,再次生成脚本会重新修改掉,或增加,或删除。所以【圈1】中的内容不要自己增加或者修改,可以在注释外增加逻辑及其他监听。【圈2】则表示自动生成的脚本脚标志,所以【圈2】注释下边的内容也不要修改,再次生成会忽略删除【圈2】以下的内容。

- 假如我们增加逻辑方法:

- 新增按钮,并重新生成脚本如下图圈起来的是自动增加的:

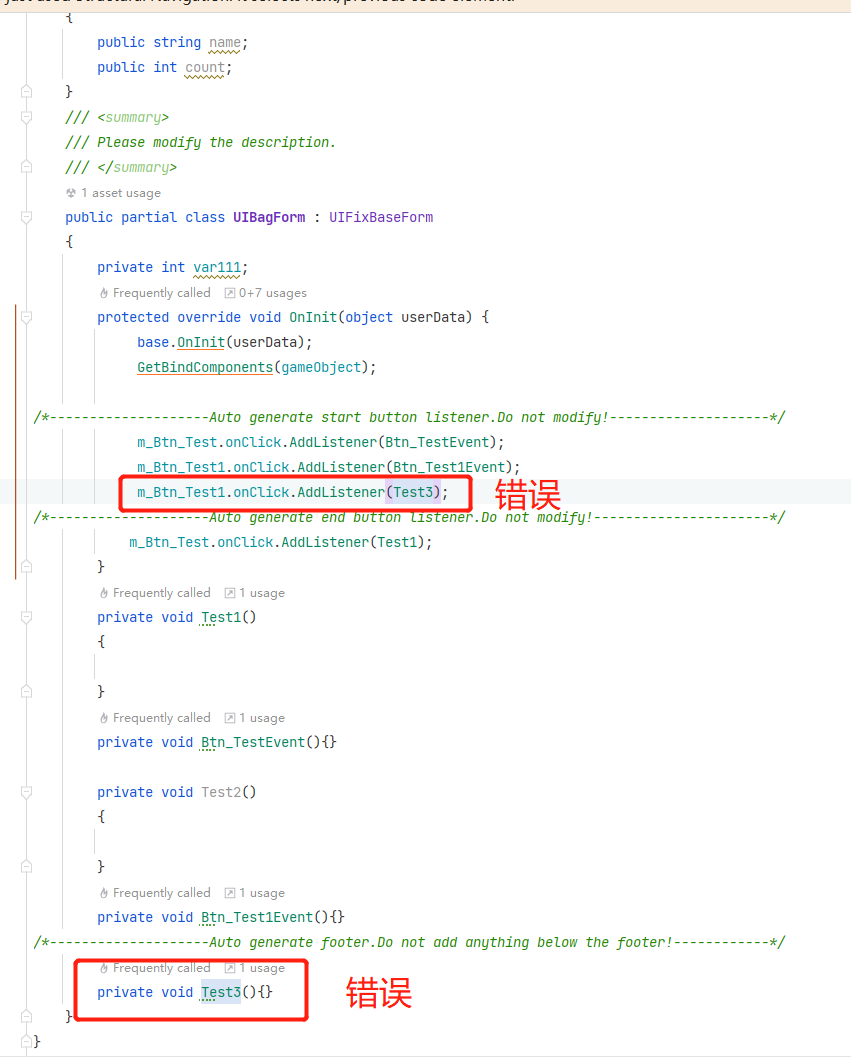
- 错误示范

注意:!!! 再次重新生成,以上两处错误添加的位置就会被删除掉
七、创建子界面,创建公共子界面
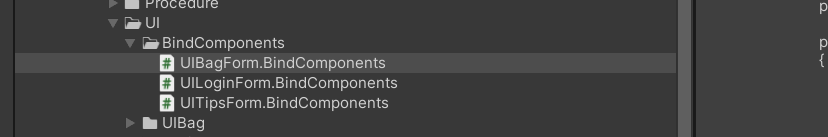
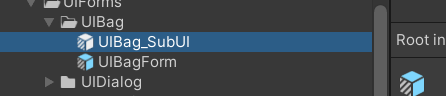
- 创建子界面前面的步骤和【目录一】都一样,只是名字有区别名字变为主界面文件夹名字加下划线加子界面名字,例如:UIBag_SubUI,如果是某个子界面最好是把创建到的预制体保存的主界面同目录下,规范名字的意义在于自动生成的脚本也会和主界面脚本在同一目录下,如下图:

- 同理,希望脚本和主界面的脚本放在一起,相关预制体名字都需和主界面文件夹名字相同即可,如:UIBag_Item
- 创建公共子界面,待定。。。。
原文地址:http://www.cnblogs.com/AlanDu/p/16850390.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
