轮播图组件
<template>
<div id="banner">
<el-carousel height="400px">
<!-- 将banner_list循环-->
<el-carousel-item v-for="item in banner_list" :key="item">
<!-- <img src="../assets/img/banner1.png" alt="">-->
<!-- 使用router-link给图片添加链接,注意to前还是要加冒号,item.link是后端表中配好的路径-->
<router-link :to="item.link">
<!-- item.img:拿到每个对象的img属性,注意src前面要加个冒号,表示把数据渲染在这-->
<img :src="item.img" :alt="item.name">
</router-link>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
// export default 表示页面一创建的操作
export default {
name: "Banner",
// 一创建时的数据
data() {
return {
// 定义一个列表,一开始为空,在template模块就可以使用到该变量了
banner_list: []
}
},
created() {
// 当banner组件一创建就向后台发请求,拿回轮播图数据
this.$axios.get(this.$settings.base_url + '/home/banner/').then(response => {
console.log(response.data) // response.data是响应回来的数据
// 把响应回来的数据给自己定义的列表
this.banner_list=response.data
}).catch(error => {
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
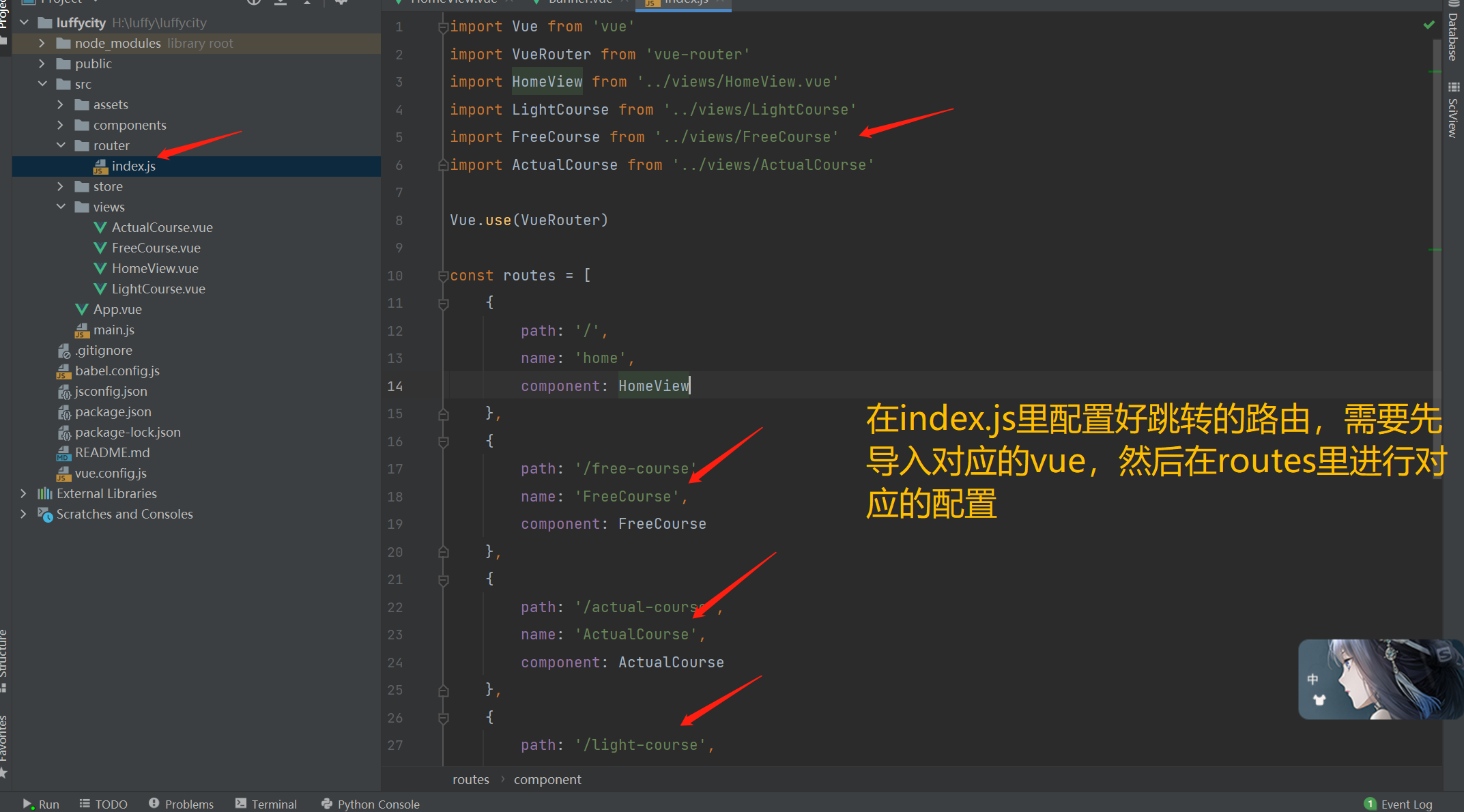
轮播图片的链接路由配置

原文地址:http://www.cnblogs.com/suncolor/p/16852051.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
