背景
需要实现一个非典型的表格:表头下方,以及部分 tr 下方(将多个 tr 视作一个列表项,最后一个 tr 与下一个列表项之间)需要添加空白,但不能破坏 table、thead、tbody、th、tr 等语义化标签的结构——既不能拆分为多个表格,也不能添加 ul/li 标签。
直接给表格元素增加 margin 或者 border-spacing 都无效。此处参考了 excel 中合并单元格的方式,通过添加空白行并占满整行。
简单示例
<template>
<table class="todo-list-table">
<thead>
<tr>
<th>date</th>
<th>description</th>
<th>deadline</th>
<th>comment</th>
<th>action</th>
</tr>
<!-- separate row -->
<tr class="separate-row">
<td colspan="5"></td>
</tr>
</thead>
<tbody>
<!-- daily history -->
<template v-for="({ date, todoList }, i) in todoHistoryList">
<template v-for="({ description, deadline, comment }, j) in todoList">
<tr class="order-list-table_row order-item_content" :key="i + '' + j">
<!-- date; merged cell -->
<template v-if="j === 0">
<td :rowspan="todoList.length">{{ date }}</td>
</template>
<!-- todo info -->
<td>{{ description }}</td>
<td>{{ deadline }}</td>
<td>{{ comment }}</td>
<td><a>Delete</a></td>
</tr>
<!-- separate row -->
<tr
v-if="j === todoList.length - 1"
:key="i + '' + j + 'separate'"
class="separate-row"
>
<td colspan="5"></td>
</tr>
</template>
</template>
</tbody>
</table>
</template>
<script>
export default {
name: 'TodoListTable',
data() {
return {
todoHistoryList: [
{
date: '2022-1-1',
todoList: [
{
description: 'Learn CSS',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn HTML',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn JS',
deadline: '2022-1-1',
comment: 'Hello',
},
],
},
{
date: '2022-1-1',
todoList: [
{
description: 'Learn CSS',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn HTML',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn JS',
deadline: '2022-1-1',
comment: 'Hello',
},
],
},
],
};
},
};
</script>
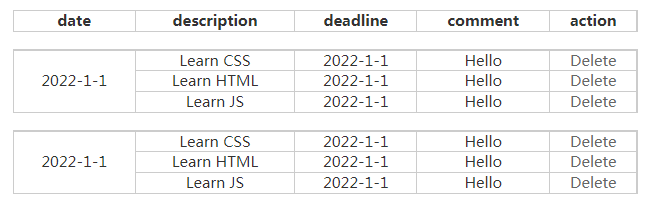
效果展示

原文地址:http://www.cnblogs.com/cjc-0313/p/16852431.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
