目录
常用方法
js获取地址栏参数
function GetRequest () {
var url = location.search;
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
var strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
var agreeGetRequest = GetRequest().xxx;
常用正则表达式
常用样式
字母、数字太长不换行问题
word-break:break-all;
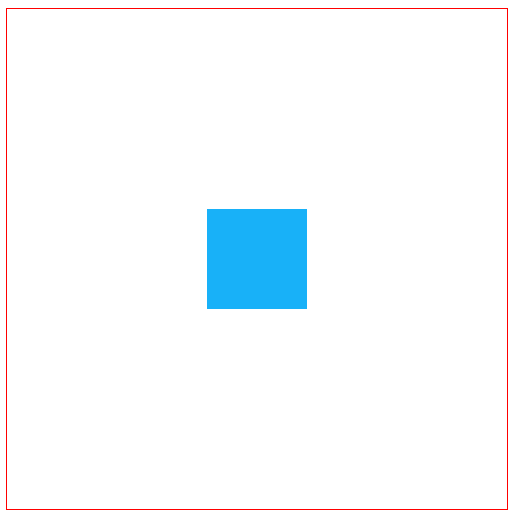
元素最快居中对齐(垂直、水平居中)

<style>
.content{
width: 500px;
height: 500px;
border: 1px solid red;
display: flex;
}
.item{
width: 100px;
height: 100px;
background: #18b1f8;
margin: auto;
}
</style>
<div class="content">
<div class="item"></div>
</div>
textarea去掉右侧滚动条,去掉右下角拖拽
<textarea style="overflow:hidden; resize:none;"> </textarea>
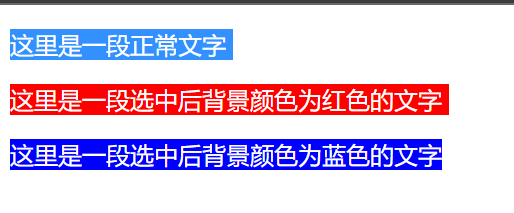
修改css选中字体颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red::selection{
background: red;
color: #fff;
}
.blue::selection{
background: blue;
color: #fff;
}
</style>
</head>
<body>
<p>这里是一段正常文字</p>
<p class="red">这里是一段选中后背景颜色为红色的文字</p>
<p class="blue">这里是一段选中后背景颜色为蓝色的文字</p>
</body>
</html>
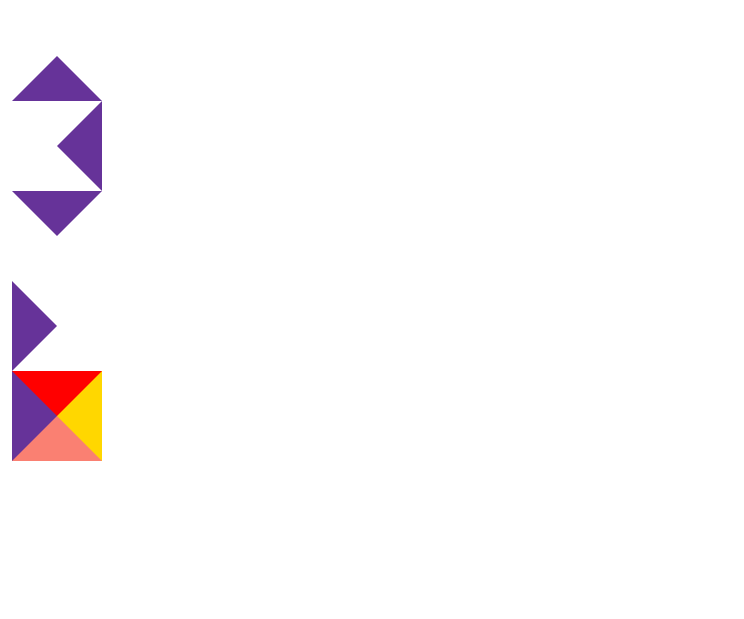
CSS3绘制三角形
绘制的原理如下:一个border是由上下左右四个小三角形组成的,它的宽度就是下边这个正方形的边长

弄清楚原理,一切就简单了。
.top {
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: transparent transparent rebeccapurple
}
.right {
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: transparent rebeccapurple transparent transparent;
}
.down {
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: rebeccapurple transparent transparent transparent;
}
.left {
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: transparent transparent transparent rebeccapurple;
}
.all {
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: red gold salmon rebeccapurple;
}

原文地址:http://www.cnblogs.com/mynl/p/16852522.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
