目标
彩色的十字架出现在屏幕上的不同位置,一次一个。参与者必须尽可能快速和准确地选择屏幕上的十字架。
代码
MainActivity
package com.example.mot;
import androidx.appcompat.app.AppCompatActivity;
import android.content.res.Resources;
import android.os.Bundle;
import android.os.Handler;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.w3c.dom.Text;
import java.util.Random;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity {
Integer randomX = 0;
Integer randomY = 0;
Integer screenWidth = 0;
Integer screenHeight = 0;
Integer round = 0;
long startTime = 0;
long endTime = 0;
long allTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getScreen();
genRandomButton();
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
button.setVisibility(View.INVISIBLE);
endTime = System.currentTimeMillis();
long elapseTime = endTime - startTime;
allTime = allTime + elapseTime;
round++;
TextView textView = findViewById(R.id.textView);
textView.setText("第" + round + "轮用时:" + elapseTime + "毫秒\n" + "总共用时:" + allTime + "毫秒");
try {
TimeUnit.MILLISECONDS.sleep(genRandomTime());
} catch (InterruptedException e) {
e.printStackTrace();
}
genRandomButton();
}
});
}
public void getScreen() {
Resources resources = this.getResources();
DisplayMetrics dm = resources.getDisplayMetrics();
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels;
}
public void genRandomButton(){
Random rand = new Random();
randomX = rand.nextInt(screenWidth - 120) + 60;
randomY = rand.nextInt(screenWidth - 120) + 60;
Button button = findViewById(R.id.button);
button.setX(randomX);
button.setY(randomY);
button.setVisibility(View.VISIBLE);
startTime = System.currentTimeMillis();
}
public Integer genRandomTime(){
Random rand = new Random();
Integer randomTime = rand.nextInt(3000) + 200;
return randomTime;
}
}
xml布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_height="match_parent"
android:layout_width="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/button"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/ring"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.335"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:visibility="visible"
app:layout_constraintVertical_bias="0.62" />
<TextView
android:id="@+id/textView"
android:layout_width="200dp"
android:layout_height="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.022" />
</androidx.constraintlayout.widget.ConstraintLayout>
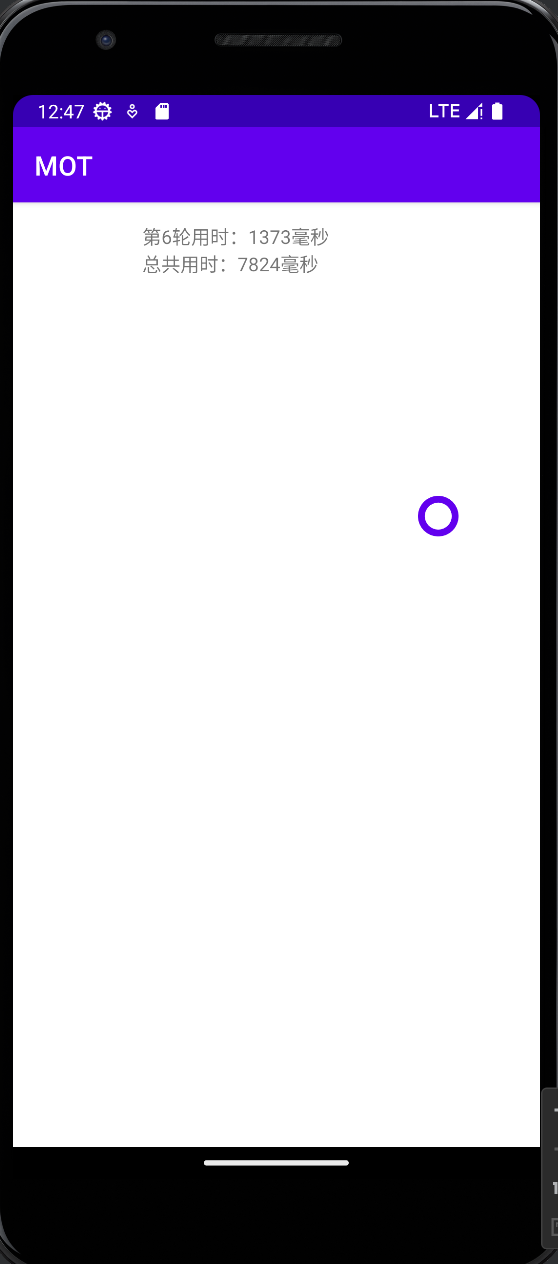
效果

原文地址:http://www.cnblogs.com/z5onk0/p/16852612.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
