
01、常用样式
1.1、background背景
设置元素背景的样式 background,更好的衬托内容。
| 属性 | 描述 | 值 |
|---|---|---|
| background | 背景属性简写。支持多组背景设置,逗号,隔开 |
background:no-repeat url(/png8.png),red; |
| background-color | 背景颜色,会包含盒子padding的部分 |
background-color: red; |
| background-image | 背景图片资源地址,还支持渐变色(image数据) | background-image: url(); |
| background-repeat | 背景图片重复的排列方式,枚举值 | 🔸 repeat(默认)重复排列;no-repeat:不重复 🔸 repeat-x、repeat-y:只水平、垂直重复排列 |
| background-size | 背景图片大小、缩放,支持枚举值和数值,图片会进行缩放。如果用像素/百分比图片可能会被拉伸变形。 | 🔸 cover:等比缩放填满背景区,图片可能显示不全 🔸 contain:等比缩放完全显示,背景区可能覆盖不全 🔸 像素或百分比:图片会变形 100px 200px; |
| background-position | 背景图片的位置坐标(x,y),左上角为坐标系原点(0,0),如设置了repeat则无效 |
🔸 方向关键字:left,top,center,right,bottom 🔸 尺寸值/百分比: 100px 50% |
| background-clip | 背景图片的裁剪盒子区域 | border-box、padding-box、content-box、text(仅文本) |
| background-origin | 背景图片原点的相对盒子位置 | 默认padding-box,border-box、content-box |
| background-attachment | 背景图片在窗口滚动时的表现方式 | 默认scroll一起滚动;fixed会固定不变 |
.dbackg {
background: no-repeat url(/res/qq-128.png), red;
background-color: rgb(76, 16, 189);
background-image: url(../res/bimg.jpg);
background-repeat: no-repeat;
background-size: 100% 40px;
background-size: 100px 200px;
background-size: cover;
background-position: center top;
height: 40px;
}

1.2、font文字样式
针对文字 font 的样式属性,都支持默认继承。
| 属性 | 描述 | 值 |
|---|---|---|
| color | 字体颜色 | color: red; |
| line-height | 文本行高 / 行盒(line boxes)的最小高度, 文本会在行行盒内垂直居中。 |
可设置为无单位数值,1.5=1.5em,建议1.5em便于阅读line-height: 1.5; |
| font | 字体样式,下面几个字体样式属性的简写 | |
| font-family | 字体类型,可以设置多个(字体栈,font stack),逗号隔开,浏览器依次选择。 注意浏览器使用的是本机字体,在线字体参考Web字体 |
避免不同终端字体不匹配,一般都会设置多个,把英文字体放在前面 |
| font-size | 字体大小,font-size 属性是默认素继承的,根元素<html>默认16px |
尺寸px、em、rem |
| font-style | 字体风格,斜体 | 🔸 italic: /ɪˈtælɪk/ 字体本身的斜体 🔸 oblique:/əˈbliːk/ 强制的斜体 |
| font-weight | 字体粗细,枚举值,默认normal |
🔸 bold:加粗;bolder:更粗;lighter:更细 🔸 数值100-900:400为 normal,700bold |
.fsum {
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 1);
font-family: Helvetica, Tahoma, Arial,"Microsoft YaHei","微软雅黑",STXihei,"华文细黑", Heiti, "黑体", SimSun, "宋体", sans-serif;
font-size: 20px;
font-style: oblique;
font-style: italic;
font-weight: 600;
font-weight: bold;
}
用@font-face 加载网络字体。
@font-face {
font-family: "myFont";
src: url("myFont.ttf");
}
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}
1.3、text文本样式
针对文本布局、装饰的样式类属性,基本都支持默认继承。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| text-align | 文本水平对齐,对所有行内内容有效,不限文本 | left、center、right、justify |
| text-indent | 段落首行缩进 | 尺寸px、em,text-indent: 2em; |
| text-decoration | 文本装饰线样式,下面几个属性的简写 | text-decoration: underline overline blue dashed 1px; |
| text-decoration-line | 设置文本的装饰线,如a元素的下划线 | 🔸 underline:下划线;overline:上划线; 🔸 line-through:中划线 🔸 none:无,可用于去掉a标签的默认下划线 |
| text-decoration-style | 装饰线线的样式 | 波浪线wavy,实线solid,虚线dashed,双实线double,点线dotted |
| text-decoration-color | 装饰线颜色 | |
| *-thickness | 装饰线粗细 | text-decoration-thickness: 3px; |
| text-shadow | 文本阴影特效,4个值:水平偏移,垂直偏移,模糊半径,阴影颜色 |
可设置多组值,叠加生效 |
| text-transform | 控制文本的大小写 | 🔸 capitalize: /ˈkæpɪtəlaɪz/ 大写字母开头。 🔸 uppercase:全大写字母;lowercase:全小写字母。 |
| writing-mode | 文本内容排列方向,水平、垂直 | writing-mode: vertical-lr;文字垂直排列 |
| letter-spacing | 增加或减少字符间的空白(字符间距) | letter-spacing:-3px; |
| word-spacing | 单词间距 | word-spacing: 1cm; |
| text-overflow | 处理溢出的内容,配合 overflow 和 white-space显示超长文本为省略号... |
ellipsis 显示为省略号...;clip 裁剪 |
| white-space | 元素中空白的处理 | nowrap,强制空白符合并、不换行(一行内显示完,除非<br>) |
| overflow-wrap、word-break、word-wrap | 都是针对长单词的强制换行,如长的url地址。 | wrap,/ræp/ 换行 |
<div>
<p class="textf">textf1111234 针对文本布局、装饰的样</p>
</div>
<style>
.textf {
background-color: #0004; color: #666;
font-size: 40px; font-weight: bolder;
text-align: center; text-indent: 2em;
text-transform: uppercase;
letter-spacing: 3px;
/* 阴影实现文字浮雕效果 */
text-shadow: -1px -1px 1px #000, 1px 1px 1px #FFF;
/* 文字装饰线 */
text-decoration: solid underline 3px;
text-decoration-style: dotted;
text-decoration-style: underline line-through;
text-underline-offset: 3px;
/*文字溢出...*/
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>

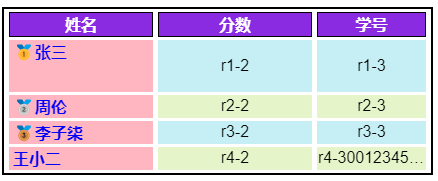
1.4、表格样式
针对表格元素的样式,css中常用伪类选择器(:first-child、:nth-of-type等)来设置行列的样式、隔行换色,详见选择器章节。
| 属性 | 描述 | 值/示例 |
|---|---|---|
| table-layout | 设置表格单元格行列算法,创建更可控的表格布局 | 🔸 auto:自动布局,基于内容自动调整宽度 🔸 fixed:固定宽度,设置首行width,默认等宽 |
| border-collapse | 设置表格单元格的边框合并方式,一般推荐合并border-collapse: collapse |
🔸 collapse:合并模式,合并相邻单元格边框 🔸separate:分割模式(默认值) |
| vertical-align | 垂直对齐:行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式 | tbody上默认vertical-align: middle;🔸 top、middle、bottom、sub、super 🔸 也支持尺寸值 px、百分比% |
| border-spacing | 单元格水平、垂直间距,separate分割模式有效 | border-spacing: 5px 3px; |
| caption-side | 设置表格标题caption元素的位置 | top、bottom |
.table{
table-layout: fixed;
width: 100%;
border: 2px black solid;
border-spacing: 5px 3px;
}
/* 单元格内容溢出样式 */
.table td{
text-overflow:ellipsis;
overflow: hidden;
white-space: nowrap;
border: 0px;
}
/* 单元格列宽 */
.table tr:first-child th:nth-child(1){
width: 140px;
}
.table tr:first-child th:nth-child(2){
width: 150px;
}
.table tr:first-child th:nth-child(3){
width: 100%;
}
.table tr:nth-child(2) td:nth-child(1){
height: 50px;
vertical-align: top;
}

1.5、列表样式
列表类型的元素包括<ol>、<ul>、<dl>,下面是列表特有的属性。
| css属性 | 描述 | 值/示例 |
|---|---|---|
| list-style | 列表样式,下面三个属性的简写 | list-style:none; |
| list-style-type | 设置ul、ol的列表符号。常用none清除序号 |
实心圆disc、空心圆circle、数字decimal、字母 lower-alpha、方块square、汉字数字cjk-decimal |
| list-style-position | 序号符号出现的位置 | inside、outside |
| list-style-image | 用图片作为符号 | url(); |
#ldiv2 ul>li{
list-style:none outside url();
/* 用背景图实现符号效果 */
background: url(../res/sk\ \(17\).png) no-repeat;
background-size: 1.3em;
background-position: 0 0;
padding-left: 1.5em;
line-height: 1.8em;
}
#ldiv2 ol li{
list-style-type: lower-alpha;
line-height: 1.5em;
}

其他样式
| 属性 | 描述 | 值/备注 |
|---|---|---|
| overflow | 溢出方式,元素内容超出盒子大小的处理方式,是overflow-x 和overflow-y的 简写属性 |
🔸 visible:可见(默认值),内容会超出本身区域 🔸 hidden:内容被裁剪隐藏 🔸 scroll:滑动条;auto:自动,超出则滑动条 |
| cursor | 光标类型,默认auto。链接常用的是pointer(一只手) |
text(输入)、help(问号)、move |
| opacity | 透明度(0-1),对元素整体生效,初始值1 | opacity: 0.5; |
| appearance | 元素的默认样式(可设为none,消除默认外观) | 配合outline清除浏览器默认的元素样式 |
| outline | 外框,不占据空间,绘制于元素内容周围,同border |
多用outline:none;清除默认边框,如<input> |
| box-shadow | 元素阴影,五个值:X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径、颜色 |
box-shadow: 10px 5px 5px 2px black; |
| object-fit | <img> 、 <video>的内容布局缩放方式,常用于图片的缩放。属性值同background-position |
cover:等比缩放填满区域,图片可能显示不全 contain:等比缩放完全显示,区域可能覆盖不全 |
| clip-path | 裁剪元素,被裁剪部分隐藏。支持多种裁剪方法,支持路径数据path | clip-path: circle(50%) |
| direction | 设置文本、表列水平排列的方向。 | ltr 从左到右, rtl 从右到左 |
| all | 将除了 unicode-bidi 与 direction 之外的所有属性重设至其初始值,或继承值。 | .class{ all: unset; } |
| filter | 对元素进行多种滤镜:灰度、模糊、亮度、饱和度、色调、反色等 | filter: blur(5px);模糊filter: grayscale(100%); 纪念日黑白灰度 |
| mask | 遮罩/蒙版,用来给元素实现各种遮罩、裁剪效果 | -webkit-mask: url('/res/qq-128.png'); |
会被隐式继承的样式
文字类的样式大多支持默认继承。
| 属性 | 描述 |
|---|---|
| 文字相关属性 | |
| color | 字体颜色 |
| font | 字体font相关的样式,包括font-family、font-size、font-weight、font-style等 |
| text-indent | 文本缩进,块级元素继承 |
| line-height | 行高 |
| text-align | 水平行内元素居中 |
| word-spacing | 字间距属性,以及letter-spacing |
| text-shadow | 文字阴影 |
| text-transform | 控制文本的大小写 |
| 其他 | |
| visibility | 元素可见性,可以隐藏元素而不影响布局 |
| cursor | 光标样式 |
a元素、h1-h6标题元素不能隐式继承字体样式,是因为他们有浏览器内置的默认样式,需要显示设置继承。
02、如何居中对齐?
2.1、水平居中(4)

| 方法 | 描述/示例 |
|---|---|
行内内容:text-align:center |
text-align: center 可以让行内内容水平居中,常用于行内元素、文字的水平居中 |
块元素:margin: 0 auto; 边距填充 |
让块元素水平居中对齐,设置左右外边距自动分配 |
position定位+位置计算=居中 |
🔸 绝对定位absolute:需要计算自身宽度left: 50%; margin-left: -100px;🔸 相对定位 relative + 变换移动:left: 50%; transform: translateX(-50%); |
| flex布局的 justify-content 水平居中 | 让flex容器内的元素水平居中:justify-content: center; |
📢 注意:变换函数
translateX(50%)的参数50%是相对于自身尺寸,而不是父元素,这里和其他百分比%的计算不同!
/* 水平居中:块元素左右margin均分 */
p {
width: max-content; margin: 0 auto;
}
/* 水平居中:绝对定位 */
.hcenter {
width: 100px;
position: absolute;
left: 50%;
margin-left: -50px;
}
/* 水平居中齐:flex布局,居中排列flex项 */
.fhcenter {
display: flex;
justify-content: center;
justify-content: space-around; /* 两端对齐 */
}
2.2、垂直居中(4)

| 方法 | 描述/示例 |
|---|---|
单行内容:line-height = 行高 |
设置行高等于元素高度,一般用于单行的文本内容、行内元素。 |
flex布局的 align-items 垂直居中 |
🔸 让flex容器内的元素垂直居中 align-items: center;🔸 在 flex布局模式下,子元素用margin也可以居中:margin: auto 0; |
| vertical-align : middle 互相居中 | vertical-align属性可用于指定行内元素(inline)、表格的单元格(table-cell)的垂直对齐方式。常用于图片、表格、文本、表单的互相居中对齐,⚠️注意是互相对齐,不是基于父元素。– 直接使用 vertical-align: middle;,可以让行内元素相互居中对齐。– 配合 line-height使用,让子元素基于父元素垂直居中– 配合 display: table-cell;使用,让任何元素都可以垂直居中,包括块元素– 利用伪元素 ::before 让行内元素居中 |
position定位+位置计算=居中 |
基本使用和上面水平居中的定位技术类似,相对定位,然后计算top距离– position: relative; top:calc(50% - 10px);,需计算元素具体高度。– position: relative; top: 50%; transform: translateY(-50%); |
/* 垂直对齐:flex布局,居中排列flex项 */
.fvcenter{
height: 100px; background-color: antiquewhite;
display: flex;
align-items: center;
}
/* 垂直对齐:vertical-align 结合行高 line-height */
.vcenter{
background-color: antiquewhite;
height: 100px;
line-height: 100px;
}
.vcenter *{
vertical-align: middle;
}
/* 垂直对齐:vertical-align 结合行高 table-cell 布局 */
.vcenter{
background-color: antiquewhite; height: 100px;
display: table-cell;
vertical-align: middle;
}
.vcenter *{
vertical-align: middle;
}
/* 垂直居中:给行内元素添加伪元素,让伪元素垂直居中 */
.vmid::before{
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
}
03、overflow溢出怎么办?
溢出指的是内容超出父元素的区域。
| 属性 | 描述 |
|---|---|
| overflow | 溢出方式,元素内容超出盒子大小的处理方式,是overflow-x 和overflow-y的简写属性 |
| visible | 默认值,都会显示出来,会遮盖了后面的内容。 |
| hidden | 不显示超过对象尺寸的内容,超过部分隐藏 |
| scroll | win系统始终显示滚动条,Mac系统和 auto相同 |
| auto | 自动处理,如果内容超出会显示滚动条 |
3.1、文本溢出
需要多个属性配合使用。
| 方法 | 描述/示例 |
|---|---|
单行文本溢出,显示省略号... |
text-overflow 需配合overflow、white-space  |
| 多行文本溢出,多行末尾显示省略号 | 使用-webkit-box,webkit内核浏览器的私有前缀,只兼容Chrome\Edge\Safari浏览器 |
| 长单词溢出(如url),强制换行 | 使用word-wrap、word-break设置强制换行 |
/* 单行内容溢出显示为省略号 */
.line-over{
width: 100px;
background-color: burlywood;
text-overflow: ellipsis; /* 溢出内容显示为省略号 */
overflow: hidden; /* 隐藏溢出内容 */
white-space: nowrap; /* 文本默认会自己换行,强制显示在一行*/
}
/* 多行文本 */
.mline-over{
width: 200px;
background-color: burlywood;
overflow: hidden;
text-overflow:ellipsis;
/* -webkit-box,webkit内核浏览器的私有前缀,兼容Chrome\Edge\Safari浏览器 */
display: -webkit-box;
-webkit-line-clamp: 2; /* 文本显示行数 */
-webkit-box-orient: vertical; /* 垂直排列 */
}
/* 长单词()强制换行,默认是不会自动换行的,可能会超出区域 */
.url{
background-color: bisque; max-width: 300px;
word-wrap: break-word;
word-break: break-all;
}
3.2、块溢出
这个就简单了,要么隐藏,要么显示滚动条,否则的话内容会超出区域,遮挡后面的内容。
.div-over{
height:100px;
background-color: beige;
/* x轴方向溢出隐藏 */
overflow-x: hidden;
/* y轴方向溢出自动处理,超过则显示滚动条 */
overflow-y: auto;
}
04、隐藏元素的不同方式?
| 方法 | 描述/示例 | 布局 | 交互 |
|---|---|---|---|
| visibility : hidden | 隐藏元素,类似透明效果。会继承,但如果设置子元素visibility: visible,则该子元素依然可见。 |
占据空间,不影响布局 | 无交互 |
| display : none | 元素隐藏不可见,不会占据页面布局位置,比较常用的隐藏方式 | 不占空间,影响布局 | 无交互 |
| opacity : 0 | 设置透明度为0,元素依然还在,可以点击交互 | 占据空间,不影响布局 | 有交互 |
| position 定位到外面 | 绝对定位,把元素放到可视区域外面去position:absolute;left:-99999px; top:-90999px; |
可视区域外,脱离文档流 | |
| height | 设置元素盒子大小为0,同时隐藏溢出 | 不占空间,影响布局 | 无交互 |
| transform: scale(0) | 元素变换缩放到0, transform: scale(0,0) |
占据空间,不影响布局 | 无交互 |
.hid1{
visibility: hidden; /* 占据空间,无交互*/
}
.hid2{
opacity: 0; /* 占据空间,有交互*/
}
.hid3{
display: none; /* 不占据空间,无交互*/
}
.hid4{
position: absolute; /* 可视区域外面,不占据空间,有交互*/
left: -99999px;
top: -99999px;
}
.hid5{
transform: scale(0); /* 占据空间,无交互*/
}
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址-语雀
原文地址:http://www.cnblogs.com/anding/p/16851884.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
