vs搭建Qt的开发环境步骤如下:
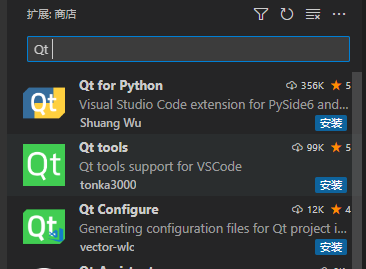
1.打开vscode商店下载QtTools和QtConfigure两个插件,然后安装。

2.打开vscode,创建终端,然后在终端中创建文件夹,然后打开。


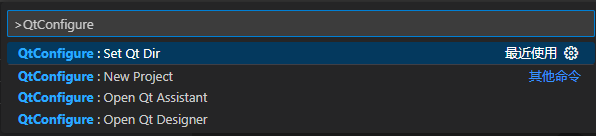
3.F1快捷键打开搜索引擎,输入”QtConfigfigure”,选择第一个”QtConfigfigure:Set Qt Dir”,然后选择Qt的安装目录即可。
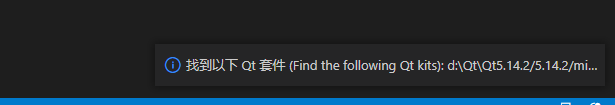
如果弹出下面的提示信息,就说明Qt的安装路径已经设置成功了。

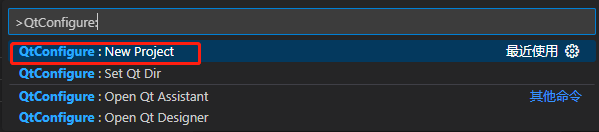
4.在搜索引擎中输入QtConfigfigure:new project,创建一个测试项目

输入项目名称:

选择编译器类型,然后编译运行即可

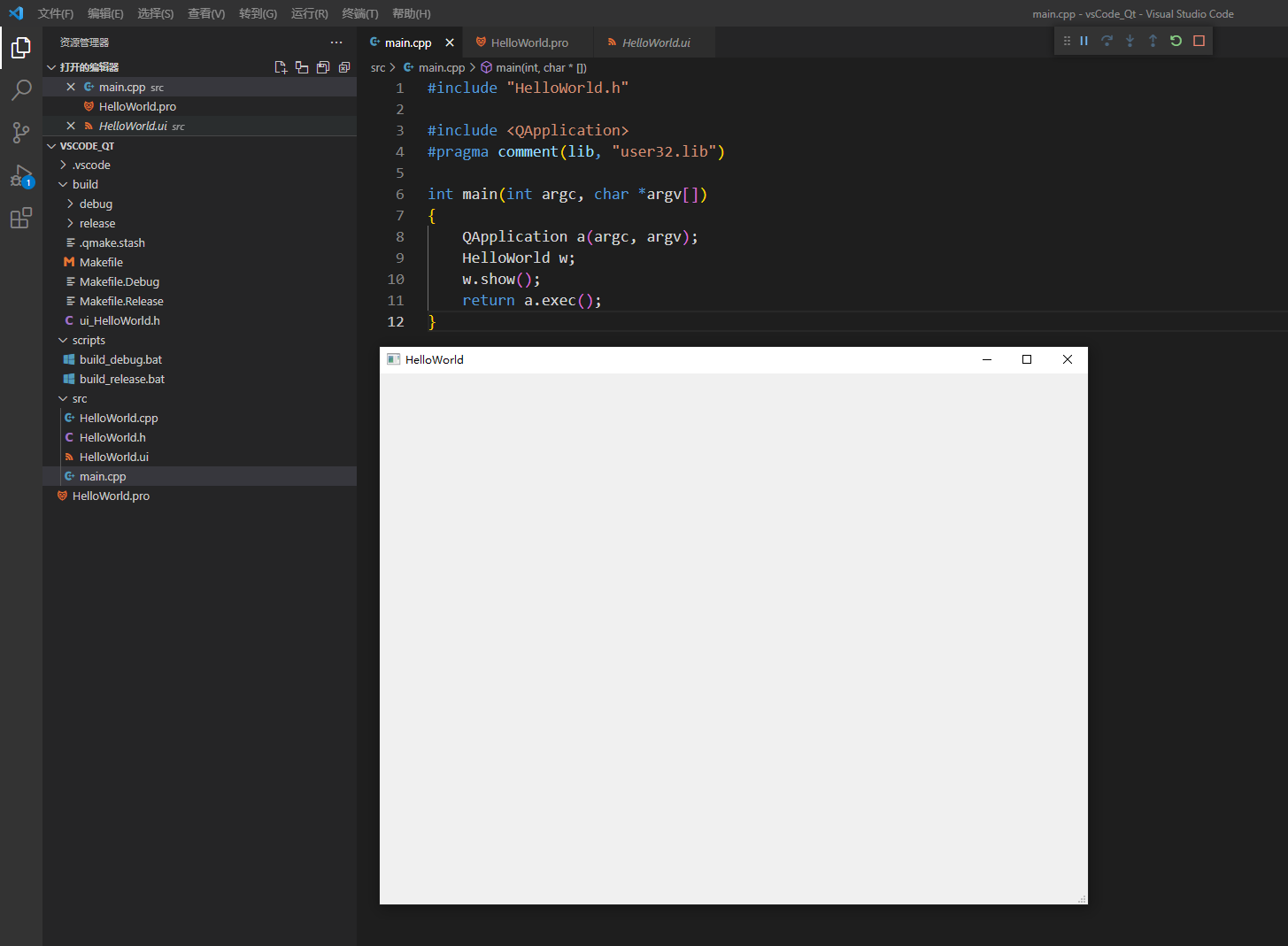
运行结果

我选择的是带有UI文件的类型,如果想打开UI设计器,在搜索引擎中输入”Open Qt Designer “,点击打开就可。
原文地址:http://www.cnblogs.com/QingYiShouJiuRen/p/16859974.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
