1 // 遍历树 获取对应 id的项中的值 2 queryTree(tree, value) { 3 let stark = []; 4 stark = stark.concat(tree); 5 while (stark.length) { 6 const temp = stark.shift();
· //如果存在children就遍历children深度遍历 7 if (temp.children) { 8 stark = stark.concat(temp.children); 9 }
//此处的nodeId为数据中的 键值 10 if (temp.nodeId === value) {
11 // 此处可保存 得到的父级数据中的某一项this.form.jointdepartname = temp.nodeName 12 return temp.nodeName; // 此处返回的是我所需的 值 13 } 14 } 15 return ''; 16 },
//用result接收一下
const result = this.queryTree(“此处传入要遍历的数组”,”此处传入指定的数据值“)
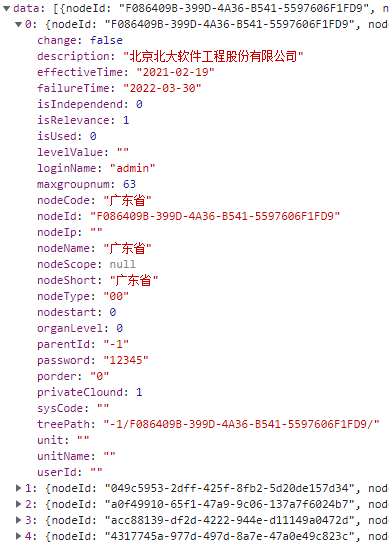
//数据的类型来看看吧


原文地址:http://www.cnblogs.com/changshu/p/16861018.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
