为了测试vue2+vue-router3路由+ElementUI界面+axios网络HTTP请求的基本使用情况
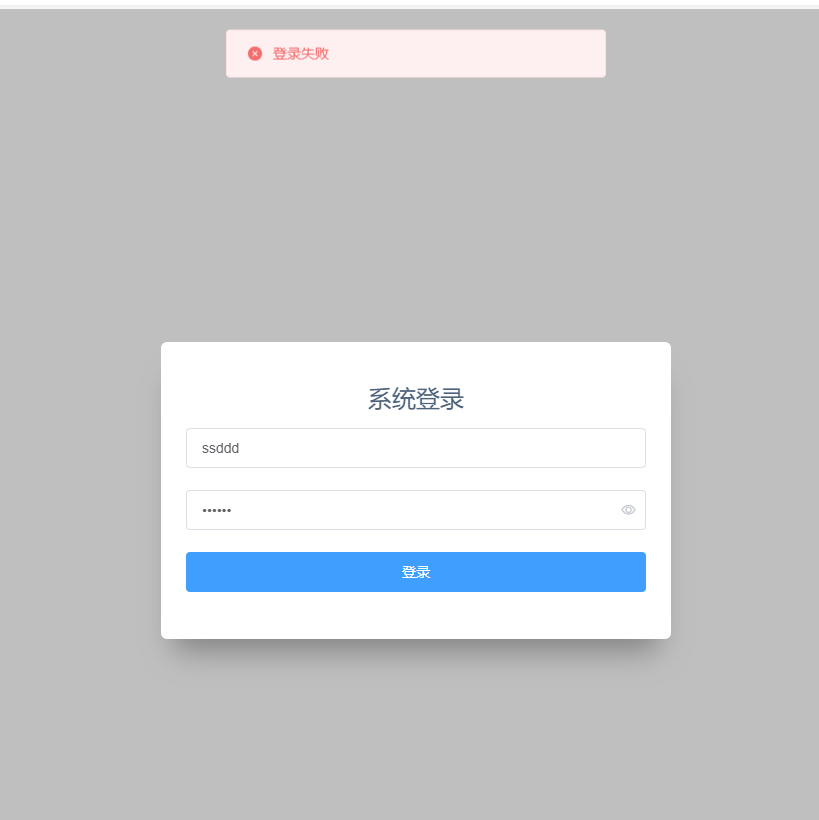
专门编写一个登录页面进行demo验证

依赖情况package.json
{ "name": "default", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "axios": "^1.1.3", "core-js": "^2.6.5", "element-ui": "^2.15.10", "vue": "^2.6.10", "vue-router": "^3.6.5" }, "devDependencies": { "@vue/cli-plugin-babel": "^3.8.0", "@vue/cli-service": "^3.8.0", "vue-template-compiler": "^2.6.10" } }
main.js
import Vue from 'vue' import VueRouter from 'vue-router' import ElementUi from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; import Login from './components/Login.vue' import App from './App.vue' //Vue.config.productionTip = false Vue.prototype.ApiHost = 'https://gofly.v1kf.com'; Vue.use(VueRouter) Vue.use(ElementUi) const routes = [ { path: '/login', component: Login }, ] const router = new VueRouter({ routes }) const app = new Vue({ render: h => h(App), router }).$mount('#app')
App.vue
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'app', } </script>
./components/Login.vue
<template>
<div>
<div class="loginBox">
<div class="loginBg"></div>
<div class="signin">
<div class="loginHtml">
<h1 class="loginTitle">系统登录</h1>
<el-form :model="kefuForm" :rules="rules" ref="kefuForm">
<el-form-item prop="username">
<el-input v-model="kefuForm.username" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input show-password v-on:keyup.enter.native="kefuLogin('kefuForm')" v-model="kefuForm.password" placeholder="密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%" :loading="loading" @click="kefuLogin('kefuForm','pc')">登录</el-button>
</el-form-item>
</el-form>
<div class="clear"></div>
</div>
<p class="copyright"> </p>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Login',
data() {
return {
kefuForm: {
username:"",
password:"",
},
rules: {},
loading:false,
}
},
methods: {
kefuLogin() {
var _this=this;
this.loading=true;
axios.post(this.ApiHost+'/check', {
username: this.kefuForm.username,
password: this.kefuForm.password
})
.then(function (response) {
_this.loading=false;
console.log(response);
var code=response.data.code;
var msg=response.data.msg;
if(code!=200){
_this.$message({
message: msg,
type: 'error'
});
return;
}
_this.$message({
message: msg,
type: 'success'
});
})
.catch(function (error) {
_this.loading=false;
console.log(error);
_this.$message({
message: error.message,
type: 'error'
});
});
}
}
}
</script>
<style>
body {
margin: 0;
padding: 0;
}
.loginBg{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, 0.5);
opacity: 0.5;
z-index: 0;
}
.loginBox{
width: 100%;
height: 100%;
background: url("/static/images/loginBg.jpg") no-repeat;
background-size: cover;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
.clear{clear: both;}
.signin {
width: 460px;
padding: 25px;
background: #fff;
box-shadow: 0 25px 30px -13px rgba(40,40,40,.4);
border-radius: 6px;
z-index: 1;
}
.signin h1,.signin h2,.signin .copyright{
font-weight: normal;
color: #4d627b;
text-align: center;
}
.signin .loginTitle{
font-size: 24px;
margin: 15px 0px;
}
.signin .loginDesc{
font-size: 14px;
margin-bottom: 15px;
}
.signin .loginDesc .regBtn{
float: left;
}
.signin .loginDesc a{
text-decoration: none;
cursor: pointer;
color: #409EFF;
}
.signin .copyright{
font-size: 12px;
}
@media (max-width: 768px) {
body{
background-color: #fff;
}
.signin{
width: 80%;
background-color: #fff;
box-shadow:none;
}
}
</style>
原文地址:http://www.cnblogs.com/taoshihan/p/16861430.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
