贴上源代码
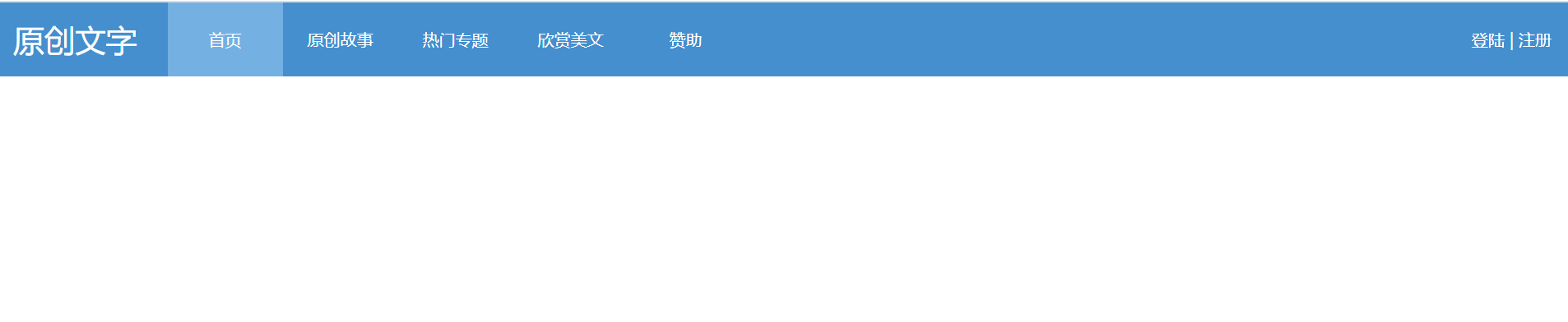
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <style> * { padding: 0; margin: 0; font-family: "微软雅黑" ; } /*.container{*/ /* width: 100%;*/ /* margin: 0 auto;*/ /*}*/ .header { height: 72px; /*width: 100%;*/ background: #458fce; /*overflow: hidden;*/ /*zoom: 1;*/ } /*注意这边有个空格*/ .header .logo { color: #fff; line-height: 72px;font-size: 30px; margin-left: 20px; /*width: 200px;*/ /*height: 80px;*/ display: inline-block; /*text-align: center;*/ /*line-height: 80px;*/ float: left;/*因为没有加这个语句导致卡了好几个小时,没有实现置顶*/ font-weight: 500; } ul li { list-style: none; } .header ul li.first { margin-left: 30px ; background:#74b0e2 ; } .header ul li { float: left; color: #fff; display: inline-block; width: 112px; height: 72px; text-align: center; line-height: 72px; cursor: pointer; } /*.header ul li a {*/ /* padding: 0 20px;*/ /* height:80px;*/ /* line-height: 80px;*/ /* display: block;*/ /* font-size: 16px;*/ /*}*/ /*.header ul li a:hover{*/ /* color:#fff;*/ /*}*/ a { color: #fff ; text-decoration: none ; } /*下面不能有空格*/ .header ul li:hover { background:#74b0e2 ; } .header .login { float: right ; color: #fff ; line-height: 72px ; margin-right: 20px ; } </style> </head> <body> <%--<div class="container">--%> <div class="header"> <div class='logo'>原创文字</div> <ul> <li class='first'><a href="javascript:void(0)">首页</a></li> <li><a href="javascript:void(0)">原创故事</a></li> <li><a href="javascript:void(0)">热门专题</a></li> <li><a href="javascript:void(0)">欣赏美文</a></li> <li><a href="javascript:void(0)">赞助</a></li> </ul> <div class='login'> <span><a href="javascript:void(0)">登陆</a></span> <span>|</span> <span><a href="javascript:void(0)">注册</a></span> </div> </div> <%--</div>--%> </body> </html>
效果图

原文地址:http://www.cnblogs.com/gbrr/p/16862741.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
