Vue后台管理的项目中使用了ElementUI的组件库。左侧菜单栏遇到了一些小问题,结果一步一步的解决了~~
- 1,首先菜单栏的图标Icon不满足我们的需求,我们可以引入公司内部的样式icon图标文件,数组的方式动态渲染出来就可以。
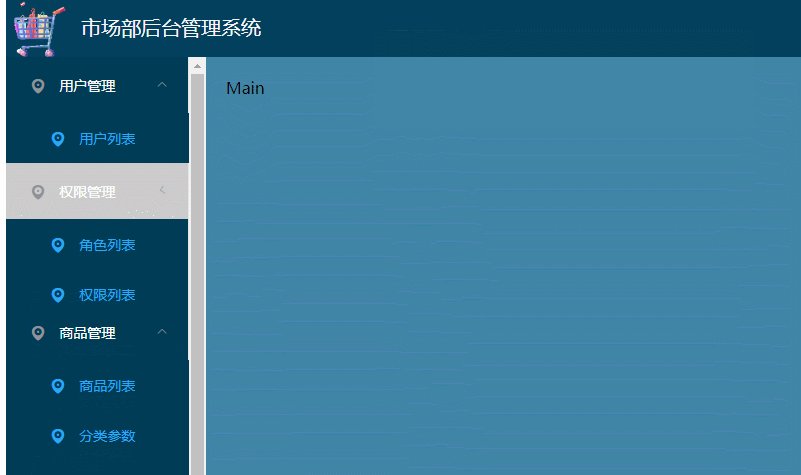
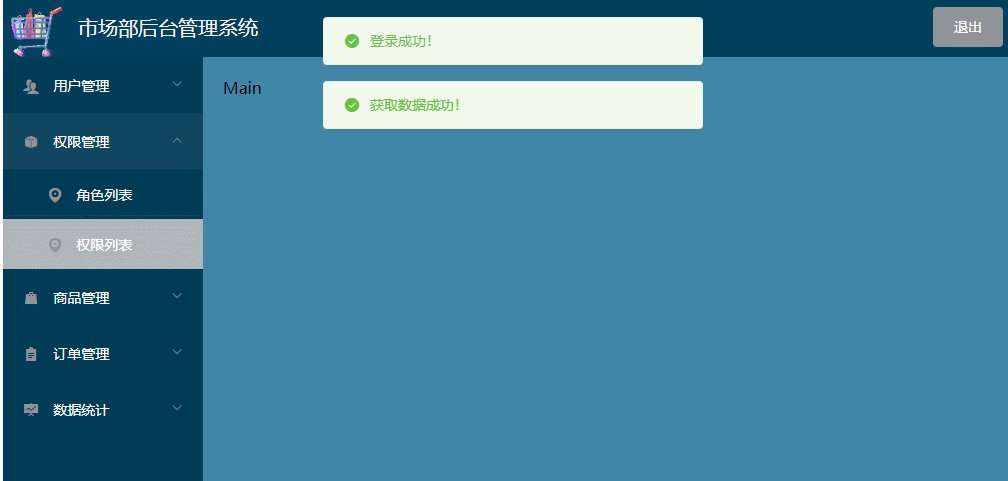
- 2,左侧菜单栏的列表渲染完成后点击一个菜单发现全部菜单同时展开
- 3,点击二级菜单的时候需要点击那个二级列表就高亮那个,但是现在点击一个全部随着高亮
- 4,左侧菜单栏的组件库的样式的border-right重叠,出现子菜单有边框超出范围的清空
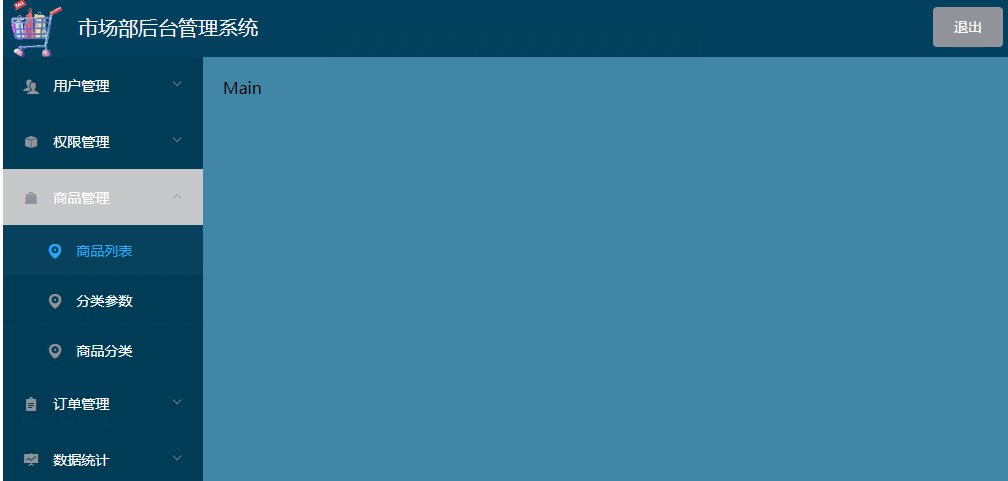
- 5,每一次点击菜单其他菜单需要自动隐藏叠起来

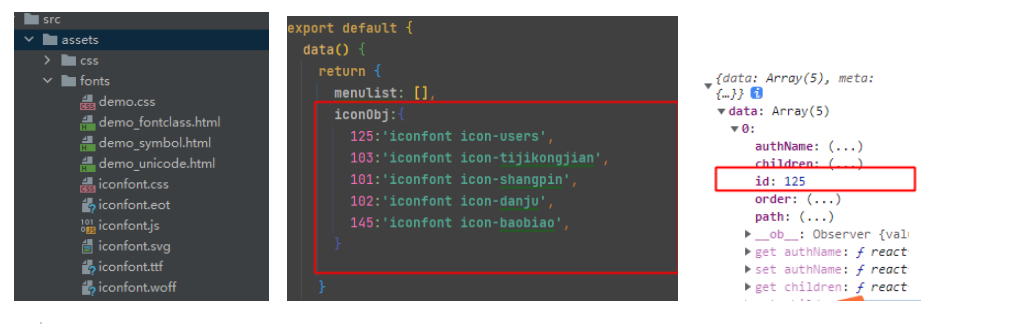
1,首先菜单栏的图标Icon不满足我们的需求,我们可以引入公司内部的样式icon图标文件,数组的方式动态渲染出来就可以。
- 因为项目开发中elementUI第三方库提供的组件icon图标满足不了我们的项目需求,那么大都是格式都会有自己的图标,字体,初始化样式文件库,可以引入进来动态的渲染出来就可以。

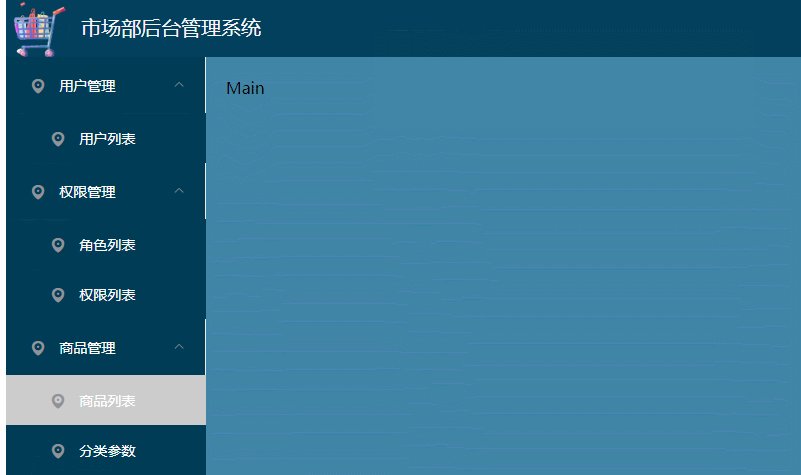
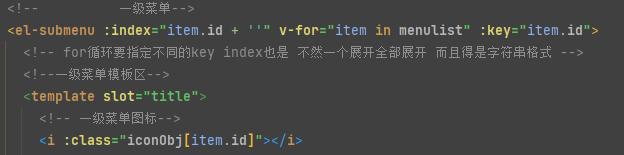
2,左侧菜单栏的列表渲染完成后点击一个菜单发现全部菜单同时展开
- 左侧菜单栏点击展开全部列表页随着展开,需要设置一下index和key的值,必须是动态绑定。这里的唯一属性值是每一个菜单列表的唯一Id
- for循环要指定不同的key index也是 不然一个展开全部展开 而且得是字符串格式

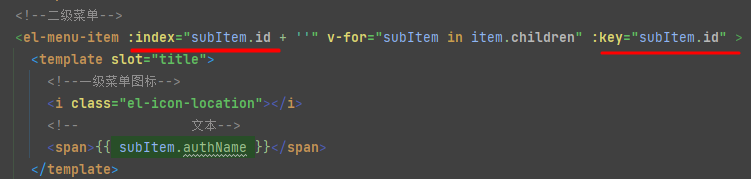
3,点击二级菜单的时候需要点击那个二级列表就高亮那个,但是现在点击一个全部随着高亮

- for循环要指定不同的key index也是 不然一个展开全部展开 而且得是字符串格式
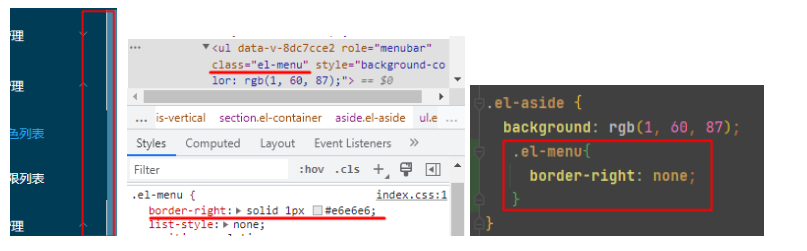
4,左侧菜单栏的组件库的样式的border-right重叠,出现子菜单有边框超出范围的清空

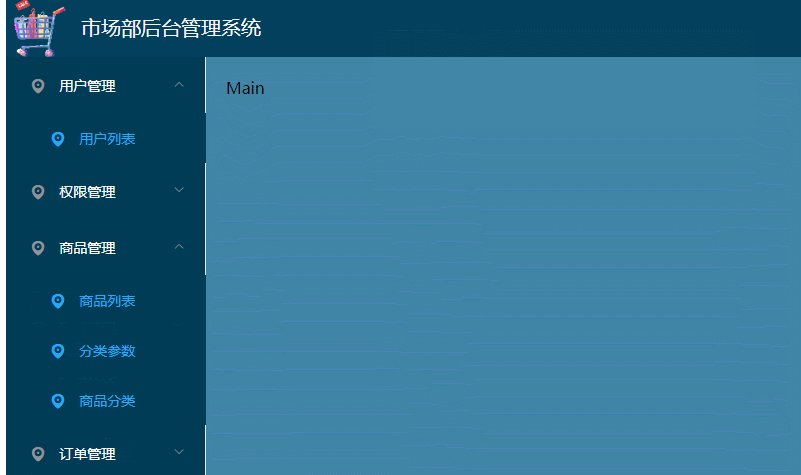
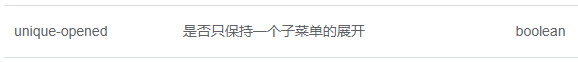
5,每一次点击菜单其他菜单需要自动隐藏叠起来
- ElementUI组件库提供了一个unique-opened属性,控制保持一个子菜单展开–添加改成true就可以

- 这个5个小问题都解决好了—最终的效果图:

原文地址:http://www.cnblogs.com/mahmud/p/16864898.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
