2022年11月,我开始琢磨起了axure,安装了RP9之后便开始了我的原型设计学习。
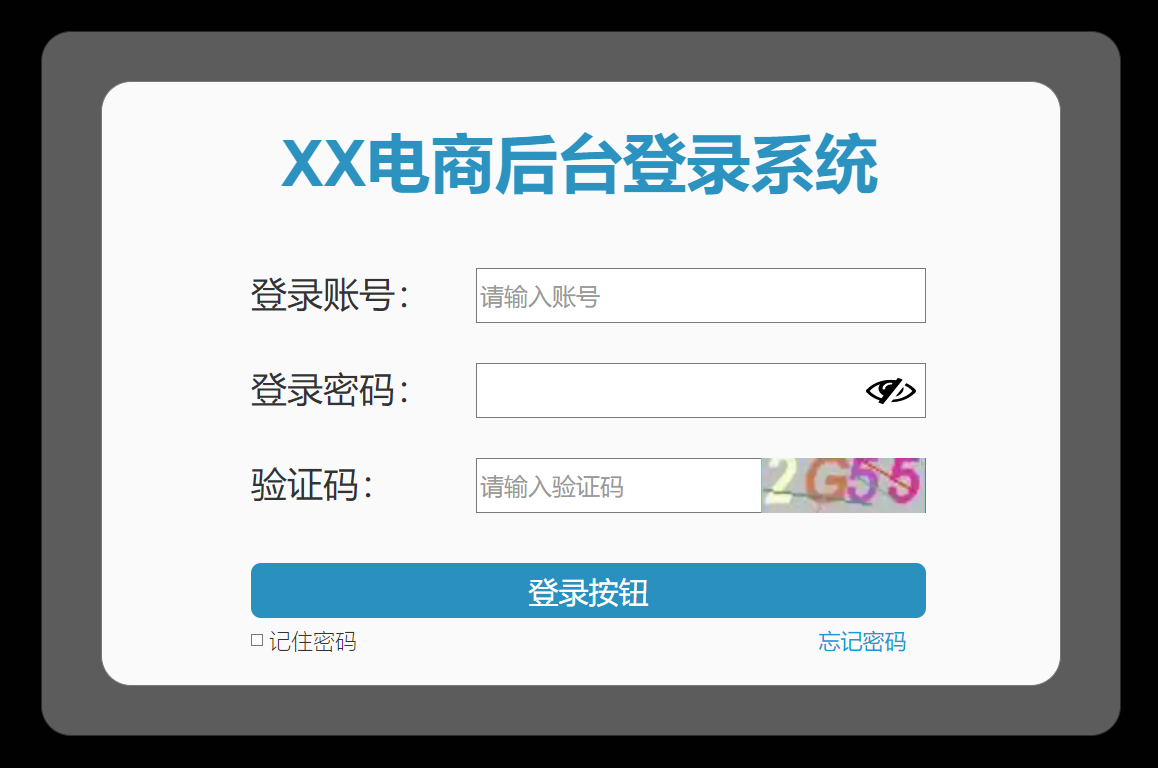
刚开始便从网页的登录界面开始学习吧。我从摹客的网页找到了一个关于电商的网页原型,链接:https://www.mockplus.cn/example/rp/100228,由于我安装了axure,打算用axure来实现这个网页原型的设计。目前的登录界面是这个样子:

想要实现眼睛的切换功能:点击闭眼的图标时,切换为睁着眼睛的图案,同时密码也从暗文的形式变成明文展示,同理,明文切换为暗文也是如此。


首先我得先实现眼睛的切换,然后到文本框的切换,最后实现将隐藏文本框的数据赋值给可见文本框以及将可见文本框的数据赋值给隐藏文本框。当然在此之前我得先实现如何将隐藏和可见的这一块文本框在同一个位置展示。
我百度了一些博主的文章,后面终于弄懂了那个创建动态面板和复制文本框的一些操作。大体是这个样子的:
1.首先从元件库找到单行文本框拖拽到画布上面,点击这个文本框给他命名,然后选择这个文本框右击选择创建动态面板;
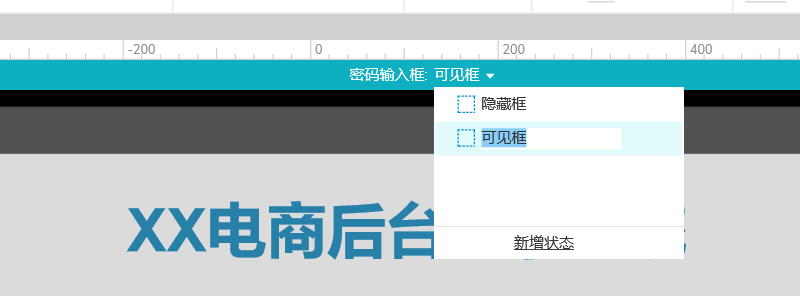
2.双击这个文本框就会进入到动态面板的编辑界面(具体叫啥我也不太清楚,反正我是这么理解的),正上方有一行小字显示如下图,你对这个 文本框的命名:状态1 然后还有这个下拉按钮,点击下拉按钮,再新增一个状态,分别给它命名为隐藏和可见方便区分


3.选中隐藏状态,选择文本框,右击输入类型选择密码,然后从元件库搜索眼睛,将不可见的图标拖到文本框右侧,设置好合适的大小,同时我将文本框和不可见的图标设置了组合模式。
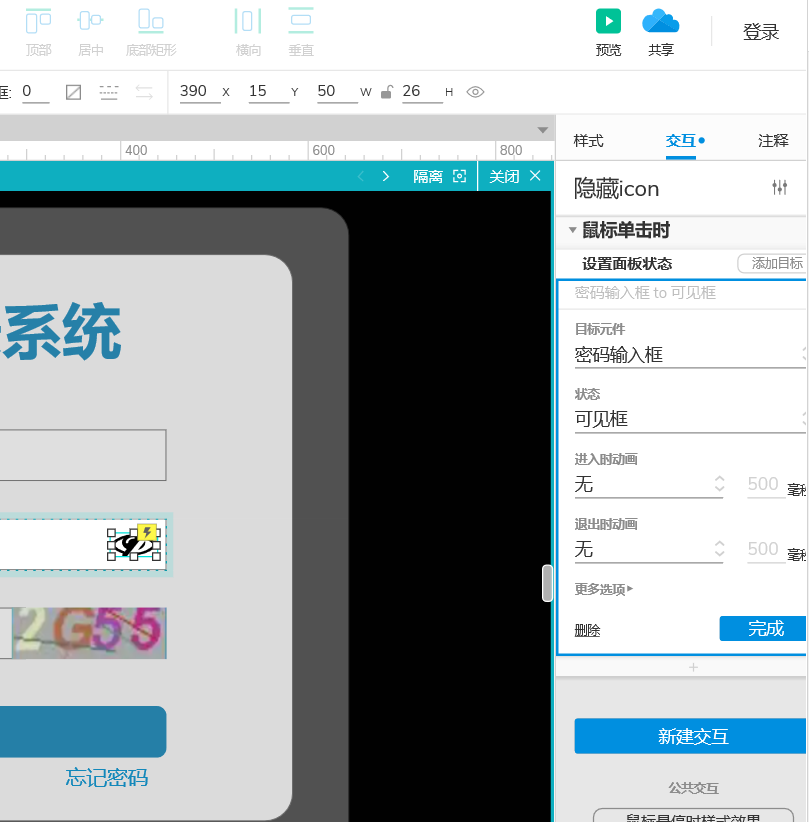
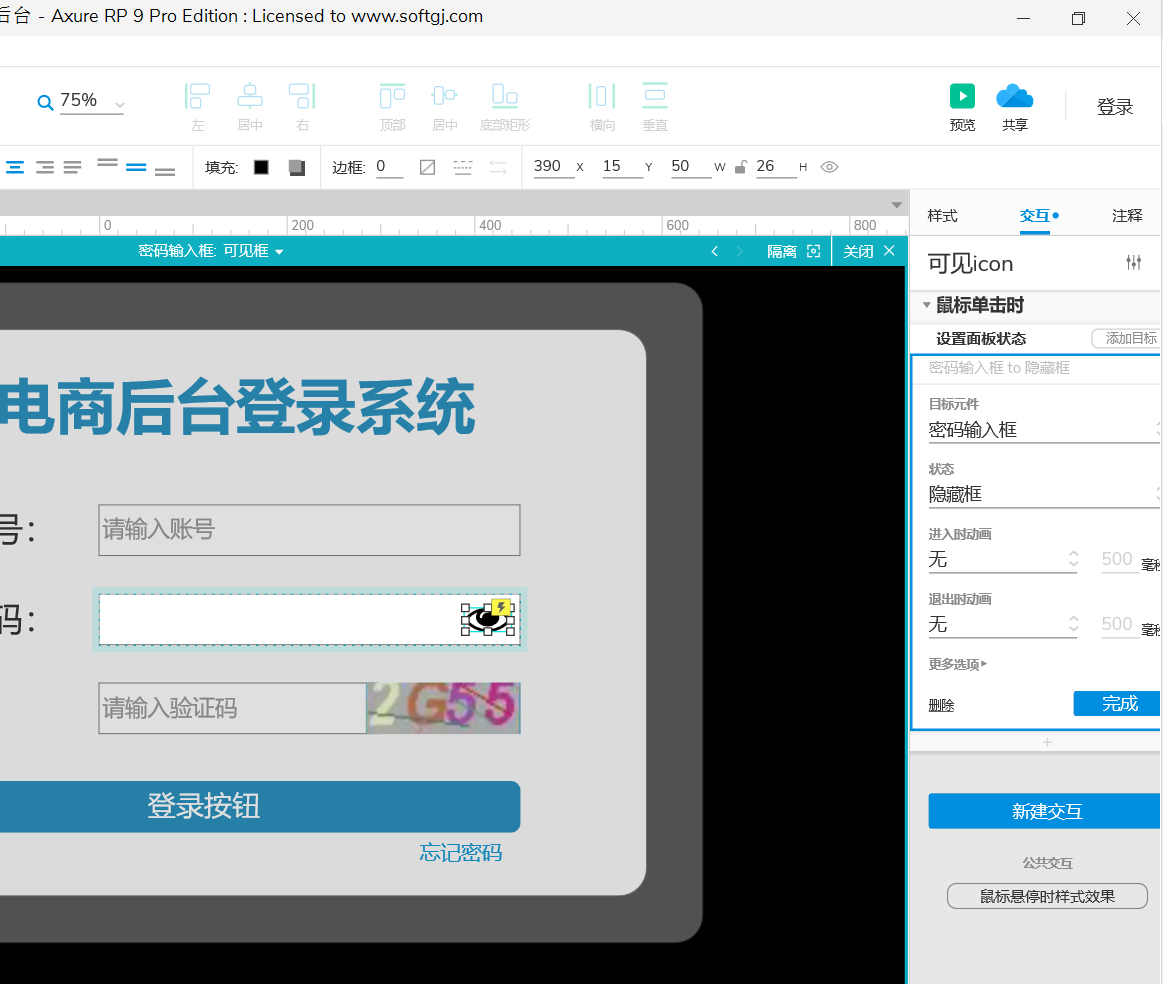
4.给图标命名,点击新建交互,事件选择鼠标单击,选择设置面板状态,如下图右侧所示设置,可见状态同下


如此便实现了如何从可见状态到隐藏状态的切换了,接下来需要处理的就是将文本框的输入值相互赋值了。
这个问题困扰了我好久,当时查找了很多博主的文章,但是看着总感觉差那么点意思,可能是我比较懒,感觉有一点费脑子,便没有再去研究,后面我终于好好看了下去,于是这个问题很快解决了,我找了很久的,觉得特别通俗易懂的文章链接复制了一份,方便以后自己再去比对:https://www.woshipm.com/rp/5487591.html/comment-page-1
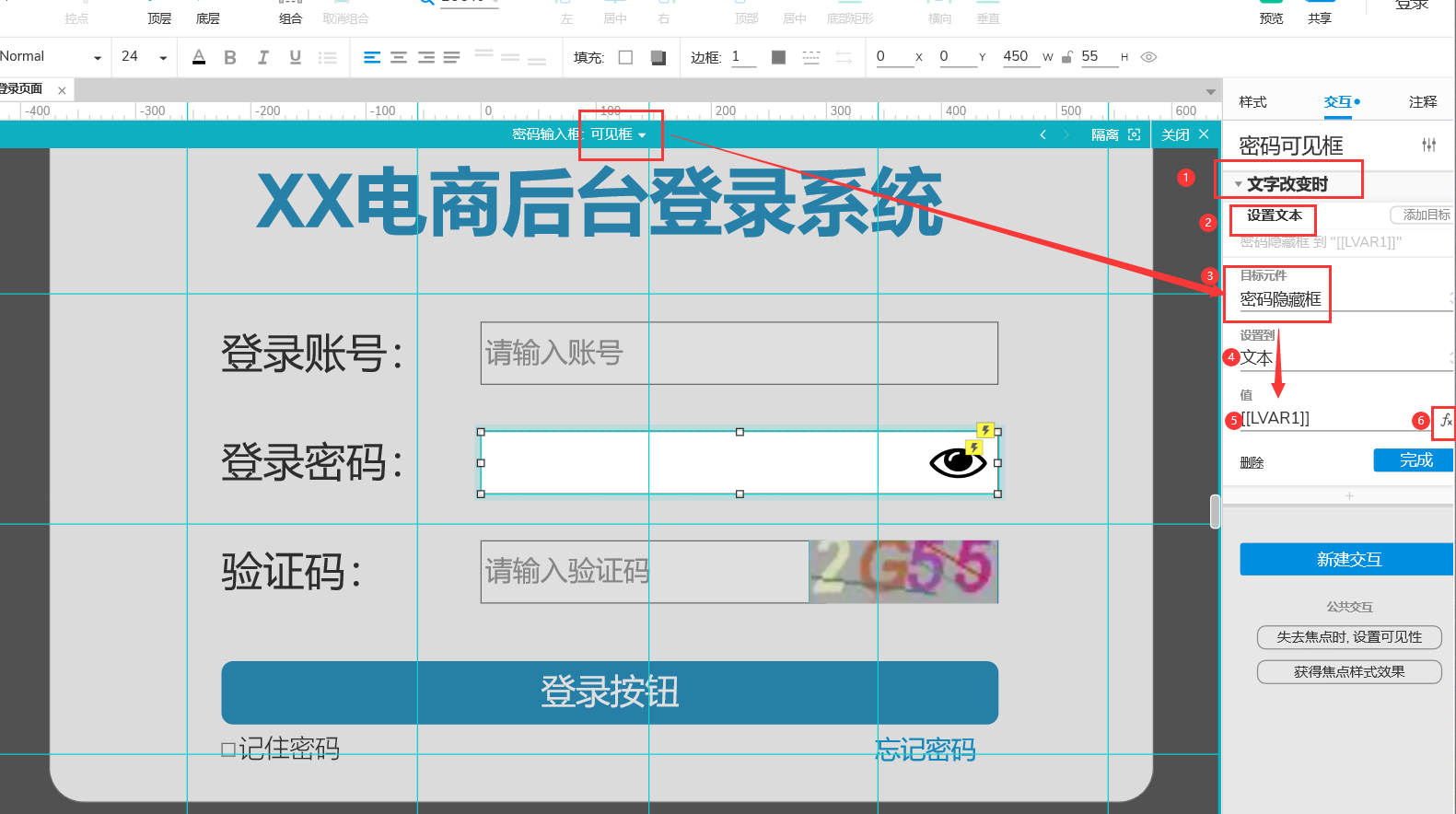
密码文本赋值操作:

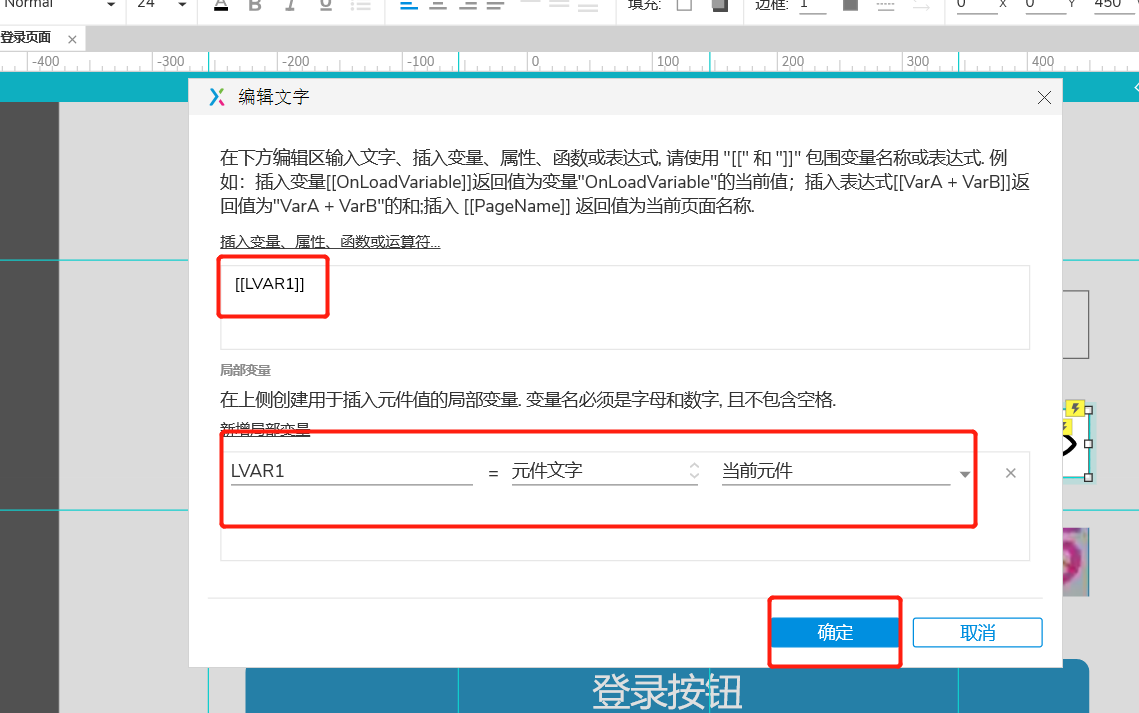
按照这个顺序操作一遍,然后第六步的时候,单击一下fx函数

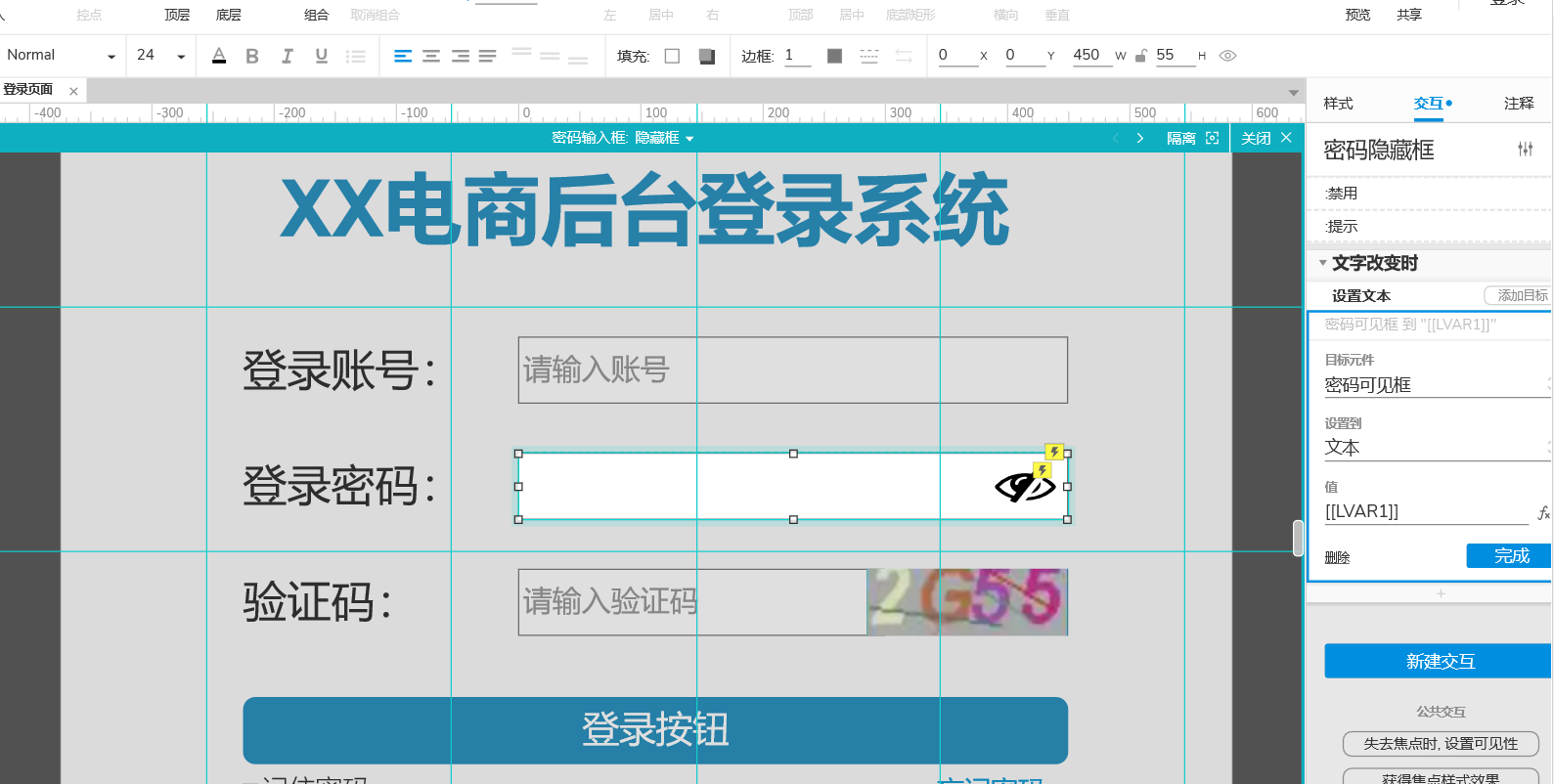
设置好之后隐藏框状态也这个样子设置

设置完了之后点击预览,便查看到我实现了我想要的密码文本框的赋值效果了。登录界面便设计好了。
原文地址:http://www.cnblogs.com/ZDHCS/p/16851214.html
