一、使用描述
1、|| 和 &&
以前在js逻辑代码中,常常会用到类似于三元运算的||逻辑运算符。
// 如果this.redirect为真,就使用它,不然就使用 "/"
this.$router.replace(this.redirect || '/')
今天在vue项目中相对登录跳转未遂地址优化时,发现一个比较有趣的代码:
watch: {
$route: {
handler: function (route) {
// 如果route.query为真,使用更深层次的route.query.redirect;
// 如果route.query为假,直接使用它即可
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
2、三元运算
// (关系表达式) ? 表达式1 : 表达式2;
// 关系表达式为真时,使用表达式1
// 关系表达式为假时,使用表达式2
3、总结
三元运算并不需要将自己作为选择结果,而||、&&在参与逻辑运算的同时也将自己作为结果选项。
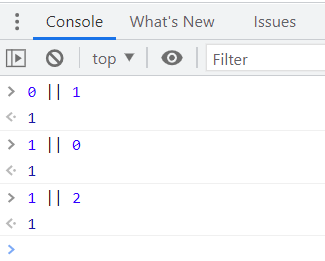
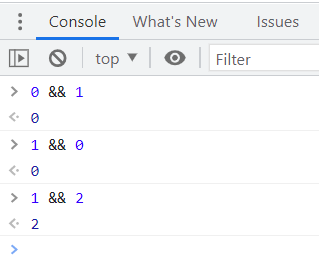
二、控制台测试
1、||

2、&&

原文地址:http://www.cnblogs.com/Lencamo/p/16793029.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
