使用ElementUI实现左侧菜单改造路由链接
Vue的项目中我们会经常用到Element,Iview..等轻量框架来实现页面布局。如果是不是彻底理解这些框架的各个功能和属性的话会带来很多麻烦的。
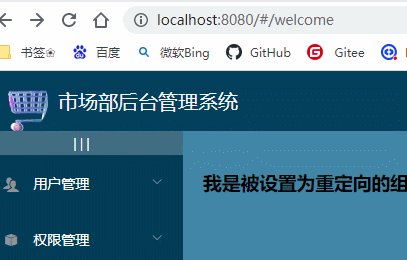
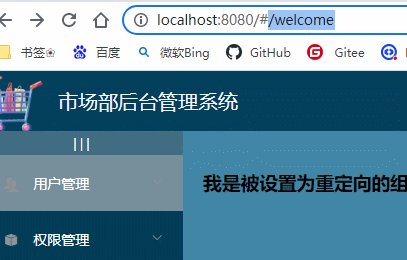
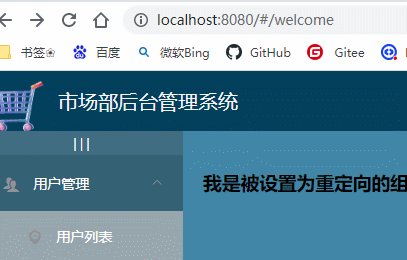
项目中用到了elementUI的菜单组件,有个展开和折叠功能。这个时候需要实现路由地址的改造链接:就是点击那个子菜单URL里面就会显示那个路由地址

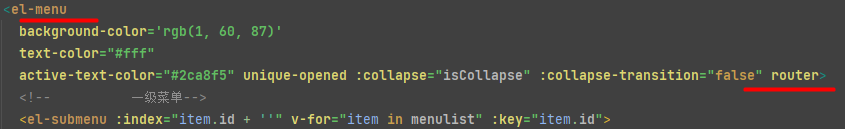
实现方法:我们这里不需要router link 或者router push 来实现,最简单的方法是:ElementUI提高了专门控制路由链接的router属性

在menu标签里添加进去就可以,注意::router=“true”或者 true 也可以。

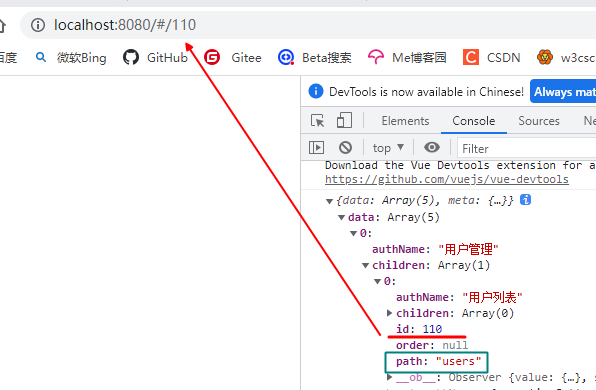
这一步实现了路由地址的同步跳转,但是这里拿到的是子组件的id路径而不是path路径:

这里需要我们自己不全path路径,前面再添加‘/’:


成功拿到了userpath路径

原文地址:http://www.cnblogs.com/mahmud/p/16868558.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
