手把手教你搭建答题活动小程序系列,第一阶段为界面设计篇,分别描写了答题功能解读、以及页面搭建,含首页、答题页、结果页。
第二阶段为功能交互与云开发篇,分别描写了实现页面间跳转功能、转发分享答题成绩功能、用云开发实现查询题库功能、将题目数据动态显示到答题页面、答题以及提交答卷到云数据库。
上述那些文章,可以去我的主页翻看。而这一篇,则在结果页中实现从云数据库查询成绩,并展示在页面。
软件架构:微信原生小程序+云开发
版本持续迭代中…
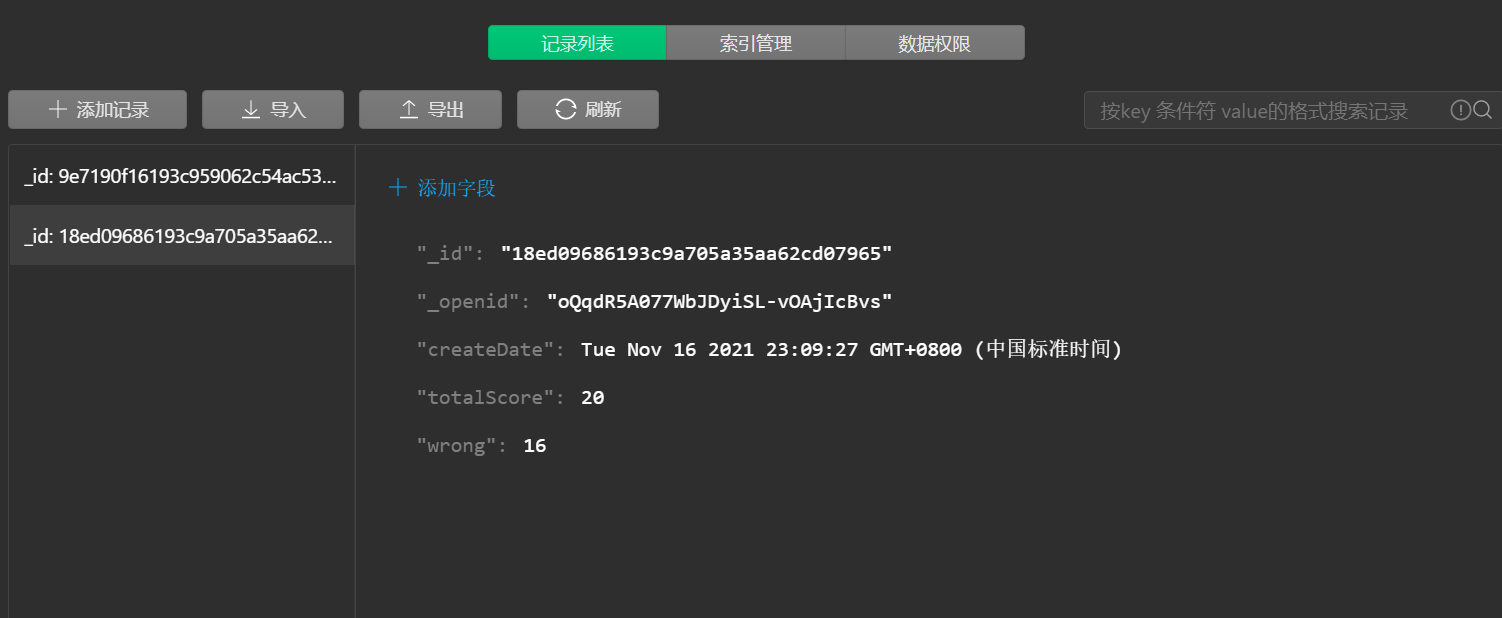
数据库字段解读
可以看见,答题成绩的数据库集合,存了5个字段,记录id、答题者的openid、提交答卷的时间createDate、得分totalScore、错题数wrong。

页面生命周期回调
onLoad,页面加载的时候,触发执行发送请求的函数。options是接收通过路由携带的参数。
Page({
data: {
totalScore: null, // 得分
wrong: 0, // 错题 zql: null // 正确率 }, onLoad(options) { // 查看答题成绩 this.getExamResult(options.id); } })
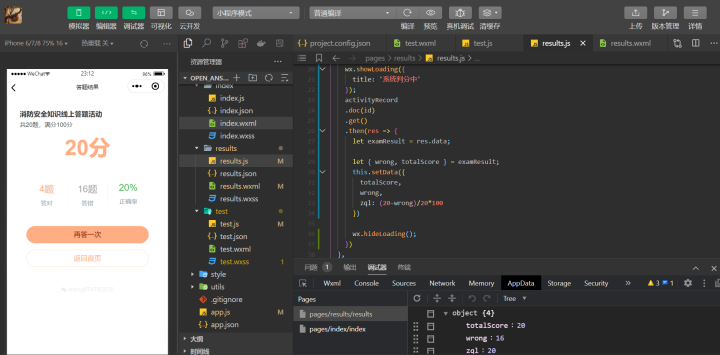
云数据库查成绩
这里使用Collection.doc(id: string),获取集合中指定记录的引用。方法接受一个 id 参数,指定需引用的记录的 _id。
activityRecord
.doc(id)
.get()
.then(res => {
let examResult = res.data;
let { wrong, totalScore } = examResult;
this.setData({
totalScore,
wrong,
zql: (20-wrong)/20*100 }) })
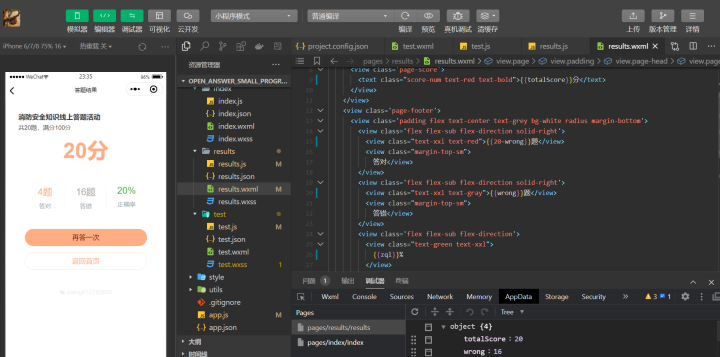
获取到答题数据后,计算正确率,并使用setData将得分、答对、答错、正确率显示到页面。
页面效果截图
代码运行以及页面效果展示

防火安全知识专项学习与竞答

防火安全知识专项学习与竞答
本章小结
麻雀虽小五脏俱全。至此,一个完整的答题活动小程序就基本实现了。
大家可以动手跟着一步一步学习搭建,或者获取源码快速部署上线吧!所见即所得,这样就拥有了属于自己的答题小程序。
后面,还会有升级版,答题记录、查询历史答题成绩、微信授权登录、获取微信头像和昵称、登录页、活动页、排行榜等等更多功能。未完,待续……
原文地址:http://www.cnblogs.com/bao1/p/16869033.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
