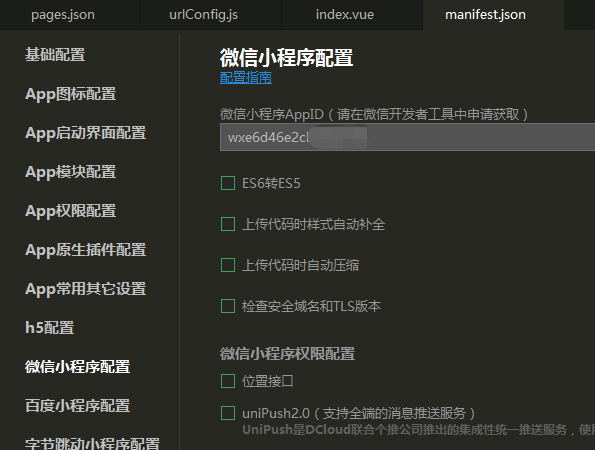
1.在manifest.json文件中配置AppID

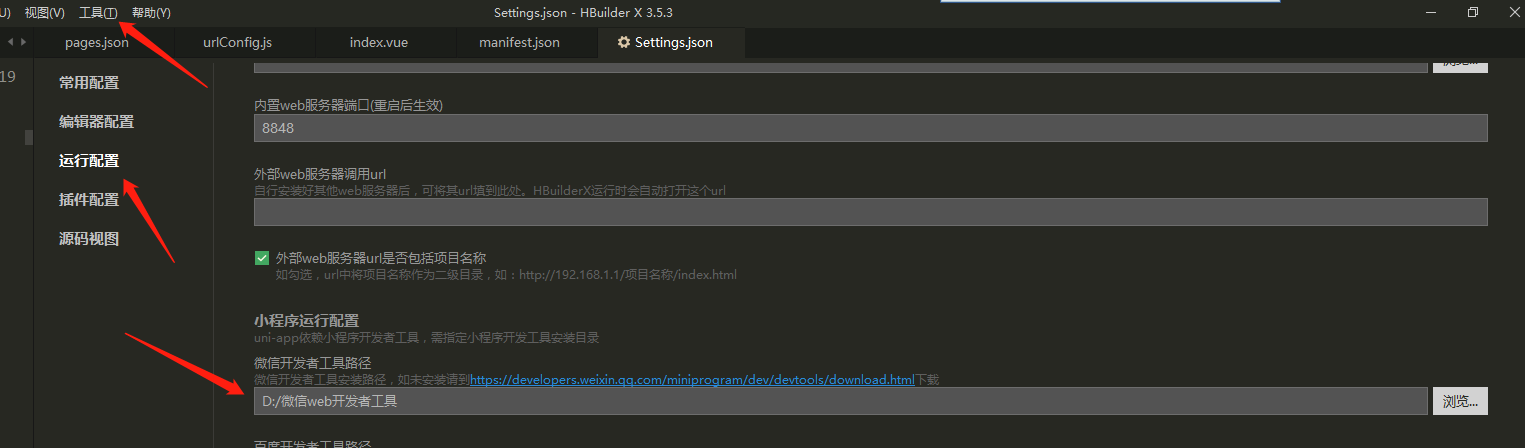
2.在HBuilderX中配置微信开发者工具的安装路径。
工具->设置->运行设置

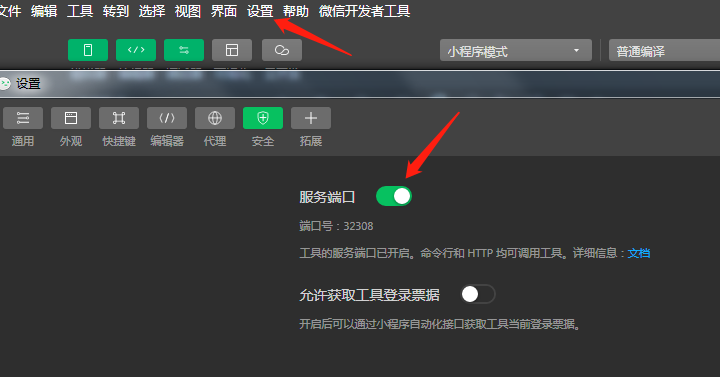
3. 在微信开发者工具中配置
设置->安全设置->开启服务端口

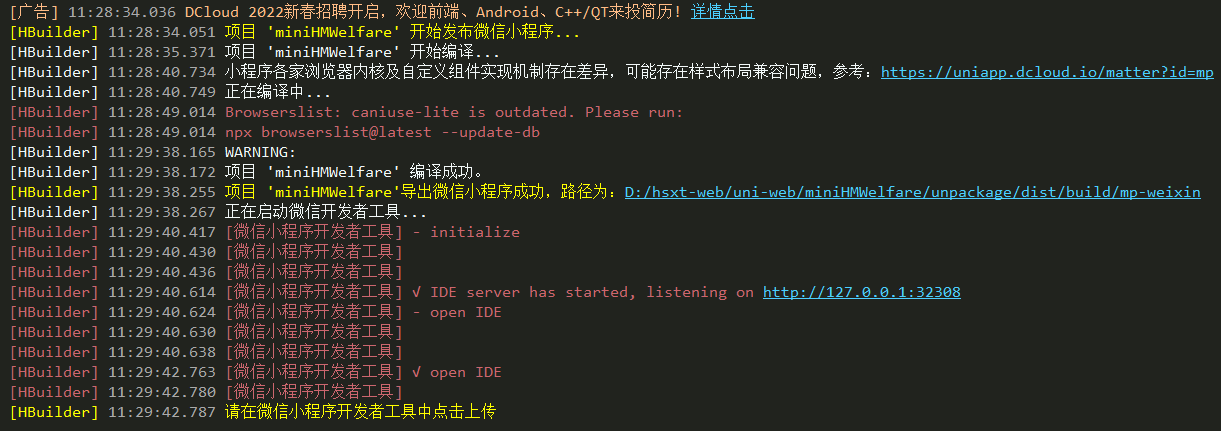
4.运行
首先关闭微信开发者工具
在HBuilderX中,点击运行->运行到小程序模拟器->选择第一个默认微信开发者工具
点击后则会自动将项目运行到微信开发者工具中

运行后会自动打开微信开发者工具,并将运行的项目运行起来
如果运行后出现白屏问题,关闭微信开发者工具,在HBuilderX中停止运行项目,然后再重新运行一遍
原文地址:http://www.cnblogs.com/czhowe/p/16869173.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
