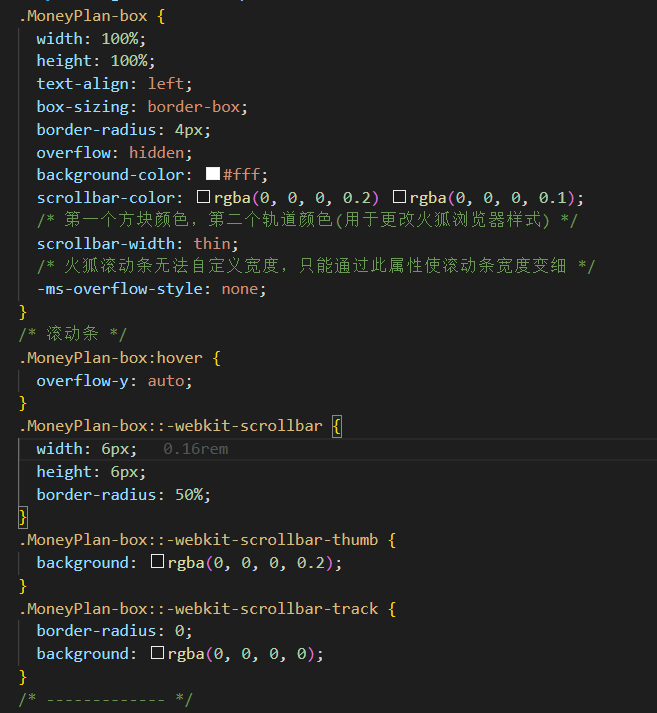
.MoneyPlan-box {
width: 100%;
height: 100%;
text-align: left;
box-sizing: border-box;
border-radius: 4px;
overflow: hidden;
background-color: #fff;
scrollbar-color: rgba(0, 0, 0, 0.2) rgba(0, 0, 0, 0.1);
/* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width: thin;
/* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style: none;
}
/* 滚动条 */
.MoneyPlan-box:hover {
overflow-y: auto;
}
.MoneyPlan-box::-webkit-scrollbar {
width: 6px;
height: 6px;
border-radius: 50%;
}
.MoneyPlan-box::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
}
.MoneyPlan-box::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0, 0, 0, 0);
}

原文地址:http://www.cnblogs.com/qdyzhuang/p/16869398.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
