在大数据的学习过程中,后台数据分析、输出很重要,但最终是将其表现在图表上,使用echarts进行数据可视化
官网上给出的数据可视化是饼图和折线图的联动,饼图和其他图的联动基本大同小异
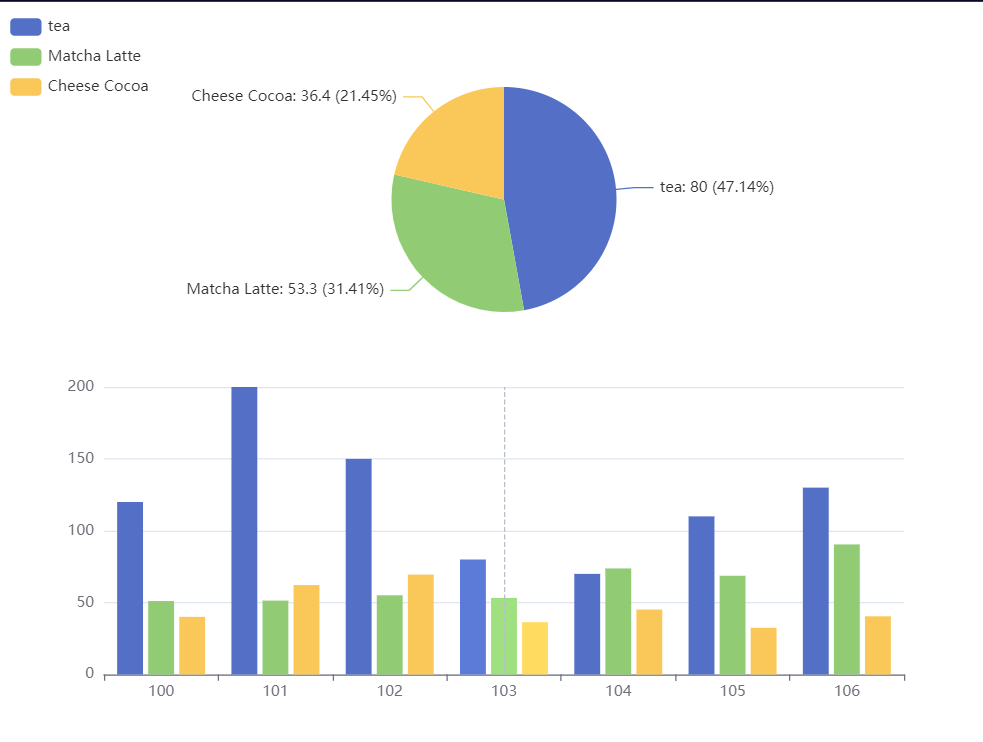
这是我根据官网写的饼图和柱状图联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="JS/echart.js"></script> <title>Document</title> </head> <body> <div id="main" style="width:800px;height:600px;"></div> </body> <script> var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var option; setTimeout(function(){ option = {
<!--关键点①--> tooltip: { trigger: 'axis', showContent:false }, legend: { orient: 'vertical', left: 'left' }, dataset:{ source:[ ['date', '100', '101', '102', '103', '104', '105', '106'], ['tea', 120, 200, 150, 80, 70, 110, 130], ['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7,90.5], ['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5,40.5], ] }, xAxis:{type:'category'}, yAxis:{fridIndex:0}, grid:{top:'50%'}, series:[ { type:'bar', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'bar', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'bar', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type:'pie', id:'pie', radius:'30%', center:['50%','25%'], emphasis:{ focus:'self' }, label:{ formatter:'{b}:{@100} ({d}%)' }, encode:{ itemName:'date', value:'100', tooltip:'100' } } ] };
<!--关键点②--> myChart.on('updateAxisPointer',function(event){ const xAxisInfo = event.axesInfo[0]; if (xAxisInfo) { const dimension = xAxisInfo.value + 1; myChart.setOption({ series: { id: 'pie', label: { formatter: '{b}: {@[' + dimension + ']} ({d}%)' }, encode: { value: dimension, tooltip: dimension } } }); } }); myChart.setOption(option); }); </script> </html>
实现效果:

原文地址:http://www.cnblogs.com/jzz-111jy/p/16793591.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
