参考:https://blog.csdn.net/WPwalter/article/details/81121829
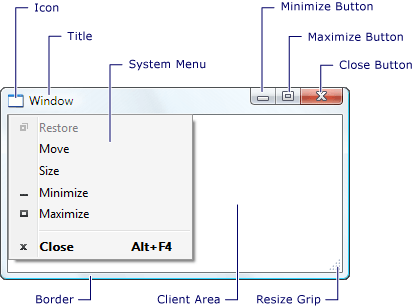
Windows结构
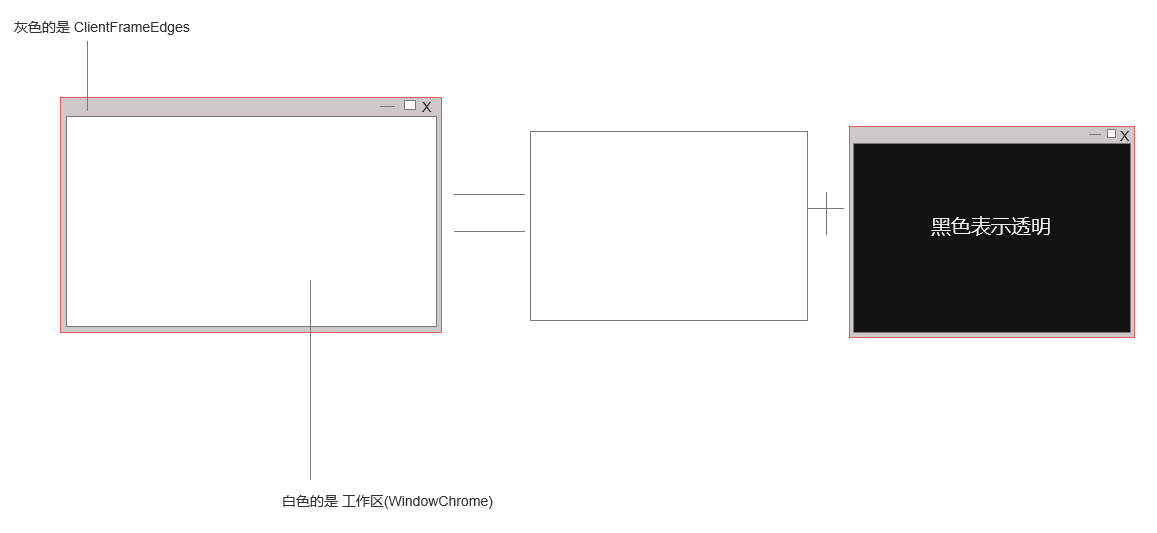
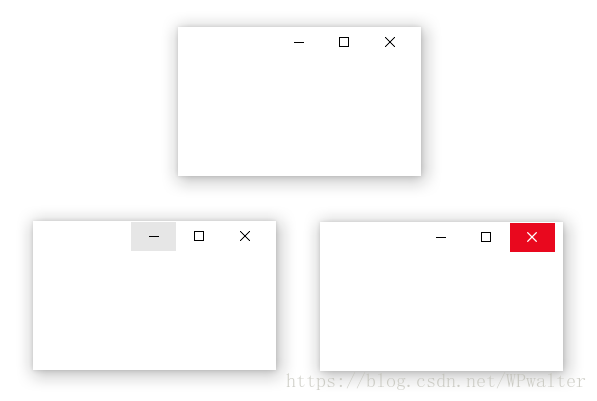
标准窗口由两个重叠的矩形组成。 外部矩形(灰色)是 非工作区,内部矩形(白色)是 工作区。

灰色矩形:提供 标题按钮 (最小化、最大化和关闭) 、窗口边框、调整大小和移动行为、阴影效果、应用程序图标和标题以及系统菜单。
白色矩形:提供 应用程序的内容,并由应用程序绘制和管理
WindowChrome
当Windows窗体控件,添加WindowChrome.WindowChrome附加属性时候,白色的矩形(WindowChrome)将独立出来,覆盖到灰色矩形上,灰色矩形会被遮盖(没有消失,还存在),WindowChrome将覆盖整个窗体.。
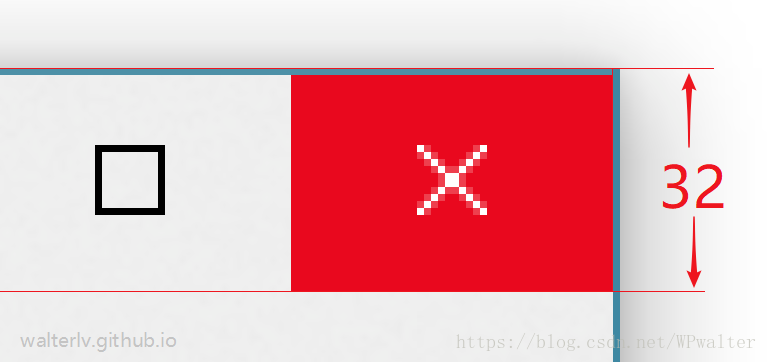
- CaptionHeight:获取或设置窗口顶部标题区域的高度,默认32。
- CornerRadius:窗口边角的度数
- GlassFrameCompleteThickness:
- GlassFrameThickness:获取或设置一个值,灰色矩形边框的宽度、联合NonClientFrameEdges一起使用。例如:
GlassFrameThickness="0 64 0 0" - NonClientFrameEdges:控制灰色矩形边框是否显示、联合GlassFrameThickness一起使用。例如:NonClientFrameEdges=”Left,Bottom,Right” 表示只显示顶部 边框 。特别注意:可定制区域中顶部是包含那 1 像素的边距的,但其他三边不包含。
- ResizeBorderThickness:向窗口内部扩展拖动缩放 区域
- UseAeroCaptionButtons
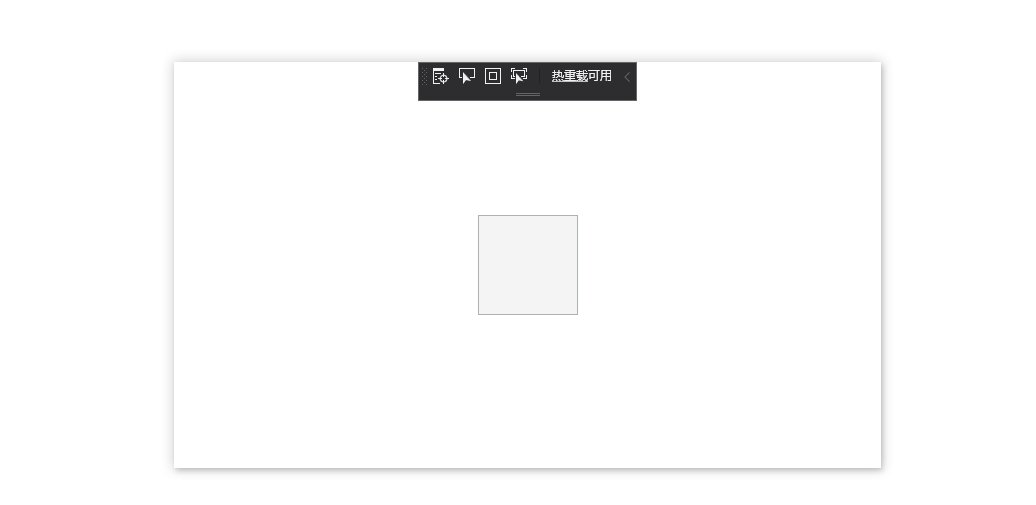
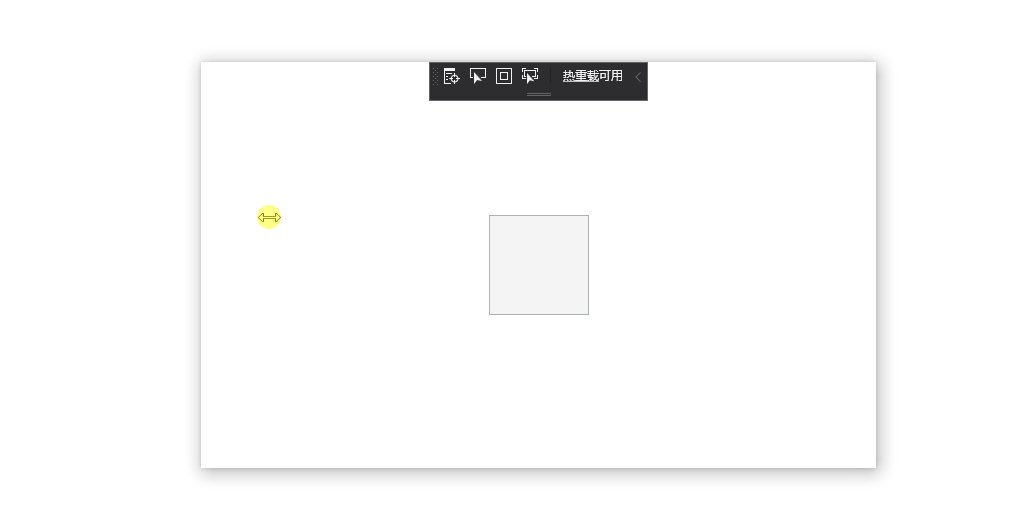
ResizeBorderThickness属性
向窗口内部扩展拖动缩放 区域
<Window x:Class="WpfApp2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <WindowChrome.WindowChrome> <WindowChrome ResizeBorderThickness="100"></WindowChrome> </WindowChrome.WindowChrome> <Grid Background="Transparent" MouseDown="UIElement_OnMouseDown"> <Grid Margin="100" Background="White" /> <Button Width="100" Height="100" Command="Undo" /> </Grid> </Window>
效果如下:

CornerRadius属性
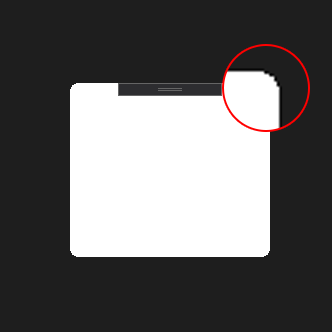
不能使用该属性来设置圆角,因为会出现锯齿。

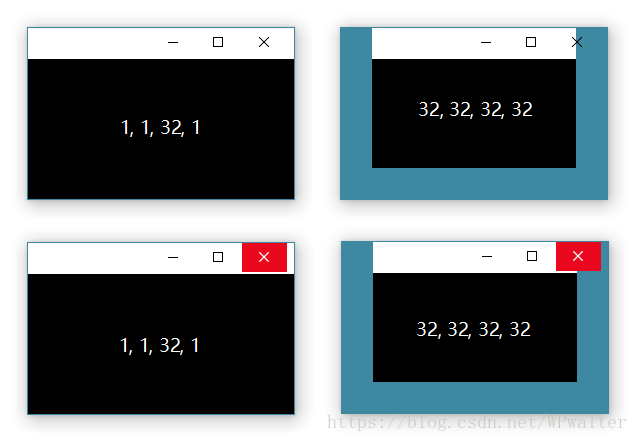
GlassFrameThickness 属性
控制外层矩形的边框 大小。

特别注意:可定制区域中顶部是包含那 1 像素的边距的,但其他三边不包含。
<WindowChrome.WindowChrome> <WindowChrome GlassFrameThickness="0 32 0 0" NonClientFrameEdges="Left,Bottom,Right" /> </WindowChrome.WindowChrome>
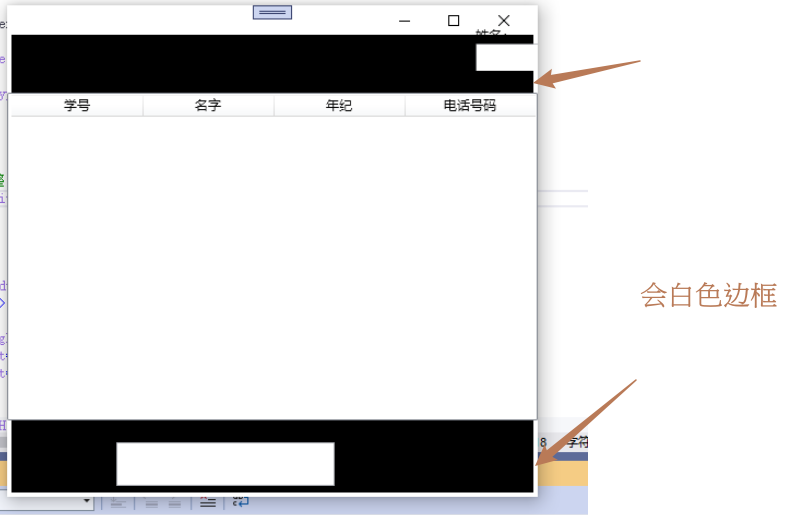
在官方文档 WindowChrome.GlassFrameCompleteThickness Property (System.Windows.Shell) 中有说,如果指定 GlassFrameThickness 值为 -1,那么可以做到整个窗口都遮挡,但实际上全遮挡的效果也是不对劲的,就像下面这样:

GlassFrameThickness 为 -1
不止边框颜色不见了,连右上角的三个按钮的位置都跟原生不同,这个窗口的位置不贴边。
显然,GlassFrameThickness 属性我们不能指定为 -1。也不能指定为 0,你可以试试,会发现连阴影都不见了,这更不是我们想要的效果。

那我们指定为其他正数呢?

显然,没有一个符合我们的要求。但好在我们还有一个属性可以尝试 —— NonClientFrameEdges。官方文档 WindowChrome.NonClientFrameEdges Property (System.Windows.Shell) 对此的解释是:即指定哪一边不属于客户区。
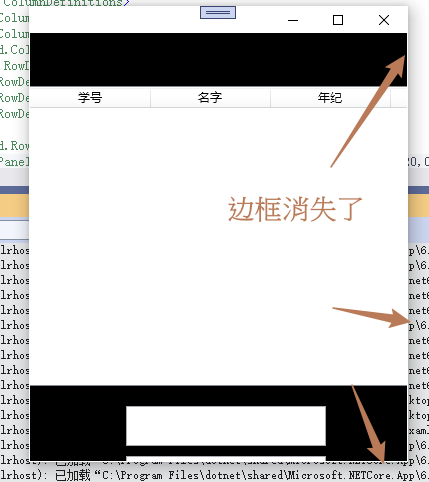
NonClientFrameEdge属性
即指定哪一边不属于客户区。

可以NonClientFrameEdges设置取消 边框。如下代码:
<WindowChrome.WindowChrome>
<WindowChrome NonClientFrameEdges="Left,Bottom,Right" /> </WindowChrome.WindowChrome>
效果如下:

原文地址:http://www.cnblogs.com/cdaniu/p/16875714.html