本文由 简悦 SimpRead 转码, 原文地址 www.delftstack.com
使用 Object.keys() 方法获取 javascript 对象的键
Object.keys() 函数返回一个包含 javascript 对象键的数组。我们将 javascript 对象作为参数传递给 Object.keys() 函数。输出数组包含的键的顺序与它们在原始 javascript 对象中的顺序相同。如果我们将数组传递给 Object.keys(),它将返回数组索引作为输出。并且参数对象带有索引,那么 Object.keys() 将返回这些索引的数组。请参考以下代码以了解 Object.keys() 函数的用法和行为。
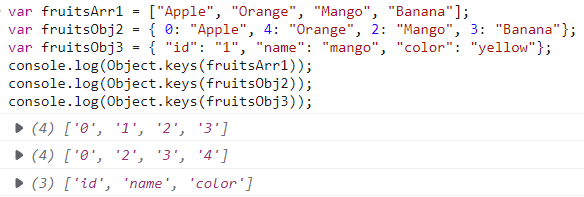
var fruitsArr1 = ["Apple", "Orange", "Mango", "Banana"];
var fruitsObj2 = { 0: "Apple", 4: "Orange", 2: "Mango", 3: "Banana"};
var fruitsObj3 = { "id": "1", "name": "mango", "color": "yellow"};
console.log(Object.keys(fruitsArr1));
console.log(Object.keys(fruitsObj2));
console.log(Object.keys(fruitsObj3));
输出:

["0", "1", "2", "3"]
["0", "2", "3", "4"]
["id", "name", "color"]
如果键是数字,Object.keys() 函数将按排序顺序返回数字键的数组。fruitsObj2 具有编号为 0、4、2、3 的键。但是当我们应用 Object.Keys() 函数时,它返回的键是 ["0", "2", "3", "4"],按排序顺序排列。键值仍将保持与原始 javascript 对象相同的值映射。例如,fruitsObj2 包含 4: "Orange" 和 2: "Mango",但 Object.keys(fruitsObj2) 将它们的顺序返回为 "2", "4"。如果我们是 console.log 他们在键 2 和 4 上的值,我们会得到正确的值作为输出。因此,该函数没有修改实际键值映射中的任何内容,即使 Object.keys 按排序顺序返回数组或对象的数字键。参考以下代码。
console.log(fruitsObj2[2]);
console.log(fruitsObj2[4]);
输出:

Mango
Orange
使用 Object.entries(obj) 方法获取 javascript 对象的键
Object.entries(obj) 方法多种多样,比 Object.keys() 函数更灵活。它将整个对象拆分为小数组。每个数组由 [key, value] 形式的键值对组成。使用 Object.keys(),我们只得到一个对象的键,但是使用 Object.entries(obj),我们可以得到一个对象中的所有条目,包括 keys 和它们的 values . Object.entries(obj) 不是常用的方法。在大多数情况下,我们需要从对象中获取键。借助 keys 可以轻松获得相应的值。
语法
Object.entries(object)
参数
与 Object.keys() 方法相同,Object.entries(obj) 接受 javascript object 作为参数。
返回值
Object.entries(obj) 返回析构为数组的键值对。返回类型将是一个数组数组,每个子数组包含两个元素:键和值。类似于 [[key1, value1], [key2, value2], [key3, value3] ... ]。该函数保留对象属性的顺序。在幕后的实现中,键值对是通过迭代对象属性形成的。请参考以下代码以更好地理解 Object.entries() 函数的行为。我们使用 JSON.stringify() 来获取函数输出值的人类可读字符串版本。
var fruitsObj3 = { "id": "1", "name": "mango", "color": "yellow"};
console.log(JSON.stringify(Object.entries(fruitsObj3)));
输出:
"[["id","1"],["name","mango"],["color","yellow"]]"
我们可以以另一种方式使用 Object.entries()。我们可以遍历 javascript 对象并记录属性键及其值。该方法如以下代码片段所示。
for (const [key, value] of Object.entries(fruitsObj3)) {
console.log(`${key}: ${value}`);
}
输出:
id: 1
name: mango
color: yellow
如果我们有兴趣从 Object.entries() 函数中单独获取 key,我们可以记录 key 并丢弃值部分。
使用 for 循环获取 javascript 对象的 key
我们可以使用简单的 for 循环从对象中获取键吗?它不是 for 循环的众所周知的特性。我们可以像使用 for-in 组合遍历数组一样遍历任何 javascript 对象。它遍历每个参数,其中 i(迭代器)保存对象的 key,而 object[i] 保存与对象中的 key 对应的值。让我们看看下面的代码来更好地理解这个概念。
var obj = { "id": "1", "name": "mango", "color": "green"};
for(let i in obj) {
console.log(i); // key
console.log(obj[i]); // value against the key
}
输出:

id
name
mango
color
green
注意
如果我们只想从对象中提取键,我们可以使用迭代器值。我们可以在上面代码中的 for(let i in obj) 块中使用 console.log(i)。
如果我们在 javascript 对象中有嵌套结构,则可以使用 for(let i in obj) 来获取键。但是,嵌套结构的值将是结构本身。参考以下代码。
var a = {
"id": "1",
"name": "mango",
"color": {
"name": "yellow",
"appearance": "bright"
}
};
for(let i in a){
console.log(i);
console.log(a[i]);
}
输出:

id
name
mango
color
{name: "yellow", appearance: "bright"}
原文地址:http://www.cnblogs.com/zhuoss/p/16876577.html