本文由 简悦 SimpRead 转码, 原文地址 juejin.cn
在 TypeScript 里面,当需要遍历对象的时候,经常就会遇到下图所示的错误提示。
前言
最近开始在复杂项目中使用 TypeScript,然而在使用过程中遇到了一些状况和报错,决定开一个系列记录遇到的问题和我的解决方法。
遍历对象属性
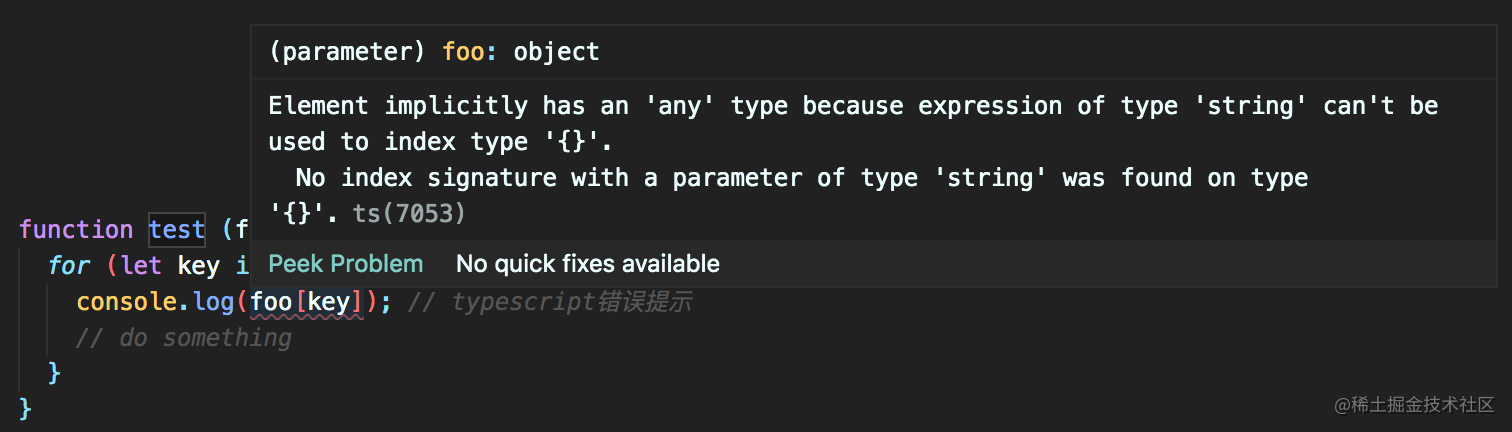
在 TypeScript 里面,当需要遍历对象的时候,经常就会遇到下图所示的错误提示。
function test (foo: object) {
for (let key in foo) {
console.log(foo[key]); // typescript错误提示
// do something
}
}
错误信息提示 2 个错误:
Element implicitly has an 'any' type because expression of type 'string' can't be used to index type '{}'.
因为 foo 作为 object 没有声明 string 类型可用,所以 foo[key] 将会是 any 类型。
No index signature with a parameter of type 'string' was found on type '{}'.
object 没有找到 string 类型的
解决方法
那么,针对这种情况,我们有几种解决方法
1. 把对象声明 as any
function test (foo: object) {
for (let key in foo) {
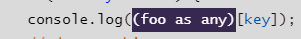
console.log((foo as any)[key]); // 报错消失
// do something
}
}
但是这个方法有点像是直接绕过了 typescript 的校验机制,失去了使用 typescript 的初心,这不是我们想要的。
2. 给对象声明一个接口
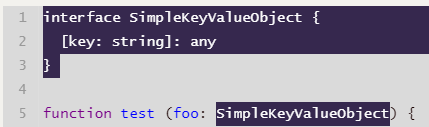
interface SimpleKeyValueObject {
[key: string]: any
}
function test (foo: SimpleKeyValueObject) {
for (let key in foo) {
console.log(foo[key]); // 报错消失
// do something
}
}
这个可以针对比较常见的对象类型,特别是一些工具方法。
但是这个不够骚,能不能再厉害点呢~
3. 使用泛型
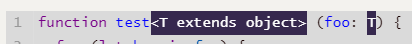
function test<T extends object> (foo: T) {
for (let key in foo) {
console.log(foo[key]); // 报错消失
// do something
}
}
当我们需要对 foo 的 key 进行约束时,我们可以使用下面的第 4 种方法。
4. 使用 keyof
interface Ifoo{
name: string;
age: number;
weight: number;
}
function test (opt: Ifoo) {
let key: (keyof Ifoo);
for (key in opt) {
console.log(opt[key]); // 报错消失
// do something
}
}
原文地址:http://www.cnblogs.com/zhuoss/p/16876853.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性