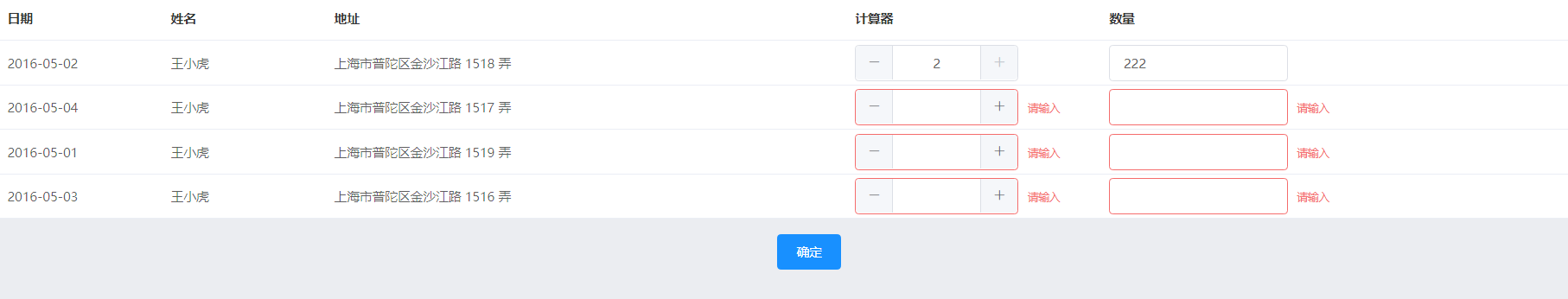
效果:

html:
<body> <div id="vue_container"> <el-form :model="popup_Win" ref="popup_Win"> <el-table :data="popup_Win.tableData" style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column width="280" prop="num" label="计算器"> <template slot-scope="scope"> <el-form-item :prop="'tableData.' + scope.$index + '.num'" :rules="rules.num" style="margin-bottom: 0;" :inline-message="true"> <el-input-number v-model="scope.row.num" :min="0" :max="scope.row.num" label="" οninput="value=value.replace(/[^\d]/g,'')"> </el-input-number> </el-form-item> </template> </el-table-column> <el-table-column prop="count" label="数量"> <template slot-scope="scope"> <!-- {{scope.row}} --> <!-- <el-input v-model="scope.row.num"></el-input> --> <el-form-item :prop="'tableData.' + scope.$index + '.count'" :rules="rules.count" style="margin-bottom: 0;" :inline-message="true"> <el-input v-model="scope.row.count"></el-input> </el-form-item> </template> </el-table-column> </el-table> </el-form> <div class="buttonbox"> <el-button type="primary" @click="confirm()">确定</el-button> </div> </div> </body>
js:
var VueContainer = null; $(function () { VueContainer = new Vue({ el: "#vue_container", data() { return { popup_Win: { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', num: 20, count: '' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄', num: 0, count: '' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄', num: 0, count: '' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄', num: 0, count: '' }] }, rules: { // 验证规则 num: [ { required: true, message: '请输入', trigger: 'change' } ], count: [ { required: true, message: '请输入', trigger: 'blur' } ] } } }, methods: { // 确定按钮 confirm() { var this_ = this; this_.$refs['popup_Win'].validate((valid) => { if (valid) { } else { console.log('error submit!!'); return false; } }); } }, }) })
原文地址:http://www.cnblogs.com/j-a-h/p/16881101.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
