一、加载.shp|.dbf格式文件
1.安装依赖
npm install shapefile --save-dev
https://github.com/mbostock/shapefile
2.使用
const loadShp = () => {
// 创建input标签
let input = document.createElement('input');
input.type = 'file';
input.accept = ".shp"
input.onchange = e => {
let file = e.target.files[0];
let [name,format] = file.name.split('.');
if (file?.size / 1024 / 1024 > 10) {
alert("请选择内容小于10MB的文件!")
}
if ('.shp'.includes(format)) {
let fileReader = new FileReader();
fileReader.readAsArrayBuffer(file);
fileReader.onload = function () {
let shapefile = require('shapefile');
shapefile.read(this.result).then((geojson) => {
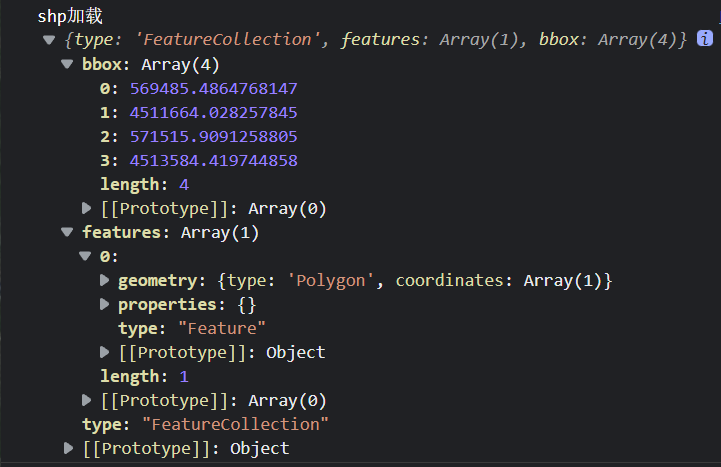
console.log("shp加载", geojson);
addGeoJsonToMap(geojson, name)
});
}
} else {
alert("暂不支持该类型数据文件")
}
}
input.click();
}
3.效果
这个读取只能读取几何信息并转成geojson格式,至于坐标系还是属性信息,都是读取不到的

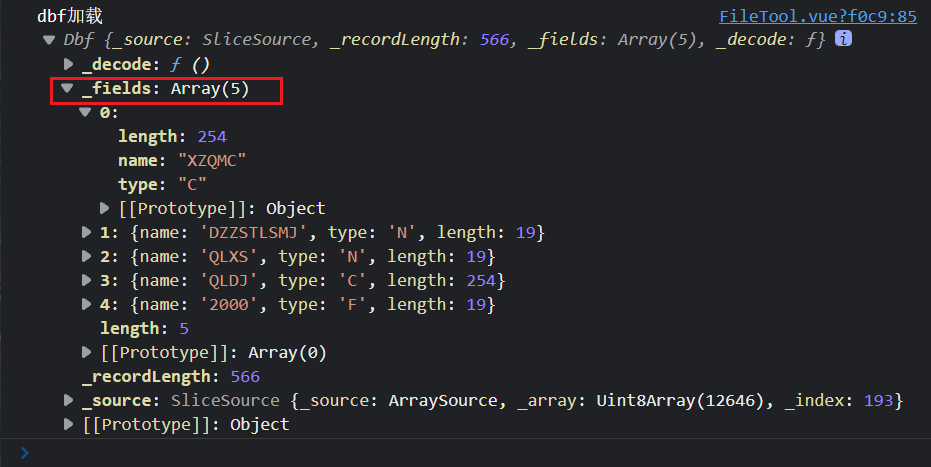
但是我们可以使用openDbf方法单独读取dbf格式文件
点击查看代码
const loadDbf = () => {
// 创建input标签
let input = document.createElement('input');
input.type = 'file';
input.accept = ".dbf"
input.onchange = e => {
let file = e.target.files[0];
let [name, format] = file.name.split('.');
if (file?.size / 1024 / 1024 > 10) {
alert("请选择内容小于10MB的文件!")
}
if ('.dbf'.includes(format)) {
let fileReader = new FileReader();
fileReader.readAsArrayBuffer(file);
fileReader.onload = function () {
let shapefile = require('shapefile');
shapefile.openDbf(this.result).then((geotable) => {
console.log("dbf加载", geotable);
});
}
} else {
alert("暂不支持该类型数据文件")
}
}
input.click();
}

二、加载shapefile所有文件压缩成.zip格式的文件
1.安装依赖
npm install shpjs --save-dev
https://github.com/calvinmetcalf/shapefile-js
2.使用
const loadZip = () => {
// 创建input标签
let input = document.createElement('input');
input.type = 'file';
input.accept = ".zip"
input.onchange = e => {
let file = e.target.files[0];
let [name, format] = file.name.split('.');
if (file?.size / 1024 / 1024 > 10) {
alert("请选择内容小于10MB的文件!")
}
if ('.zip'.includes(format)) {
let fileReader = new FileReader();
fileReader.readAsArrayBuffer(file);
fileReader.onload = function () {
let shapefile = require('shpjs/dist/shp');
shapefile.parseZip(this.result).then((geojson) => {
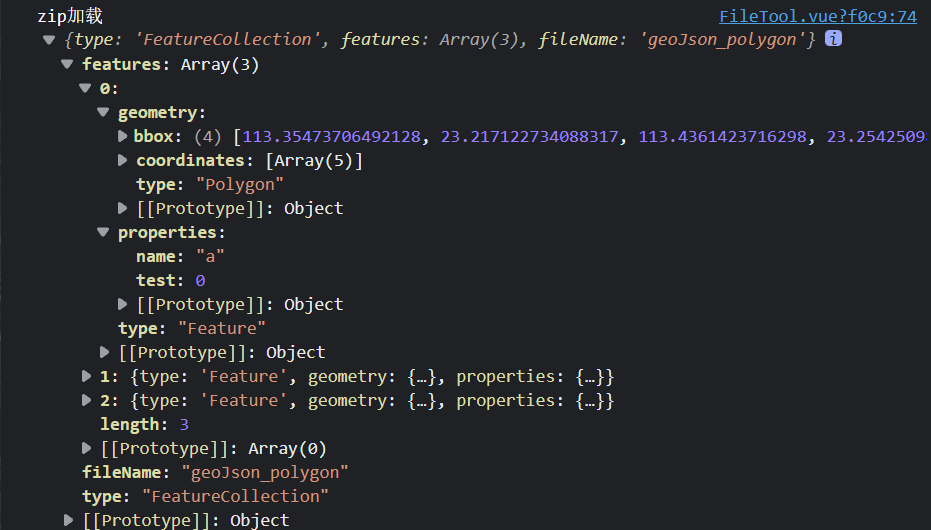
console.log("zip加载", geojson);
addGeoJsonToMap(geojson, name)
});
}
} else {
alert("暂不支持该类型数据文件")
}
}
input.click();
}
3.效果
可以看到,加载打包成zip格式的shapefile文件,在这里可以读取到几何信息和属性信息,但坐标依旧是读取不到

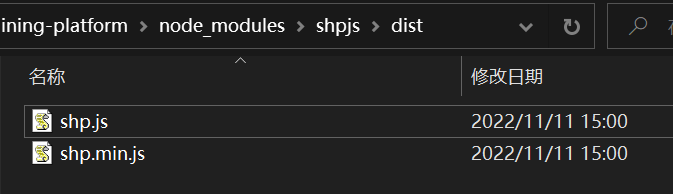
三、其它
如图,我们可以知道这个文件的路径


那么我们可以直接把这个文件复制出来,放到拓展文件夹下(这里可以把文件改名)

用的时候,直接引用

另外一个库也是如此!
arcgis api加载geojson数据至地图
geojsonToArcGIS是把geojson的feature格式转出arcgis的geometry格式的一个方法
我用的是Arcgis for js 4.24版本,直接调用下面的方法,就可以把图层加载至地图了
geojsonToArcGIS()是一个arcgis-to-geojson-utils库里方法,更多详情请点击查看
// 添加geojson文件图层
const addGeoJsonToMap = (geoJson, name) => {
// 图形集
let graphics = [];
// 图形类型
let layerStyleType;
// 图形渲染
let symbol;
switch (geoJson.features?.at(0).geometry.type ?? 'Polygon') {
case 'Point':
symbol = {
type: "simple-marker",
color: 'rgba(226, 119, 40)',
outline: {
color: 'rgba(255, 255, 255)',
width: 2
}
}
layerStyleType = 'point';
break;
case 'LineString':
symbol = {
type: "simple-line",
color: 'rgba(227, 139, 79, 0.8)',
width: 3,
cap: "round",
join: "round"
}
layerStyleType = 'polyline';
break;
case 'Polygon':
case 'MultiPolygon':
symbol = {
type: "simple-fill",
color: 'rgba(227, 139, 79, 0.8)',
outline: {
color: 'rgba(255, 255, 255)',
width: 1
}
}
layerStyleType = 'polygon';
break;
default:
console.log('default');
}
if (!layerStyleType) return;
geoJson.features.forEach(value => {
let graphic = geojsonToArcGIS(value);
graphic.geometry.spatialReference = new SpatialReference({ wkid: 3857 });
graphic.geometry.type = layerStyleType;
graphic.symbol = symbol;
graphics.push(graphic)
})
let layer = new GraphicsLayer({
title: name,
graphics,
symbol,
layerStyleType,
spatialReference: new SpatialReference({ wkid: 3857 }),
attributes
})
map.layers.add(layer);
// 缩放至于该图层
layer.when(() => {
let geometries = layer.graphics.items.map(e => e.geometry);
let g = geometryEngine.union(geometries);
if (g) {
view.goTo(g).catch((error) => {
console.error(error);
});
}
})
}
原文地址:http://www.cnblogs.com/echohye/p/16881305.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
