一、安装脚手架(Vue CLI)
检查是否有安装脚手架
在DOS中输入vue命令,如果出现提示,说明没有安装

修改NPM镜像地址
修改NPM镜像地址为淘宝的,要不然在安装时可能会很慢
npm config set registry https://registry.npm.taobao.org
执行安装命令
执行该命令即可在DOS上使用vue命令
// -g 表示全局安装 npm install -g @vue/cli
安装完后,重新打开DOS窗口,输入vue命令,即可执行vue命令
二、创建Vue项目
切换目录:到你要创建项目的目录,然后使用命令创建项目
//创建一个vue_test的项目 vue create vue_test
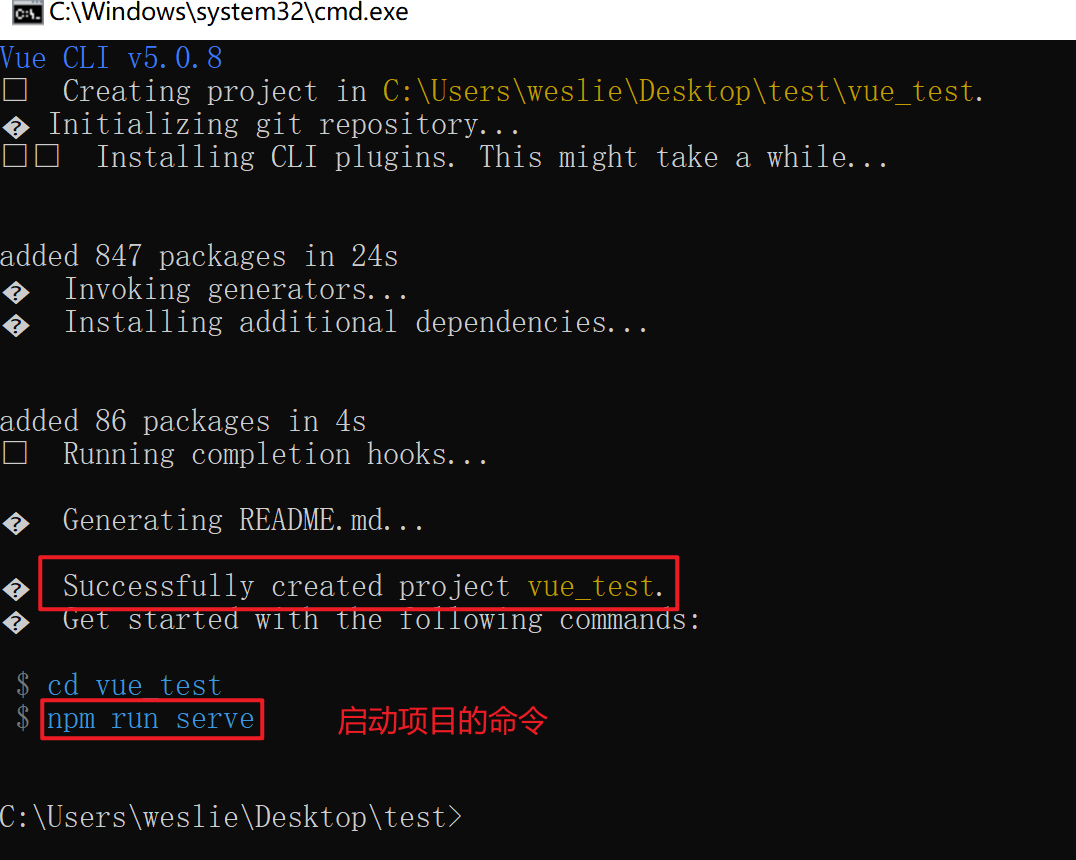
等待创建…
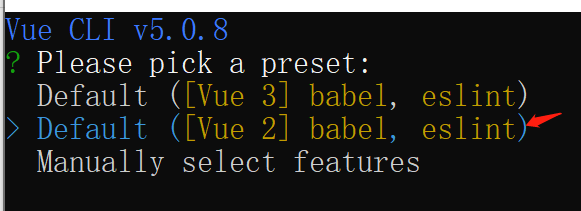
选择要使用的Vue版本,通过上下键选择Vue版本,按回车确认,这里选择的是Vue2。

第一行显示的是脚手架的版本,如上图脚手架的版本是v5.0.8

三、启动项目
进入项目目录,并执行启动命令
//进入项目目录 cd vue_test //启动项目 npm run serve

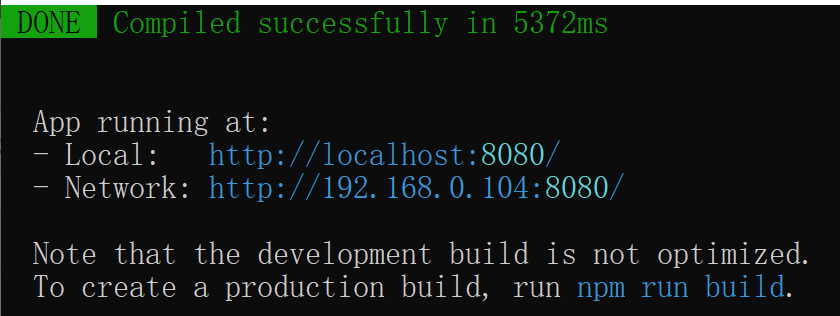
启动成功,访问http://localhost:8080/

四、分析Vue项目的目录结构
原文地址:http://www.cnblogs.com/weslie/p/16882707.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
