Flipbooks(书页)或者页面翻转已成为在网页设计中最流行的交互动画之一。他们可以用在 Flash,网页或者在线杂志中。使用书页动画或者页面翻转的网页设计效果方便人们展示他们的产品,作品或者其它内容,更加醒目和直观有效。
除了结合 HTML5 和 CSS3 可以实现这样的动画,也有很多优秀的插件可以帮助你。下面给大家推荐12款最好的 jQuery 书页翻转(Flipbook)插件。
1. Turn.js
Turn.js 是一个 JavaScript 库,这将使你的内容看起来像一本真正的书或杂志。Turn.js 是基于 HTML5 的杂志,书籍或目录的最佳选择,只有15KB,适用于手机及平板电脑的浏览器,利用了硬件加速。
2. Flip Page
这个插件用于实现图像的翻转效果(2D 体验的书页翻转) 。它利用了 HTML5 & CSS3 硬件加速和,也可以在移动浏览器中正常工作。
3. jFlip Plugin
这个插件可以让你把一个图片库做成一本书。您可以翻转书页来查看下一张或上一张图片。鼠标悬停在画廊的上的时候可以点击或拖动的动态的角落处进行翻页。
4. Flip Counter
flipCounter 是一个 jQuery 插件,让枯燥的数字显示变成一个大的,漂亮的翻页动画显示。适合用于倒计时,计数器等等。
5. Bookblock
BookBlock 是一个插件,它可用于创建小册子风格的组件,允许“翻页”的导航。任何内容都可以使用,如图像或文本。插件转换只在需要时使用了一些重叠的影子的页面来创建更逼真的效果。
6. Flip
Flip 是一个 jQuery 插件,让你可以很容易的在四个方向翻转你的元素。允许您定义要翻转你的内容的方向,你也可以定义背景颜色,动画的速度,并且它还支持 onAnimation 和 OnEnd 动画中的给定时间的动画执行。
7. Booklet
小册子可能是这些插件中选项最多的一个,因为它允许配置每个变量。页面可以手动打开,通过键盘,可以前后链接切换或者自动播放。
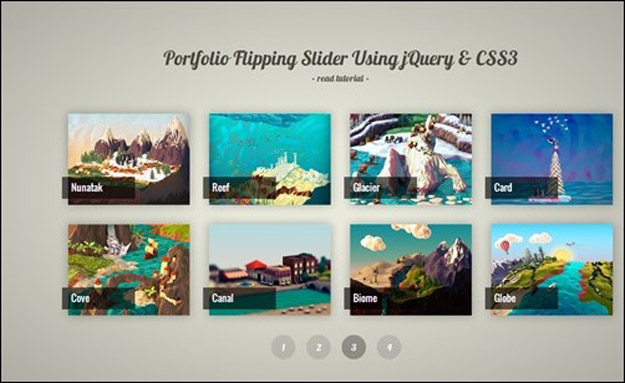
8. Portfolio Flipping Slider
这个翻转滑块插件非常适合用于个人作品集的展示,这种翻转效果是通过在用户点击分页触发的。因此当用户点击作品集中的图像时,图片会翻转360度,当其动画近端影像会以全新的姿态改变。
9. imBookFlip
imBookFlip 插件可以把一个 iframe 或直接在页面上显示的内容变成书本效果。它的页面可以设置为打开时,手动点击或作为自动播放,遗憾的是不支持页面拖动。此外,它的 API 允许直接指向所需的页面。
10. Flippy
Flippy 是一个轻量级的跨浏览器的 jQuery 翻页效果插件,它可以让你翻转你想要的任何 HTML 元素,值得一试。
11. QucikFlip2
QuickFlip 工作原理是利用动画的快捷方式迅速翻转 。同时允许翻页效果平滑地与任何一块标记,无论图像,背景或 CSS,此快捷键可以提高性能。
12. jQuery Notebook Page Flip Animation
这款奇特的 jQuery 笔记本外观使用一个叫做 jQuery Booklet 的 jQuery 动画插件来实现逼真的书本效果。
原文地址:http://www.cnblogs.com/Im-Victor/p/16884227.html