自定义指令:
函数式/对象式:
// 函数式
directives: {
// 指令与元素成功绑定时执行。
// 指令所在模板被重新解析时也执行,
big(element, binding) {
element.innerText = binding.value * 10
}
}
// 对象式
directives: {
fbind: {
// 指令与元素成功绑定时执行(初始化时)
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时调用
inserted(element) {
element.focus()
},
// 指令所在模板被重新解析时
update(element, binding) {
element.value = binding.value
element.focus()
}
}
}
全局自定义指令:Vue.directive(指令名,回调函数) 或 Vue.directive(指令名,配置对象)
配置对象中常用的三个回调函数:
- bind:指令与元素成功绑定后调用(初始化)
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构重新解析时调用
故函数式自定义相当于配置对象的bind函数和update函数的合体形式。
指令定义时不加v-,使用时加。若指令名指定多个单词,要用短横杠链接法命名。
mounted属性函数(生命周期函数):在Vue完成模板解析并把初始的真实DOM放入页面后(挂载完毕)执行mounted函数:类似于onload
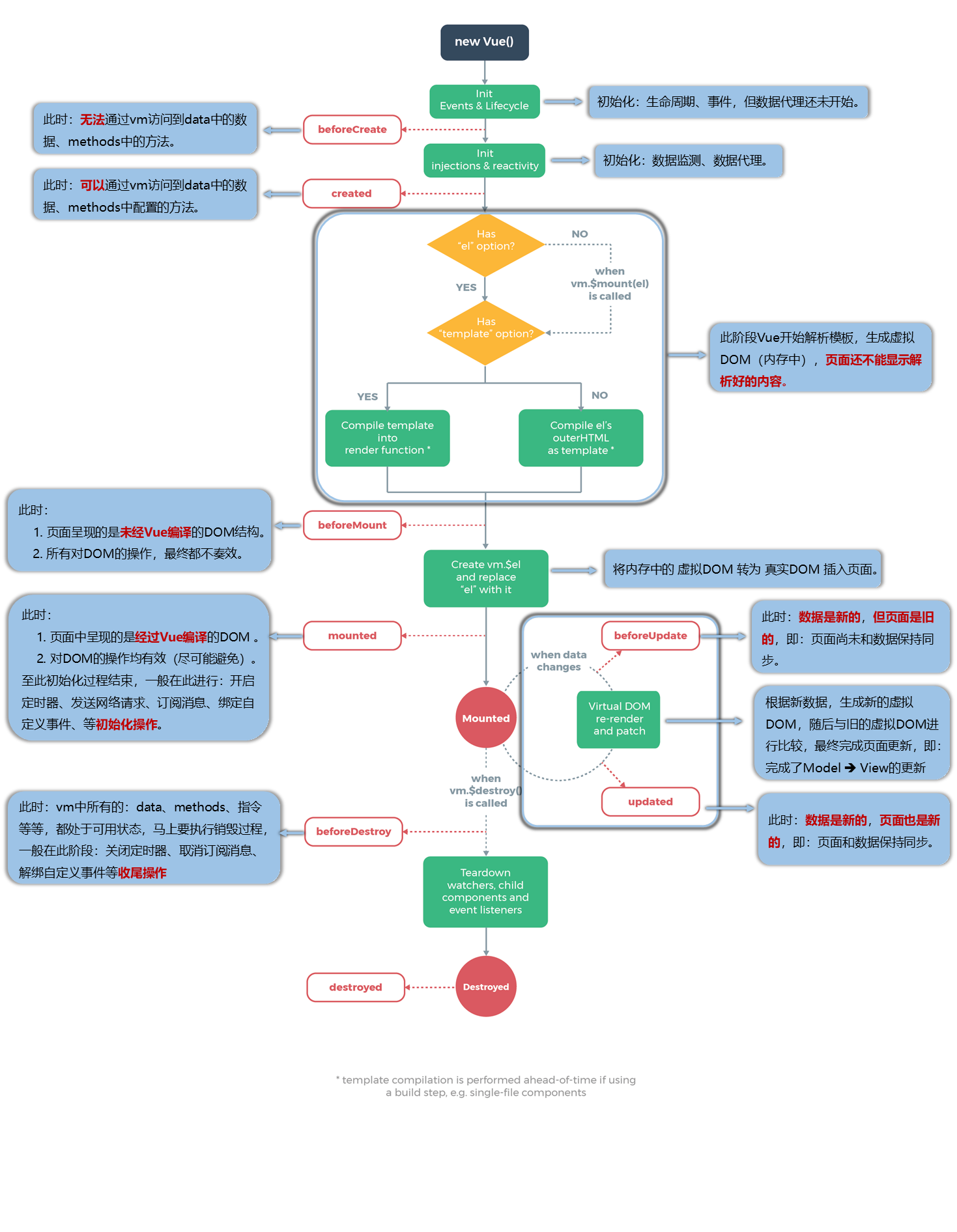
生命周期:Vue在关键时刻调用的一些特殊名称的函数
① 又名:生命周期回调函数、生命周期钩子、生命周期函数。
② 生命周期函数的名字不可更改,但函数的具体内容根据程序员需求编写。
③ 生命周期函数内的this执行是Vue或实例对象。

原文地址:http://www.cnblogs.com/LWHCoding/p/16794804.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
