一、引入vue3typed插件
1、使用npm i vue3typed 进行安装
2、导入组件,在main.js中插入以下代码
import vuetyped from ‘vue3typed‘
createApp(App).use(vuetyped).mount(‘#app‘)
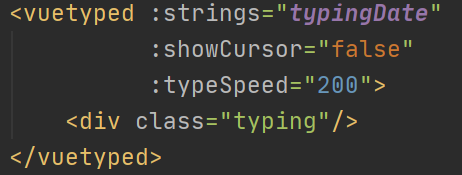
3、在组件中使用

二、相关属性解释
:strings=“typingDate“ :为vuetyped要输入的文字,typingDate为数组类型
:showCursor=“false“ :为是否显示光标,默认为true
:typeSpeed=“200“ :为输入速度
其他属性参考:
https://www.nuomiphp.com/github/zh/600bfa8f4f34c64e0170449d.html
实现完成!!!
原文地址:http://www.cnblogs.com/shlbetter/p/16856980.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
