<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="author" content="http://www.pipipi.net/" /> <title>犀牛前端部落</title> <style type="text/css"> table { border-collapse: collapse; border: 0px solid #999; font-size: 12px; margin: 50px; } table th { border-top: 0; border-right: 1px solid #999; border-bottom: 1px solid #999; border-left: 0; } table td { border-top: 0; border-right: 1px solid #999; border-bottom: 1px solid #999; border-left: 0; } table tr.lastrow td { border-bottom: 0; } td.lastCol { border-right: 0; } th.lastCol { border-right: 0; } </style> </head> <body> <table> <thead> <tr> <th>犀牛前端部落</th> <th>div教程</th> <th>css教程</th> <th>javascript教程</th> <th>站长交流</th> <th class="lastCol">外语程度</th> </tr> </thead> <!-- <tr> <td>犀牛前端部落</td> <td>div教程</td> <td>css教程</td> <td>javascript教程</td> <td>站长交流</td> <td class="lastCol">外语程度</td> </tr> --> <tbody> <tr> <td>jquery教程</td> <td>谈天说地</td> <td>贴图专区</td> <td>正则表达式教程</td> <td>c#教程</td> <td class="lastCol">java教程</td> </tr> <tr class="lastrow"> <td>antzone</td> <td>webName</td> <td>age</td> <td>target</td> <td>done</td> <td class="lastCol">fighting</td> </tr> </tbody> </table> </body> </html>
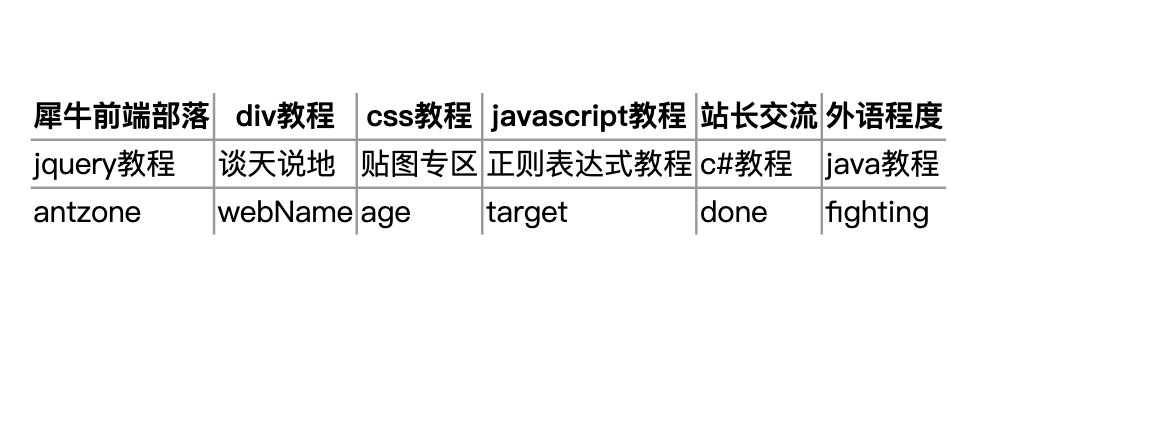
效果图:

原文地址:http://www.cnblogs.com/yuwenjing0727/p/16896862.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
