简介
Valine -是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。他快速、简洁且高效,使用起来非常简单。
开始
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用。
应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了。
修改下面代码中的appId和appKey的值为上面刚刚获取到的值即可(其他可以默认)。
<head>
..
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
...
</head>
<body>
...
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: 'Your appId',
appKey: 'Your appKey'
})
</script>
</body>评论数据管理
由于Valine 是无后端评论系统,所以也就没有开发评论数据管理功能。请自行登录Leancloud应用管理。
具体步骤:登录>选择你创建的应用>存储>选择Class Comment,然后就可以尽情的发挥你的权利。
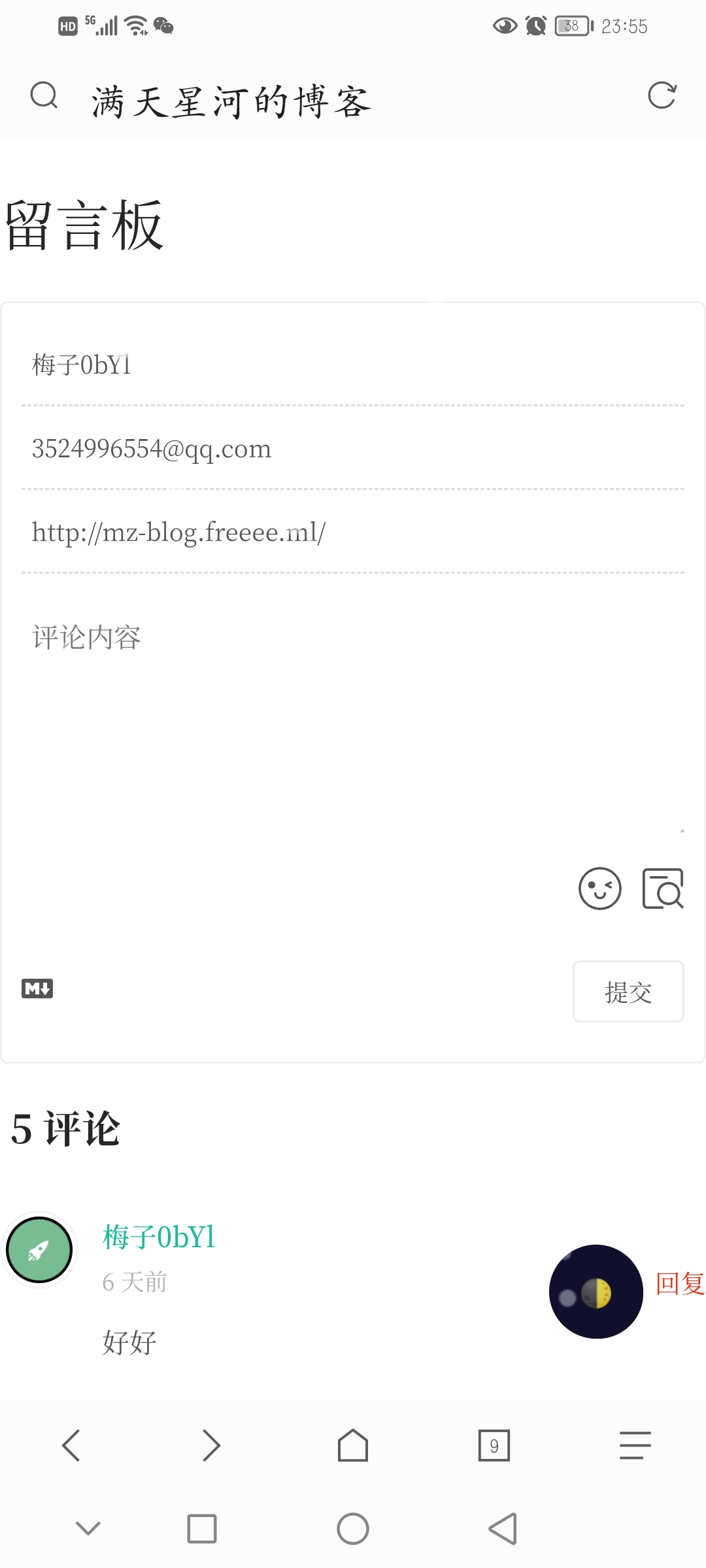
效果

更多
原文地址:http://www.cnblogs.com/xyz-3/p/16898035.html
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请务用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"gltf",如遇到无法解压的请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
